django
Найдено: 4 записи
Песочница →
Гракон — гражданский контроль за выборами
Привет Хабровчане!
Какими бы не были ваши политические взгляды (многих уже тошнит от слова «политик»), мало кто сейчас может оставаться равнодушным к тому, что происходит у нас в стране. Каждому из нас, независимо от того, за кого мы будем голосовать, важно, чтобы выборы были максимально честными. Понимая это, пару месяцев назад мы начали писать сайт, который поможет скоординировать наблюдателей, юристов для контроля за выборами — grakon.org.
Какими бы не были ваши политические взгляды (многих уже тошнит от слова «политик»), мало кто сейчас может оставаться равнодушным к тому, что происходит у нас в стране. Каждому из нас, независимо от того, за кого мы будем голосовать, важно, чтобы выборы были максимально честными. Понимая это, пару месяцев назад мы начали писать сайт, который поможет скоординировать наблюдателей, юристов для контроля за выборами — grakon.org.
21.02.2012 18:59+0400
Ни о чём →
Три в одном. Джомпни это!
Сегодня я хочу представить на суд хабраобщественности сайт созданный для удобного сокращения ссылок, размещения изображений и исходных кодов.
Каждый загруженный объект получает краткую ссылку на него — не зависимо, изображение это или код.
Каждый загруженный объект получает краткую ссылку на него — не зависимо, изображение это или код.
14.01.2012 19:59+0400
Реклама →
Забери мусор с собой!

«Забери мусор с собой!» — так называется сайт, который я сделал пару недель назад на выходных (почти 2 дня делал), как раз к весеннему сезону, когда многие начинают выезжать за город на отдых.
Главная идея проста — убеждать людей, что природу нужно сохранить чистой. Для этого на сайте призываю всех убирать за собой (и не только за собой) мусор, а также на выбор предлагаются разные варианты плакатов в формате А4, которые можно распечатать на обычном принтере и приколоть канцелярскими кнопками к дереву, такая форма наглядой агитации:

06.05.2011 11:18+0400
Реклама →
Путеводитель по Стокгольму
 Hej, habr — приветствуем вас на шведском! В кризисный 2009 год появилось немного свободного времени, чем мы решили воспользоваться, чтобы «сделать красиво» для самих себя. Результатом стал интересный, на наш взгляд, пример подхода по созданию городского путеводителя, которым хотели бы поделиться — stockholmania.ru. Возможно, наши идеи пригодятся кому-нибудь в других проектах.
Hej, habr — приветствуем вас на шведском! В кризисный 2009 год появилось немного свободного времени, чем мы решили воспользоваться, чтобы «сделать красиво» для самих себя. Результатом стал интересный, на наш взгляд, пример подхода по созданию городского путеводителя, которым хотели бы поделиться — stockholmania.ru. Возможно, наши идеи пригодятся кому-нибудь в других проектах.Почему Стокгольм? Это маниакально любимый город нашего дизайнера (который с регулярной периодичностью его посещает), а мне, как путешественнику, было интересно «пробудить аппетит». Наш веб-журнал — попытка уйти от привычного туристического подхода и показать Стокгольм под немного другим углом. И по форме, и по содержанию.
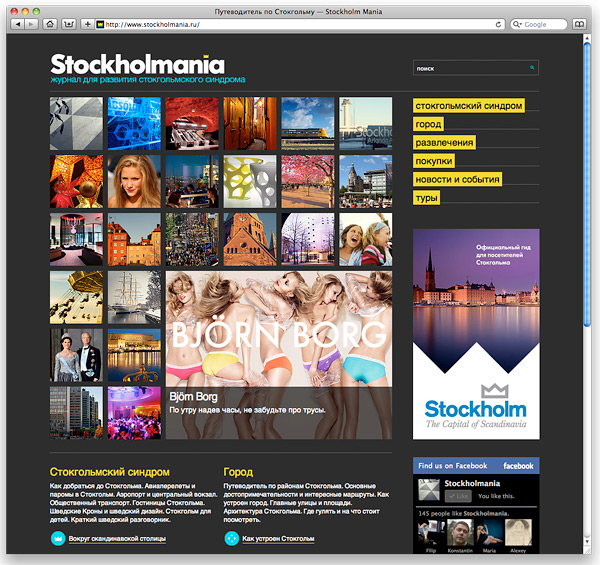
Визуальная навигация
Своеобразной «фишкой» сайта является навигационная сетка. Путеводители грешат обилием текста, а человеку по-прежнему проще один раз увидеть. Логично же, что картинка с поездом идентифицируется с транспортом и перемещением, а блондинка — с местными девушками. Вот и получилась лаконичная и функциональная, как и сам скандинавский дизайн, сетка. А при движении курсора все так аппетитно раскрывается, что я собственнолично мог минутами «втыкать» в получившуюся динамическую мозаику.

Однако, заполнив сайт, стало понятно, что хочется взглянуть на содержание раздела целиком. Выкрутились и сделали более привычные «сводные» навигационные разделы.

Минусы визуальной навигации:
- Нельзя прочитать заголовок статьи, не подведя курсора.
- Плохо работает на планшетах, где фактически, нет события onMouseOver.
- Не подходит для однотипных статей (для горнолыжных курортов сложно подбирать картинки — все одинаковое: белый снег, синее небо и лыжник в красной шапке).
Зато есть неоспоримый плюс – большое количество картинок быстро формируют визуальный образ города.
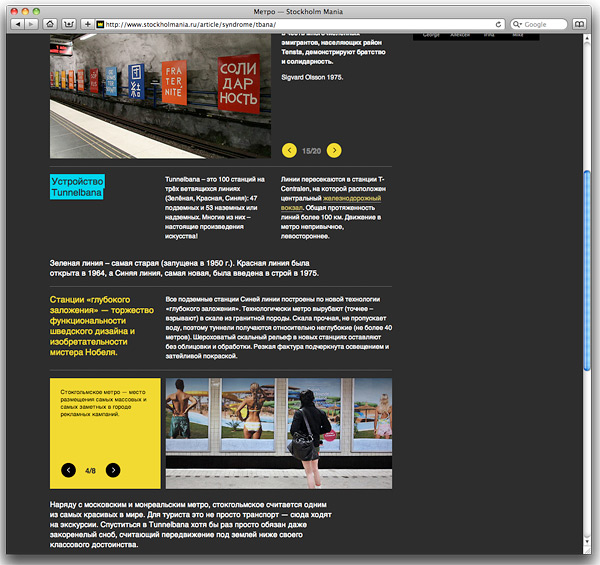
Журнальная верстка
Мы действительно устали от однообразных веб-страниц: заголовок, картинка, текст-текст-текст… ну, и еще немного картинок внизу статьи. Всякие украшательства в шапках сайта — не в счёт. И мы потратили уйму времени, чтобы принципиально сделать «не так». Это важно, потому как, в конце концов, не «сочный титул» важен посетителю, а информация. Вот её то мы и решили оформить так, чтобы читать было нескучно, а глаз радовался. В итоге, особенностью сайта стала журнальная вёрстка.

Подход прост: есть сетка из 3-х колонок (преемственность от фото-мозаики). Любой смысловой блок может/должен размещать информацию внутри себя согласно этим самым колонкам. Например:
- Картинка в 2 колонки и текст справа;
- Подзаголовок и 2 колонки с текстом;
- Галерея из картинок на всю ширину.
Мы используем порядка 15-ти блоков. Некоторые блоки хорошо сочетаются друг с другом, какие-то — менее удачно, но главное, что получилось разбавлять сухой текст выносами, чередованием колонок, сочными картинками в ротации и всяческими списками.
Кстати, в процессе выяснилось, что большое количество галерей с подписями к фото немного меняют сам принцип чтения: можно быстро пробежать по статье сверху-вниз,
а если что-то «зацепило», пролистывая слева-направо можно более детально ознакомиться с информацией по принципу фото-комикса.

Если бы я работал на канале Discovery и обладал низким и слегка хриплым голосом, то рассказал: «Как это работает». Коротко: сайт крутится на django, к статьям привязаны блоки, которые собираются в конечный текст статьи. Часть блоков «склеиваются» и обрабатываются, как галерея. Не буду вдаваться в технические подробности — это всё же тема отдельной статьи, если интересно — то напишу.
Вместо выводов
Мы потратили больше года, чтобы сделать сайт: большая часть времени ушла на то, чтобы написать тексты, отредактировать их и разместить. Журнальная верстка требует большого количества работы по оформлению — приходится подгонять тексты и картинки «под формат». Визуальная навигация необычна, но имеет ограниченное применение.
Сайт еще не до конца доделан и пребывает в бета-версии. Но по первым отзывам нам ясно, что свою задачу он выполняет: после беглого просмотра, у многих просыпается желание посетить Стокгольм. В теплое время года там особенно приятно.
27.04.2011 10:54+0400
