Реклама →
Только контент и ничего лишнего
Всё началось с того, что мне надоело ждать загрузку статей Engadget. Обычная статья в пару параграфов грузилась несколько секунд на моём ThinkPad X220 c SSD и 8 GB RAM. После загрузки надо было ждать ещё несколько секунд, так как Хром зависал и прокрутка просто не работала.
Ради интереса я проверил размер файлов, которые надо скачать браузеру для отображения одной статьи: 3.85 МБ! На моём мегабитном интернете это занимает около 30 секунд (не учитывая кэш браузера).
Решив, что загрузка мегабайтных css и скриптов — не дело, я создал минималистичный сайт, отображающий content only. Если вам это интересно, добро пожаловать под кат.
24.02.2012 20:09+0400
Песочница →
Диспетчер произвольных сообщений на базе google protocol buffers
Появился свободный день, и я решил поиграться с библиотекой google::protobuf. Данная библиотека предоставляет возможность кодирования и декодирования структурированных данных. На базе этой библиотеки я построю простенький диспетчер, который может обрабатывать любые сообщения. Необычность данного диспетчера состоит в том, что он не будет знать типы передаваемых сообщений, и будет обрабатывать сообщения только с помощью зарегистрированных обработчиков.
24.02.2012 19:23+0400
Ни о чём →
Если бы языки программирования были машинами
Пару примеров того, как могли бы выглядеть языки программирования, если бы они были машинами. Как обычно, старайтесь не принимать это близко к сердцу. В комментариях приветствуются свои, возможно, более подходящие варианты.
24.02.2012 19:11+0400
Ни о чём →
Privat1024 не от ПриватБанка
Проблема и решение.

Оказалось, что web-интерфейс сервиса Приват24 не влазит в 1024px по ширине. И получается, что корзина с подготовленными платежами оказывается за экраном и человек вынужден скролить.
Пришлось написать юзер-стиль. Может кому тоже облегчит жизнь.
http://userstyles.org/styles/61370/privat1024
— ни один элемент интерфейса не убран, только уменьшены в размере
— правая колонка сужена
— рекламные блоки отображаются полупрозрачными, чтобы не отвлекали
Вид при 1024px


В каком блоге лучше поместить такой топик?

Оказалось, что web-интерфейс сервиса Приват24 не влазит в 1024px по ширине. И получается, что корзина с подготовленными платежами оказывается за экраном и человек вынужден скролить.
Пришлось написать юзер-стиль. Может кому тоже облегчит жизнь.
http://userstyles.org/styles/61370/privat1024
— ни один элемент интерфейса не убран, только уменьшены в размере
— правая колонка сужена
— рекламные блоки отображаются полупрозрачными, чтобы не отвлекали
Вид при 1024px


В каком блоге лучше поместить такой топик?
24.02.2012 02:12+0400
Ни о чём →
IT как часть жизни
Как-то я встречал уже топики на Хабре от людей примерно моего же возраста с занимательными историями их профессионального развития, которые направлены в основном на то, чтобы вдохновить других, кто еще встает на тропу IT. А это моя история, с некоторыми «пикантными» моментами в сфере ИБ, веб-разработки и т.д. Начну прямо с первых увлечений.
В то время у меня было много разных запчастей — лампочки на 1,5 В, провода, резисторы, моторчики и т.д. Баловался ими как только мог. Годам к 10 появились личные китайские рации и машинка от проводного пульта. Сборка-пересборка, перепайка, усиление антенны на рации с другом-электронщиком и так далее.
Конечно же — денди. Но чуть позже железо мне надоело т.к. я увидел…
Пока просто увидел. Это был Pentium 2 с Win 95. Меня привел в класс информатики в школе старший брат. Все, что мне разрешили — это поводить мышкой, на секунд 30. Я помню все еще пытался увести ее за монитор. Ожидал, что она сейчас уйдет за область видимости и это будет ошибкой, и нужно будет пытаться вернуть курсор назад. К моему сожалению, курсор уперся в рамки и не выходил за них. Это первое, что я попытался сделать с компьютером.
Сюда же вплоть до 12 лет — Sega MD. Перепайка джойстиков, которые вечно ломались, переходник для телевизора и т.д., не мне вам рассказывать.

7-10 лет — радиоэлектроника
В то время у меня было много разных запчастей — лампочки на 1,5 В, провода, резисторы, моторчики и т.д. Баловался ими как только мог. Годам к 10 появились личные китайские рации и машинка от проводного пульта. Сборка-пересборка, перепайка, усиление антенны на рации с другом-электронщиком и так далее.
Конечно же — денди. Но чуть позже железо мне надоело т.к. я увидел…
10 лет — первый компьютер
Пока просто увидел. Это был Pentium 2 с Win 95. Меня привел в класс информатики в школе старший брат. Все, что мне разрешили — это поводить мышкой, на секунд 30. Я помню все еще пытался увести ее за монитор. Ожидал, что она сейчас уйдет за область видимости и это будет ошибкой, и нужно будет пытаться вернуть курсор назад. К моему сожалению, курсор уперся в рамки и не выходил за них. Это первое, что я попытался сделать с компьютером.
Сюда же вплоть до 12 лет — Sega MD. Перепайка джойстиков, которые вечно ломались, переходник для телевизора и т.д., не мне вам рассказывать.

24.02.2012 01:45+0400
Ни о чём →
Бизнес-аналитика: «Как правильно написать список требований к системе?», Алистер Коберн, обзор часть 1
Книга на мой взгляд очень интересная, по секрету поделюсь, что я прочитала ее не с начала, скорее — с конца — в начало, поскольку все самое интересное, включая словарь и сферы применения в рамках сбора требований, все это написано как раз в конце книги. Даны четкие рекомендации как составить список требований и описать систему с разной степенью детализации, начиная от общей концепции, как должно работать приложение, до постраничного составления сценариев.
Для чего она нужна — чтобы лучше понимать, что все-таки делают исполненные очей бизнес-аналитики, когда приходит запрос — хочу сайт, как там по ссылке.
Пожалуй, эту книгу стоит попробовать все-таки прочесть в оригинале, поскольку в русских переводах зачастую мне было неясно вообще, о чем шла речь.
Use Case — последовательность шагов, которая обычно определяет все взаимодействия между какой-то ролью/функцией (в UML именуемой как «Аctor») и системой, для достижения какой-то определенной цели.
Actor — это в данном случае либо человек, который взаимодействует с системой, либо какая-то внешняя система, которая может запускать какие-то действия в нашей системе. Проще говоря, Use case это все варианты сценариев, всего того что происходит на странице.
Goals — цель, Goal failure — соответственно, недостигнутая цель.
Хороший Use case должен быть написан простым и понятным языком, чтобы информацию можно было легко и просто понять другому человеку.
Описывается основные характеристики:
Scope — что представляет собой проект или часть проекта,
Primary Actor (основное действующее лицо или элемент системы, инициирующий взаимодействие с системой в рамках главной цели) описание того, кто (пользователи/админы) или что будет работать на данной странице и
Level — уровень на котором все происходит;
Preconditions and Guarantees — что должно быть до и после запуска Use case;
Main success scenario — основной сценарий, что должно быть выполнено успешно;
Extensions — различные варианты, когда система отклоняется от основного сценария.
От себя хотелось бы отметить, мне очень понравилась ссылка на Стива Эдольфа, «используйте метод <погрузиться и всплыть>. Создайте основую модель высокого уровня, описывающую ваше представление о том, как могла бы работать новая система. Стремитесь к простоте, поскольку это неисследованная территория. Придумайте, как мог бы выглядеть основной сценарий, проиграйте его со специалистами по старой системе. Затем погрузитесь в один из ваших новых Use Cases. Просто задайтесь вопросом что происходит, в реальности, не вдаваясь в формальные требования <..> Наконец, вернитесь на поверхность, что изменилось после того как вы погрузились в детали? Настройте модель, а затем повторите погружение для следующего Use case...»
Стоят того, пожалуй, чтобы процитировать их полностью:
1. описание системы должно быть читаемо;
2. начинать всегда нужно с общей концепции, и переходить к подуровням,
Сначала следует описать, в чем состоит процесс (по шагам), позволяющей достичь цели и описать намерения Actor, а не вдаваться в детали пользовательского интерфейса. (где Actor — не актер, как любят писать в русских переводах, это может быть человек, либо система, которая производит сумму вычислений, действий и операций на данном уровне приложения или на данной странице).
Затем следует указать информацию, которая должна идентифицировать actor, по каким критериям, или каким именно образом должно происходить проверка обновлений по статусам. Вслед за этим следует написать комментарий о том, что происходит между различными шагами, или если эти шаги отсутствуют.
После этого стоит задаться вопросом, какая цель осуществляется на следующем более высоком уровне с помощью данного шага.
Заносить в описание Use case только соответствующий ему уровень детализации.
Уровень детализации 1: Название данных
Уровень детализации 2: Поля данных, которые связаны с названием
Уровень детализации 3: Типы полей, длина поля и как именно происходит проверка достоверности внесенных данных.
Что не входит в use case, но всегда так или иначе с ним связано и нужно учитывать: форматы данных, протоколы ввода/вывода, требования к производительности и требования к интерфейсу пользователя, проектирование интерфейса пользователя, бизнес-правила.
Есть несколько стадий точности:
1. Действующие лица и цели: Перечислите действующих лиц и каждую из целей, которую будет преследовать система. Проанализируйте правильность и полноту этого списка. Расставьте приоритеты и распределите цели между командами разработчиков и версиями. Теперь у вас есть функциональные требования к первому уровню точности.
2. Краткое изложение Use case или основной сценарий: для Use case вы выбрали следование основному сценарию в общих чертах. Рассмотрите его в форме набросков, чтобы быть уверенным, что система действительно удовлетворяет требованиям участников, о которых вы заботитесь. Это второй уровень точности функциональных требований. Этот материал довольно легко набрать, в отличие от двух следующих уровней.
3. Условия отказа: Завершите основной сценарий и подумайте, какие отказы могут произойти. Занесите их в список, прежде чем решать, как система должна их обрабатывать. Описание процессов обработки отказов — более трудоемко, чем перечисление отказов. <...>
4. Обработка отказа: Напишите, как система должна реагировать на каждый отказ. Это часто непростой, утомительный и непредсказуемый процесс, поскольку при этом могут обнаружиться новые действующие лица, или новые цели, достижение которых должна обеспечить система.
Продолжение следует.
Для чего она нужна — чтобы лучше понимать, что все-таки делают исполненные очей бизнес-аналитики, когда приходит запрос — хочу сайт, как там по ссылке.
Пожалуй, эту книгу стоит попробовать все-таки прочесть в оригинале, поскольку в русских переводах зачастую мне было неясно вообще, о чем шла речь.
Основные понятия:
Use Case — последовательность шагов, которая обычно определяет все взаимодействия между какой-то ролью/функцией (в UML именуемой как «Аctor») и системой, для достижения какой-то определенной цели.
Actor — это в данном случае либо человек, который взаимодействует с системой, либо какая-то внешняя система, которая может запускать какие-то действия в нашей системе. Проще говоря, Use case это все варианты сценариев, всего того что происходит на странице.
Goals — цель, Goal failure — соответственно, недостигнутая цель.
Хороший Use case должен быть написан простым и понятным языком, чтобы информацию можно было легко и просто понять другому человеку.
Описывается основные характеристики:
Scope — что представляет собой проект или часть проекта,
Primary Actor (основное действующее лицо или элемент системы, инициирующий взаимодействие с системой в рамках главной цели) описание того, кто (пользователи/админы) или что будет работать на данной странице и
Level — уровень на котором все происходит;
Preconditions and Guarantees — что должно быть до и после запуска Use case;
Main success scenario — основной сценарий, что должно быть выполнено успешно;
Extensions — различные варианты, когда система отклоняется от основного сценария.
От себя хотелось бы отметить, мне очень понравилась ссылка на Стива Эдольфа, «используйте метод <погрузиться и всплыть>. Создайте основую модель высокого уровня, описывающую ваше представление о том, как могла бы работать новая система. Стремитесь к простоте, поскольку это неисследованная территория. Придумайте, как мог бы выглядеть основной сценарий, проиграйте его со специалистами по старой системе. Затем погрузитесь в один из ваших новых Use Cases. Просто задайтесь вопросом что происходит, в реальности, не вдаваясь в формальные требования <..> Наконец, вернитесь на поверхность, что изменилось после того как вы погрузились в детали? Настройте модель, а затем повторите погружение для следующего Use case...»
Общие правила
Стоят того, пожалуй, чтобы процитировать их полностью:
1. описание системы должно быть читаемо;
2. начинать всегда нужно с общей концепции, и переходить к подуровням,
Для каждого шага:
Сначала следует описать, в чем состоит процесс (по шагам), позволяющей достичь цели и описать намерения Actor, а не вдаваться в детали пользовательского интерфейса. (где Actor — не актер, как любят писать в русских переводах, это может быть человек, либо система, которая производит сумму вычислений, действий и операций на данном уровне приложения или на данной странице).
Затем следует указать информацию, которая должна идентифицировать actor, по каким критериям, или каким именно образом должно происходить проверка обновлений по статусам. Вслед за этим следует написать комментарий о том, что происходит между различными шагами, или если эти шаги отсутствуют.
После этого стоит задаться вопросом, какая цель осуществляется на следующем более высоком уровне с помощью данного шага.
Для описаний данных:
Заносить в описание Use case только соответствующий ему уровень детализации.
Уровень детализации 1: Название данных
Уровень детализации 2: Поля данных, которые связаны с названием
Уровень детализации 3: Типы полей, длина поля и как именно происходит проверка достоверности внесенных данных.
Что не входит в use case, но всегда так или иначе с ним связано и нужно учитывать: форматы данных, протоколы ввода/вывода, требования к производительности и требования к интерфейсу пользователя, проектирование интерфейса пользователя, бизнес-правила.
Есть несколько стадий точности:
1. Действующие лица и цели: Перечислите действующих лиц и каждую из целей, которую будет преследовать система. Проанализируйте правильность и полноту этого списка. Расставьте приоритеты и распределите цели между командами разработчиков и версиями. Теперь у вас есть функциональные требования к первому уровню точности.
2. Краткое изложение Use case или основной сценарий: для Use case вы выбрали следование основному сценарию в общих чертах. Рассмотрите его в форме набросков, чтобы быть уверенным, что система действительно удовлетворяет требованиям участников, о которых вы заботитесь. Это второй уровень точности функциональных требований. Этот материал довольно легко набрать, в отличие от двух следующих уровней.
3. Условия отказа: Завершите основной сценарий и подумайте, какие отказы могут произойти. Занесите их в список, прежде чем решать, как система должна их обрабатывать. Описание процессов обработки отказов — более трудоемко, чем перечисление отказов. <...>
4. Обработка отказа: Напишите, как система должна реагировать на каждый отказ. Это часто непростой, утомительный и непредсказуемый процесс, поскольку при этом могут обнаружиться новые действующие лица, или новые цели, достижение которых должна обеспечить система.
Продолжение следует.
23.02.2012 00:03+0400
Язолъ →
Нижегородское SEO или сага о персональных данных

В один прекрасный день мне позвонила женщина с вопросом о продаже базальтового мата (как выяснилось, это некий огнеупорный материал). Мне показалось странным, что представителю веб-студии звонят с подобными вопросами, поэтому я вежливо ответил, что не знаю как могу ей помочь в этом вопросе. А заодно поинтересовался о том, где она нашла номер моего телефона. Оказалось, на сайте базальтовый-мат.рф.
И тут мне открылись секреты настоящего нижегородского SEO
22.02.2012 18:39+0400
Реклама →
Лекции Microsoft и Открытого Университета Сколково в рамках зимней startup-школы SumIT
Зимняя стартап школа высоких технологий SumIT при поддержке Открытого Инновационного Университета Сколково и вице-губернатора Санкт-Петербурга представляет вашему вниманию вторую проектную сессию, которая состоится 24 февраля по адресу Кронверкский 49.

В этот день Вы сможете прослушать лекци:
Гайдара Магданурова, директора Фонда посевного финансирования Microsoft;
Екатерины Морозовой, заместителя исполнительного директора ОтУС;
Альберта Ефимова, директора по проектам кластера ИТ Фонда Сколково;
Владимира Васильева, ректора НИУ ИТМО;
Василия Кичеджи, вице-губернатор Санкт-Петербурга;
Сэма Розенбальма (США), руководителя группы по развитию технологического предпринимательства;
А также принять участие в круглых столах и мастер-классах с Давидом Яном (Основателем компании ABBYY) и Наталией Касперской (Лаборатория Касперского).
Также на зимней школе ожидаются и другие видные деятели области высоких технологий.

В этот день Вы сможете прослушать лекци:
Гайдара Магданурова, директора Фонда посевного финансирования Microsoft;
Екатерины Морозовой, заместителя исполнительного директора ОтУС;
Альберта Ефимова, директора по проектам кластера ИТ Фонда Сколково;
Владимира Васильева, ректора НИУ ИТМО;
Василия Кичеджи, вице-губернатор Санкт-Петербурга;
Сэма Розенбальма (США), руководителя группы по развитию технологического предпринимательства;
А также принять участие в круглых столах и мастер-классах с Давидом Яном (Основателем компании ABBYY) и Наталией Касперской (Лаборатория Касперского).
Также на зимней школе ожидаются и другие видные деятели области высоких технологий.
22.02.2012 17:22+0400
Песочница →
Авторизующий прокси под Windows (+ нормальная работа Opera с NTLM как бонус)
На написание данного топика меня сподвигли следующие особенности моего жизненного пути:
Раскидав свои вещи по новому рабочему месту и получив в свое распоряжение комп, я сразу же начал замусоривать его привычным набором софта, в который, естественно, входила и Opera.
Не успев нарадоваться новому и мощному компу, который мне выдал начальник, я обнаружил, что Opera заставляет меня вводить логин\пароль от прокси для каждой из открытых вкладок...
- Пару лет назад я устроился на работу в достаточно крупную компанию, где познакомился с прокси в целом и прокси с авторизацией в частности и узнал о косяках Opera в такой среде
- Админы заставляют нас менять пароль в домене\на прокси достаточно часто
- Похожей статьи на Хабре не нашлось:) — надеюсь, что кому-то эта инфа будет полезна
Предыстория
Раскидав свои вещи по новому рабочему месту и получив в свое распоряжение комп, я сразу же начал замусоривать его привычным набором софта, в который, естественно, входила и Opera.
Не успев нарадоваться новому и мощному компу, который мне выдал начальник, я обнаружил, что Opera заставляет меня вводить логин\пароль от прокси для каждой из открытых вкладок...
22.02.2012 13:55+0400
Google Chrome →
StoreBirds — новый дизайн
Привет всем. Прошло четыре с половиной месяца с тех пор как была опубликована первая статья о проектe StoreBirds –свободном менеджере паролей для браузера Chrome с возможностью установки серверной части на своем хосте. В комментариях под ней мне четко дали понять, что дизайн сайта проекта никуда не годится и без него дороги нет, к тому же сайт был на английском языке (скорее, даже, на ломаном английском:) ). Ну, собственно, наконец было найдено время на смену дизайна проекта и полный его перевод на русский язык. Что с того получилось, смотрите под катом.


21.02.2012 22:21+0400
Песочница →
Google Chrome Extensions — Локализация!
Пролог
 Как всегда, хочу начать издалека, с небольшой предыстории. Классически я всегда пользовался браузером Opera. Старушка никогда не подводила: вкладки, скорость, удобство — тогда это были основные отличительные черты браузера. Более года назад, когда я из-за чистого интереса попробовал Chrome, мной не могли быть не замечены его преимущества. Однако еще тогда мне показалась совсем неудобной панель быстрого запуска (еще бы, в опере была конфигурируемая, масштабируемая, удобная панель быстрого запуска). Чтобы решить эту проблему, приобрести опыт программирования расширений, а так же ради знакомства с документацией от Google, мне захотелось написать свое первое расширение. И это интересно, скажу я вам! Поработать с грамотной документацией, применить знания HTML + CSS + JS (для прикладного программиста знания необязательные). И, как мне недавно показалось, одно расширение доросло для того, чтобы им поделиться. Но чтобы это сделать, мне пришлось его локализовать! Об этом и топик ;)
Как всегда, хочу начать издалека, с небольшой предыстории. Классически я всегда пользовался браузером Opera. Старушка никогда не подводила: вкладки, скорость, удобство — тогда это были основные отличительные черты браузера. Более года назад, когда я из-за чистого интереса попробовал Chrome, мной не могли быть не замечены его преимущества. Однако еще тогда мне показалась совсем неудобной панель быстрого запуска (еще бы, в опере была конфигурируемая, масштабируемая, удобная панель быстрого запуска). Чтобы решить эту проблему, приобрести опыт программирования расширений, а так же ради знакомства с документацией от Google, мне захотелось написать свое первое расширение. И это интересно, скажу я вам! Поработать с грамотной документацией, применить знания HTML + CSS + JS (для прикладного программиста знания необязательные). И, как мне недавно показалось, одно расширение доросло для того, чтобы им поделиться. Но чтобы это сделать, мне пришлось его локализовать! Об этом и топик ;)
21.02.2012 20:45+0400
Песочница →
Гракон — гражданский контроль за выборами
Привет Хабровчане!
Какими бы не были ваши политические взгляды (многих уже тошнит от слова «политик»), мало кто сейчас может оставаться равнодушным к тому, что происходит у нас в стране. Каждому из нас, независимо от того, за кого мы будем голосовать, важно, чтобы выборы были максимально честными. Понимая это, пару месяцев назад мы начали писать сайт, который поможет скоординировать наблюдателей, юристов для контроля за выборами — grakon.org.
Какими бы не были ваши политические взгляды (многих уже тошнит от слова «политик»), мало кто сейчас может оставаться равнодушным к тому, что происходит у нас в стране. Каждому из нас, независимо от того, за кого мы будем голосовать, важно, чтобы выборы были максимально честными. Понимая это, пару месяцев назад мы начали писать сайт, который поможет скоординировать наблюдателей, юристов для контроля за выборами — grakon.org.
21.02.2012 18:59+0400
Реклама →
Eduling.ru — бесплатное изучение английского, французского и польского онлайн
Предисловие
Я являюсь членом команды, которая отвечает за IT-часть проекта Eduling.ru. 26 марта 2011 года на пресс-конференции у мэра города Вроцлав (Польша) мы запустили единственную в Польше бесплатную платформу для изучения английского языка Edustation.pl. С того времени, без затрат на рекламу, на сайте зарегистрировалось более 12 тысяч пользователей и появилась возможность изучать другие языки. Месяц назад мы запустили русскоязычную версию проекта по адресу Eduling.ru.
Кратко об Eduling.ru на видеоролике:
21.02.2012 18:17+0400
studiobusiness →
Черные дыры и золотые прииски на рынке web разработки
Эту информацию необходимо знать, чтобы сделать правильные выводы и не допустить «дорогих» ошибок.
Разработка интернет проекта в web студии.
Это наиболее правильный вариант с точки зрения защиты инвестиций. Работа с фрилансерами и студентами гораздо привлекательнее по стоимости, но соглашаются на нее только «новички», которые еще не обжигались ни разу, и самые отчаянные крайне стесненные в бюджете Заказчики.
Разработка интернет проекта в web студии.
Это наиболее правильный вариант с точки зрения защиты инвестиций. Работа с фрилансерами и студентами гораздо привлекательнее по стоимости, но соглашаются на нее только «новички», которые еще не обжигались ни разу, и самые отчаянные крайне стесненные в бюджете Заказчики.
21.02.2012 14:18+0400
Язолъ →
Сайт «Большой белый круг» закрыли
 Сайт «Большой белый круг», посвященный акции оппозиции 26 февраля 2012 года в Москве, закрыли. Об этом «Ленте.ру» в понедельник, 20 февраля, сообщил один из организаторов митингов «За честные выборы» журналист Илья Клишин.
Сайт «Большой белый круг», посвященный акции оппозиции 26 февраля 2012 года в Москве, закрыли. Об этом «Ленте.ру» в понедельник, 20 февраля, сообщил один из организаторов митингов «За честные выборы» журналист Илья Клишин.По его словам, сайт закрыла компания-владелец сервера firstdedic.ru и стерла с него все данные (ЗАЧЕМ?!). На странице акции в Facebook, однако, сообщается, что организаторы мероприятия своевременно сохранили всю информацию с сайта и максимум, что будет потеряно — это данные о зарегистрировавшихся за последний час.
Блокировку сайта компания firstdedic.ru объяснила продолжающимися DDoS-атаками, «которые вредят другим клиентам», при этом не предложив никакого решения проблемы. Организаторы акции намерены искать другой сервер — возможно, иностранный. О том, сколько времени займет переезд сайта, неизвестно.
via Lenta.ru
P.S. Для продолжающих сливать карму. Политота — политотой, только объясните — зачем при DDOS-е удалять данные клиента?
20.02.2012 23:00+0400
Песочница →
Полу-Prezi за 10 минут в .NET и WPF
Речь пойдёт о создании программы для воспроизведения презентации по типу веб-сервиса Prezi, хотя подобную концепцию можно было видеть ранее в PowerPoint 2010 в одном из стандартных темплейтов.
Отличие от обычной презентации в виде слайдов — наличие сплошного фона, как-бы полотна для контента, где перемещение от одной области с содержанием к другой происходит посредством перемещения, приближения и поворота.
Отличие от обычной презентации в виде слайдов — наличие сплошного фона, как-бы полотна для контента, где перемещение от одной области с содержанием к другой происходит посредством перемещения, приближения и поворота.
20.02.2012 21:57+0400
Реклама →
Менеджер задач и управление финансами для вас и вашей команды на своем сайте

Почти полгода назад я представил сообществу «Менеджер задач Botask с открытым исходным кодом». Спасибо за критику, предложения и пожелания.
Сегодня я предлагаю вашему вниманию полностью переработанную версию менеджера задач + простой инструмент для управления финансами, как персональными, так и в команде.
В этой статье я вкратце пробегусь по этим инструментам в картинках.
Более подробно о них вы можете почитать здесь и здесь.
20.02.2012 20:45+0400
Реклама →
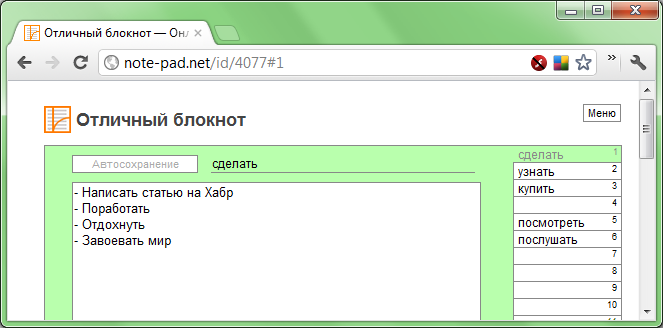
Онлайн-блокнот note-pad.net

Представляю вашему вниманию веб-сервис note-pad.net, предназначенный для замены простого бумажного блокнота. Я стремился сделать так, чтобы можно было просто открыть сайт, записать что-нибудь и закрыть его. Мой блокнот состоит из большого текстового поля на весь экран и колонки кнопок справа, предназначенных для перелистывания страниц.
Всего в блокноте 36 страниц, добавлять и удалять их нельзя. Если нужно больше страниц, можно завести несколько блокнотов. Всё как в жизни.
Изначально на сайте был минимум опций, но за два года он оброс хорошей функциональностью: автосохранение, шифрование в браузере, скачивание блокнота в виде файла, горячие клавиши, переход по ссылкам из блокнота, сортировка страниц перетаскиванием, поиск, гибкая настройка внешнего вида. Впрочем, это не усложняет использование блокнота.
В этой статье я постараюсь рассказать о разработке сервиса и его технических особенностях.
20.02.2012 19:37+0400
Реклама →
Видеокурс «Яндекс. Директ. Путь джедая»
Решили с коллегами сделать бесплатный видеокурс по работе в Яндекс.Директ. Материал ориентирован на начинающих рекламодателей в контекстной рекламе. Постарались разжевать практически все темы. Максимально доступно и подробно.
Все кино состоит из 15 серий. Каждый понедельник будем выкладывать очередную серию (и апдейтить соответсвенно топик).
Смотрим, обучаемся. Критика, пожелания и вопросы по материалу приветствуются.
Все кино состоит из 15 серий. Каждый понедельник будем выкладывать очередную серию (и апдейтить соответсвенно топик).
Смотрим, обучаемся. Критика, пожелания и вопросы по материалу приветствуются.
20.02.2012 19:14+0400
Реклама →
Реконизм
 Меня всегда удивляло отношение многих к анонимности и криптографии, как к универсальному средству борьбы с мировым злом. Стоит появиться новости о том, что где-то правительство закручивает гайки, или копирасты проталкивают очередной идиотский законопроект, обязательно возникает комментарий в духе “Ха! Вот мы щас I2P и TrueСrypt из широких штанин достанем, и они утрутся...” Нет, безусловно, в определённых ситуациях шифроваться можно и нужно. Анонимность может спасти жизнь в стране, где принято казнить людей, несогласных с тем, что текущий вечно живой вождь мудро ведёт свой народ к процветанию, а временные перебои с поставками продовольствия — всего лишь досадная мелочь. Но уход в подполье — это последняя надежда, аппарат искусственного дыхания для умирающей свободы, а не оружие победы.
Меня всегда удивляло отношение многих к анонимности и криптографии, как к универсальному средству борьбы с мировым злом. Стоит появиться новости о том, что где-то правительство закручивает гайки, или копирасты проталкивают очередной идиотский законопроект, обязательно возникает комментарий в духе “Ха! Вот мы щас I2P и TrueСrypt из широких штанин достанем, и они утрутся...” Нет, безусловно, в определённых ситуациях шифроваться можно и нужно. Анонимность может спасти жизнь в стране, где принято казнить людей, несогласных с тем, что текущий вечно живой вождь мудро ведёт свой народ к процветанию, а временные перебои с поставками продовольствия — всего лишь досадная мелочь. Но уход в подполье — это последняя надежда, аппарат искусственного дыхания для умирающей свободы, а не оружие победы. Как-то раз я наткнулся в Сети на вики-проект со странным названием “Реконизм”. Что-то про новый общественный строй и светлое будущее. Но, пообщавшись с автором проекта и углубившись в чтение, убедился, что Рома Петров (rpetrov) — совершенно нормальный и вменяемый человек, а не маньяк-графоман, точно знающий “как нам обустроить Россию” и черпающий вдохновение в задушевных беседах с инопланетянами. Его отношение к приватности и анонимности почти совпадало с моим, а многие статьи на его вики выглядели воплощением моих задумок и черновиков. Слово за слово, мы дообщались до того, что написали целую книгу о взаимной прозрачности, децентрализации и викификации общества. Пожалуй, одним из самых сильных стимулов к написанию книги было то, что нам так и не удалось найти изданий на русском языке, раскрывающих тему информационной прозрачности.
20.02.2012 16:21+0400
