Ни о чём →
ИНСТРУКЦИЯ: Как получить билеты из автомата РЖД
-Распечатайте заказ купленного через инет билета
-Осторожно подойдите к автомату
-Нажмите кнопку «Получить уже купленный билет»
-Автомат предложит сосканировать штрих код заказа НЕ ДЕЛАЙТЕ ЭТО! Для этого нужно предварительно пройти специальные курсы РЖД-йоги. Хотя, можете попробывать, но я вас предупредил.
-Нажмите кнопку «Ввести номер заказа вручную»
-Перед вами появятся 2 поля — Номер заказа и Номер документа
-Сосредоточьтесь, вам предстоит ввести около 30 цифр. Цифровой клавиатуры на автомате нет — все клавиши выстроены сверху в линеечку. Обратная связь при нажатии кнопки отсутствует — вам нужно будет каждый раз убеждаться что вы ввели правильную цифру и что цифра не повторилась дважды.
Внимание! По умолчанию фокус ввода на ВТОРОМ поле
Внимание! Второе поле называется Номер документа, но туда нужно вводить СЕРИЮ и НОМЕР
Тетенек и дяденек которые будут подходить и с высунутым языком смотреть на экран вашего автомата можно отпугнуть вопросом «Вам чем-то помочь?»
-Осторожно подойдите к автомату
-Нажмите кнопку «Получить уже купленный билет»
-Автомат предложит сосканировать штрих код заказа НЕ ДЕЛАЙТЕ ЭТО! Для этого нужно предварительно пройти специальные курсы РЖД-йоги. Хотя, можете попробывать, но я вас предупредил.
-Нажмите кнопку «Ввести номер заказа вручную»
-Перед вами появятся 2 поля — Номер заказа и Номер документа
-Сосредоточьтесь, вам предстоит ввести около 30 цифр. Цифровой клавиатуры на автомате нет — все клавиши выстроены сверху в линеечку. Обратная связь при нажатии кнопки отсутствует — вам нужно будет каждый раз убеждаться что вы ввели правильную цифру и что цифра не повторилась дважды.
Внимание! По умолчанию фокус ввода на ВТОРОМ поле
Внимание! Второе поле называется Номер документа, но туда нужно вводить СЕРИЮ и НОМЕР
Тетенек и дяденек которые будут подходить и с высунутым языком смотреть на экран вашего автомата можно отпугнуть вопросом «Вам чем-то помочь?»
28.12.2011 18:28+0400
Реклама →
MagExplorer – твоя полка с журналами

Привет, хабр.
Хочу рассказать тебе про свой сайт, называется он MagExplorer.
Появился он еще в августе, но развивается и по сей день.
Фишка сайта в том, что все журналы собраны в одном месте, и ты скачиваешь их по прямым ссылкам, а не с трекеров, или, что еще хуже, слоупочишь с файлообменников.
28.12.2011 14:42+0400
Песочница →
Использование SCM для управления драйверами в C# реализованной с помощью dll на C++
Service Control Manager (SCM)
SCM — реализованный в Windows сервер удаленного управления сервисами (вызова процедур).
Для запуска драйвера ему в соответствие ставится сервис, который обеспечивеет управление этим драйвером. Не путать с устройством, которое создает драйвер в системе, через которое происходит обмен сообщениями с драйвером. Это устройство создается уже после внесения драйвера в систему, а вот SCM обеспечивает само внесение. С помощью него можно добавлять, удалять, запусать или останавливать службы.
Постановка задачи
Наисать буферный класс позволяющий упростить работу SCM в C#.
Сам внешний вид этого класса можно обознать очень просто:
public ref class ServiceControlManager
{
public:
ServiceControlManager(void);
void AddDriver(String^ ServiceName, String^ BinaryPathName);
void DeleteDriver(String^ ServiceName);
void StartDriver(String^ ServiceName);
void StopDriver(String^ ServiceName);
protected:
~ServiceControlManager();
private:
SC_HANDLE SCMHandle;
};
Конструктор, деструктор, основные методы, из атрибутов только HANDLE объекта SCM, из чего следует, что экземпляр объекта этого класса будет содержать в себе созданный объект SCM, а методы упрощают с ним работу. Класс является буферным, и поскольку он реализован в C++/cli он будет автоматически масштабируем для работы в среде .NET, соответственно и в C#.
28.12.2011 04:32+0400
Ни о чём →
Технология REST вместо OPC в системах промышленной автоматизации
Данный топик просвещен проблеме обмена данными в системах промышленной автоматизации м\у ПЛК и различным программном обеспечении. Прежде чем приступить непосредственному к изложению, хочу сказать, что нахожусь в дурацком положении… Дело в том, что основная часть моих коллег по цеху не являются ИТ-специалистами и работаю в рамках тех инструментальных средств, которые являются стандартом «де-факто» — SCADA пакеты, среды разработки для ПЛК и OPC сервера. Мало кого из них интересует, что находится под «капотом» этих инструментов, хотя большинство проблем, об которые они спотыкаются, кроются именно там и заложены в базовых технологиях. С другой стороны АСУ ТП довольно специфичная область и я не уверен, что программист без опыта работы в данной сфере сможет проникнутся тем, что я попытаюсь донести в этом посте. Вот и получается, что данный топик предназначен для небольшого процента специалистов, которые разбираются в ИТ и АСУ ТП одновременно.
28.12.2011 00:49+0400
Реклама →
Руководства по разгону
 OCLab.ru предлагает Вам познакомиться с материалами, посвященными разгону процессоров. Руководства по разгону:
OCLab.ru предлагает Вам познакомиться с материалами, посвященными разгону процессоров. Руководства по разгону:— процессоров Intel архитектуры Sandy Bridge;
— процессоров AMD архитектуры Llano;
Надеемся, что они помогут разобраться новичкам в разгоне, а если что-то осталось непонятным — спрашивайте, мы ответим на все вопросы! А профессионалам разгона мы предлагаем побить рекорд финского оверклокера SF3D, который за 8 минут успевает разогнать процессор AMD FX-8150 до частоты 7926 МГц!
27.12.2011 21:04+0400
Реклама →
DriverPack Solution 12

Для тех кто не в курсе, что это и с для чего:
DriverPack Solution — не простой установщик драйверов.
Функции диагностики компьютера и создания бэкапов драйверов делают его незаменимым для любого сисадмина! Быстро определит ваши железки по ID и поставит из своего пака или скачает с инета.
27.12.2011 20:56+0400
Песочница →
Переносим Redmine c VPS на Heroku или как получить бесплатный project-management tool
Эта статья дает пошаговую инструкцию как опубликовать Redmine приложение на веб хостинге Heroku.

Сперва давайте определимся почему и зачем нам/вам это нужно. Кто еще не знает что такое Redmine то это веб-приложение для управления проектами и отслеживания ошибок (баг трекер). Это довольно популярное приложение с открытым кодом и множеством плагинов.
Heroku это платформа для хостинга веб приложений. Отличительными чертами которой являются простота использования, минимальная конфигурация и возможность быстро менять требуемые ресурсы сервера (например если ожидается хабраэффект можно быстро увеличить требуемые мощности). То что нас интересует для этой статьи это возможность хостить приложение бесплатно.
Зачем нужна эта статья? Heroku платформа хоть и предоставляет ряд преимуществ перед VPS хостингом, у нее так же в добавок есть ограничения. Эта статья раскрывает сложности при установки и рассчитана на среднего-опытного пользователя.
Мы будем устанавливать текущую trunk версию Redmine. Она требует rails 2.3.14 и одну из версий ruby 1.8.7, 1.9.2, 1.9.3.
На данный момент мы имеем.
В примере мы будем использовать 1.9.2-p180 версию ruby. Сначала создадим новый gemset.
Теперь нам нужно получить последнюю версию Redmine, брать мы ее будем из git репозитория.
Теперь нам нужно изменить настройки подключения к дата-базе. Хоть мы и не будем запускать приложение локально, нам нужно будет загрузить информацию с существующего Redmine, который уже использует MySql, поэтому мы ее и будем использовать. Пример "/config/database.yml":
На данный момент trunk версия Redmine использует rails gem версии 2.3.14, поэтому устанавливаем его. Так же установим gem для подключения к дата-базе и создадим пустую базу.
Т.к. у нас уже есть существующая база, нам ее нужно импортировать. Для этого установим mysql клиент и произведем импорт дампа базы который взят из последнего бэкапа.
Хочу обратить ваше внимание что если используется короткий флаг (-u, -p и -h) для mysql то следующий параметр нужно писать без пробела.
Дальше создаем session_key командой, которая создаст новый файл "/config/initializers/session_store.rb"
Т.к. у нас уже есть session_key с предыдущей установки, заменим им новосозданный ключ в файле "/config/initializers/session_store.rb". Если это новая установка то ничего не трогаем.
Если вы использовали плагины к Redmine, то сейчас самое время также установить и произвести для них обновление датабазы. У нас их нет, поэтому этот шаг пропускаем.
Теперь произведем обновление датабазы.
Если это новая установка то загрузим стандартную информацию командой
Создадим папки если они еще не существуют и удалим "/config/initializers/session_store.rb" из .gitignore
Основной шаг подошел к концу. Добавим все изменения в git.
Просто так Redmine не будет полностью работать на Heroku, для этого нам нужно установить плагины. Будем использовать giternal для их установки.
Создадим новый файл «config/giternal.yml»
Произведем установку плагинов.
Теперь нам нужно настроить redmine_s3 плагин. Этот плагин позволяет сохранять файлы закачки Redmine в Amazon S3. Так что если у вас еще нету аккаунта S3 на амазоне, то самое время его завести.
Создадим файл «config/s3.yml»
Удалим "/public/plugin_assets" из .gitignore и произведем кофигурацию изменений.
Теперь нужно поменять session_key в файле "/config/initializers/session_store.rb" еще раз т.к. он был заменен при генерации на переменую. В идеальном мире мы не должны сохранять никакие пароли в репозиторий, но для простоты этой статьи сделаем именно так.
Теперь можно сделать еще одну остановку и сохранить изменения.
Т.к. мы переносим существующую установку нам так же нужно перенести все файлы закачки. Для этого скопируем все текущие файлы из VPS через SSH и произведем их загрузку в Amazon S3. Мы не можем просто скопировать в S3, т.к. файловая структура изменится.
Установим gem heroku, он нужен для создания и настройки нашего приложения на серверах heroku.
Создадим новое приложение на heroku с названием «redmine». Название должно быть уникально, поэтому его нужно заменить на еще не существующее.
И последний шаг это загрузить локальную базу на серверы heroku. Gem taps нужен для этой команды, поэтому предварительно установим его.
Приложение должно быть доступно по адресу redmine.heroku.com.
Для примера будем использовать Google Mail почтовый ящик. Создадим "/config/configuration.yml" с email конфигурацией.
Удалим этот фаил из gitignore и сохраним изменения
Ну и напоследок обновим версию на сервере
Как уже было упомянуто выше, это не лучшая идея сохранять пароли в репозиторий. Как выход все секретные данные можно вынести в глобальные переменные которые можно добавить на heroku командой
Единственный минус в том что нужно в некоторых случаях менять код. Больше можно прочитать тут
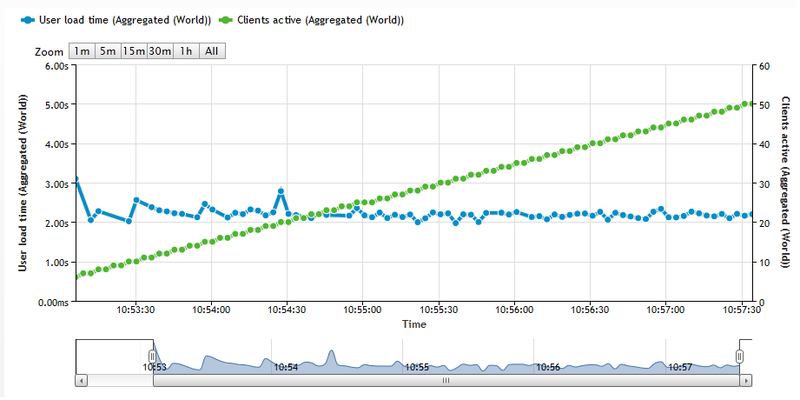
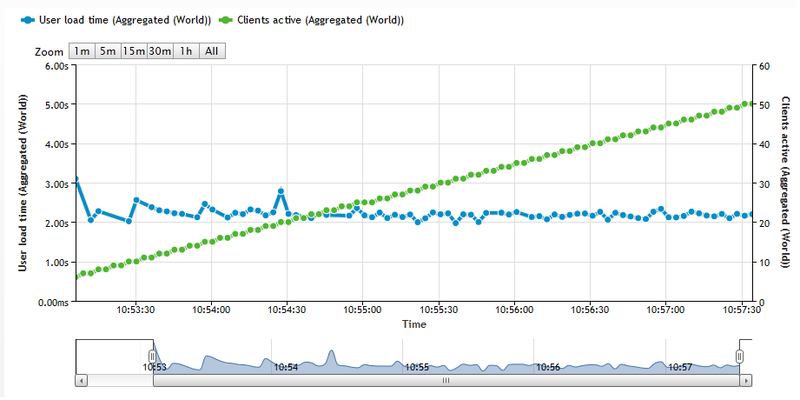
На бесплатном тарифном плане наше приложение имеет меньший приоритет, плюс если оно не получает запросы то полностью останавливается и запустится при первом следующем запросе (что будет довольно заметно, т.к. это займет около 10 сек). Чтобы проверить производительность при нескольких пользователях мы использовали бесплатную версию одного сервиса. Если честно то результаты довольно оптимистичны и я не совсем верю в их точность. Если верить графику то при 50 пользователях одновременно, задержка будет не более 3 секунд если пользователи близко находятся к серверу. Сервер с нашим приложением расположен в городе Сиэттл (Seattle). Но должен заметить что приложение работает довольно быстро и значительно быстрее чем на дешевом VPS.

В итоге переезда приложения Redmine с VPS на Heroku значительно уменьшились расходы и увеличилась производительность. Бесплатным решением это теоретически нельзя назвать ведь нам прийдется платить за Amazon S3, но эти расходы можно назвать копейками.
При написании этой статьи использовалась статья blog.firsthand.ca/2010/10/installing-redmine-on-heroku-with-s3.html

Сперва давайте определимся почему и зачем нам/вам это нужно. Кто еще не знает что такое Redmine то это веб-приложение для управления проектами и отслеживания ошибок (баг трекер). Это довольно популярное приложение с открытым кодом и множеством плагинов.
Heroku это платформа для хостинга веб приложений. Отличительными чертами которой являются простота использования, минимальная конфигурация и возможность быстро менять требуемые ресурсы сервера (например если ожидается хабраэффект можно быстро увеличить требуемые мощности). То что нас интересует для этой статьи это возможность хостить приложение бесплатно.
Зачем нужна эта статья? Heroku платформа хоть и предоставляет ряд преимуществ перед VPS хостингом, у нее так же в добавок есть ограничения. Эта статья раскрывает сложности при установки и рассчитана на среднего-опытного пользователя.
Мы будем устанавливать текущую trunk версию Redmine. Она требует rails 2.3.14 и одну из версий ruby 1.8.7, 1.9.2, 1.9.3.
На данный момент мы имеем.
- Установленный git
- RVM c нужной версией Ruby
- VPS с уже рабочим Redmine и доступом по SSH
- Аккаунт на Heroku
- Аккаунт на Amazon S3
В примере мы будем использовать 1.9.2-p180 версию ruby. Сначала создадим новый gemset.
rvm use ruby-1.9.2-p180
rvm gemset create 'redmineheroku'
rvm use ruby-1.9.2-p180@redmineherokuТеперь нам нужно получить последнюю версию Redmine, брать мы ее будем из git репозитория.
mkdir redmine_heroku
cd redmine_heroku
git init
git remote add redmine git://github.com/edavis10/redmine.git
git fetch redmine
git merge redmine/masterТеперь нам нужно изменить настройки подключения к дата-базе. Хоть мы и не будем запускать приложение локально, нам нужно будет загрузить информацию с существующего Redmine, который уже использует MySql, поэтому мы ее и будем использовать. Пример "/config/database.yml":
production:
adapter: mysql
database: redmineheroku
host: localhost
username: db_user
password: db_password
encoding: utf8
development:
adapter: mysql
database: redmineheroku
host: localhost
username: db_user
password: db_password
encoding: utf8
На данный момент trunk версия Redmine использует rails gem версии 2.3.14, поэтому устанавливаем его. Так же установим gem для подключения к дата-базе и создадим пустую базу.
gem install rails --version 2.3.14
gem install mysql
rake db:create RAILS_ENV=productionТ.к. у нас уже есть существующая база, нам ее нужно импортировать. Для этого установим mysql клиент и произведем импорт дампа базы который взят из последнего бэкапа.
sudo apt-get install mysql-client-core-5.1
mysql -udb_user -pdb_password -h127.0.0.1 redmineheroku < ~/mysqldump-file-path.sql
Хочу обратить ваше внимание что если используется короткий флаг (-u, -p и -h) для mysql то следующий параметр нужно писать без пробела.
Дальше создаем session_key командой, которая создаст новый файл "/config/initializers/session_store.rb"
rake generate_session_storeТ.к. у нас уже есть session_key с предыдущей установки, заменим им новосозданный ключ в файле "/config/initializers/session_store.rb". Если это новая установка то ничего не трогаем.
Если вы использовали плагины к Redmine, то сейчас самое время также установить и произвести для них обновление датабазы. У нас их нет, поэтому этот шаг пропускаем.
RAILS_ENV=production rake db:migrate:upgrade_plugin_migrationsТеперь произведем обновление датабазы.
RAILS_ENV=production rake db:migrateЕсли это новая установка то загрузим стандартную информацию командой
RAILS_ENV=production rake redmine:load_default_dataСоздадим папки если они еще не существуют и удалим "/config/initializers/session_store.rb" из .gitignore
mkdir tmp public/plugin_assets
sed -i '/\/config\/initializers\/session_store.rb/d' .gitignoreОсновной шаг подошел к концу. Добавим все изменения в git.
git add .
git commit -m "Initial configuration"Устанавливаем плагины
Просто так Redmine не будет полностью работать на Heroku, для этого нам нужно установить плагины. Будем использовать giternal для их установки.
gem install giternalСоздадим новый файл «config/giternal.yml»
redmine_heroku:
path: vendor/plugins
repo: http://github.com/edavis10/redmine_heroku.git
redmine_s3:
path: vendor/plugins
repo: http://github.com/tigrish/redmine_s3.git
Произведем установку плагинов.
giternal update
giternal freezeТеперь нам нужно настроить redmine_s3 плагин. Этот плагин позволяет сохранять файлы закачки Redmine в Amazon S3. Так что если у вас еще нету аккаунта S3 на амазоне, то самое время его завести.
Создадим файл «config/s3.yml»
production:
access_key_id: YOUR_S3_ACCESS_KEY_ID
secret_access_key: YOUR_S3_SECRET_ACCESS_KEY
bucket: YOUR_S3_REDMINE_PRODUCTION_BUCKET
cname_bucket: false
development:
access_key_id: YOUR_S3_ACCESS_KEY_ID
secret_access_key: YOUR_S3_SECRET_ACCESS_KEY
bucket: YOUR_S3_REDMINE_DEVELOPMENT_BUCKET
cname_bucket: false
Удалим "/public/plugin_assets" из .gitignore и произведем кофигурацию изменений.
sed -i '/\/public\/plugin_assets/d' .gitignore
rake heroku:setupТеперь нужно поменять session_key в файле "/config/initializers/session_store.rb" еще раз т.к. он был заменен при генерации на переменую. В идеальном мире мы не должны сохранять никакие пароли в репозиторий, но для простоты этой статьи сделаем именно так.
Теперь можно сделать еще одну остановку и сохранить изменения.
git add .
git commit -m "Configure plugins"Переносим файлы
Т.к. мы переносим существующую установку нам так же нужно перенести все файлы закачки. Для этого скопируем все текущие файлы из VPS через SSH и произведем их загрузку в Amazon S3. Мы не можем просто скопировать в S3, т.к. файловая структура изменится.
scp user@123.456.789.000:~/vps_redmine/files/* ~/redmine_heroku/files/
RAILS_ENV=production rake redmine_s3:files_to_s3 Запускаем сервер
Установим gem heroku, он нужен для создания и настройки нашего приложения на серверах heroku.
gem install herokuСоздадим новое приложение на heroku с названием «redmine». Название должно быть уникально, поэтому его нужно заменить на еще не существующее.
heroku create redmine
git push heroku masterИ последний шаг это загрузить локальную базу на серверы heroku. Gem taps нужен для этой команды, поэтому предварительно установим его.
gem install taps
heroku db:pushПриложение должно быть доступно по адресу redmine.heroku.com.
Дополнительная информация
Настраиваем email уведомления
Для примера будем использовать Google Mail почтовый ящик. Создадим "/config/configuration.yml" с email конфигурацией.
production:
email_delivery:
delivery_method: :smtp
smtp_settings:
tls: true
enable_starttls_auto: true
address: "smtp.gmail.com"
port: '587'
domain: "smtp.gmail.com"
authentication: :plain
user_name: "email_address@gmail.com"
password: "email_password"
Удалим этот фаил из gitignore и сохраним изменения
sed -i '/\/config\/configuration.yml/d' .gitignore
git add .
git commit -m "email config"
Ну и напоследок обновим версию на сервере
git push heroku masterНастройка безопасности
Как уже было упомянуто выше, это не лучшая идея сохранять пароли в репозиторий. Как выход все секретные данные можно вынести в глобальные переменные которые можно добавить на heroku командой
config:add key=val [...] # add one or more config varsЕдинственный минус в том что нужно в некоторых случаях менять код. Больше можно прочитать тут
Производительность
На бесплатном тарифном плане наше приложение имеет меньший приоритет, плюс если оно не получает запросы то полностью останавливается и запустится при первом следующем запросе (что будет довольно заметно, т.к. это займет около 10 сек). Чтобы проверить производительность при нескольких пользователях мы использовали бесплатную версию одного сервиса. Если честно то результаты довольно оптимистичны и я не совсем верю в их точность. Если верить графику то при 50 пользователях одновременно, задержка будет не более 3 секунд если пользователи близко находятся к серверу. Сервер с нашим приложением расположен в городе Сиэттл (Seattle). Но должен заметить что приложение работает довольно быстро и значительно быстрее чем на дешевом VPS.

В заключение
В итоге переезда приложения Redmine с VPS на Heroku значительно уменьшились расходы и увеличилась производительность. Бесплатным решением это теоретически нельзя назвать ведь нам прийдется платить за Amazon S3, но эти расходы можно назвать копейками.
При написании этой статьи использовалась статья blog.firsthand.ca/2010/10/installing-redmine-on-heroku-with-s3.html
27.12.2011 16:41+0400
Реклама →
Makeuptor.com — мейкап для сайта

Как часто вы хотели украсить свой сайт, например, к Новому году, но отказывались от этого, потому что это слишком сложно и скучно? И в самом деле, выбор подходящей картинки, возня с графическими редакторами и изменение html-кода не самое веселое занятие. Мы как никто знаем это, поэтому и создали удивительно простой сервис, который избавит вас от унылой рутины и позволит украсить ваш сайт в пару кликов.
27.12.2011 15:31+0400
Песочница →
Новая версия MotivateClock. Мы сделали то, о чем Вы просили + обращение к инвесторам

Предновогодние дни всегда наполнены праздничной суетой, детским смехом и запахом мандарин. Это время, когда веришь в то, что любое чудо произойдет. Достаточно только посильней этого захотеть и зажмурить глаза изо всех сил.
Ровно три месяца назад, 27 сентября, мы объявили Хабрасообществу о старте нашего проекта. Больше всего комментариев и пожеланий тогда мы услышали о необходимости реализации посайтового учета времени проведенного в различных браузерах.
27.12.2011 13:01+0400
Ни о чём →
Великая речь, великого человека
Это был его первый, звуковой фильм. Это был его личный протест, никто не соглашался дать ему денег на картину, разоблачающую Гитлера как сумасшедшего тирана, ведь он по мнению журнала «The Times», был Человеком года и великим политиком. Тогда Чаплин снял фильм «Великий Диктатор» на свои личные средства.
Фильм, из за которого его в итоге изгнали из США.
Фильм, который посмотрел Гитлер и объявил Чаплина своим личным врагом.
И речь, которая остается актуальной и по сей день, не смотря на то, что уже прошло больше 70-ти лет. 3.809.000 — просмотров у оригинального ролика, который уже перевели на 22 различных языка.
Вот русская версия:
Фильм, из за которого его в итоге изгнали из США.
Фильм, который посмотрел Гитлер и объявил Чаплина своим личным врагом.
И речь, которая остается актуальной и по сей день, не смотря на то, что уже прошло больше 70-ти лет. 3.809.000 — просмотров у оригинального ролика, который уже перевели на 22 различных языка.
Вот русская версия:
27.12.2011 12:38+0400
Реклама →
Веб-камера с управлением через интернет
Ходил я по сети и наткнулся вот на интересную штуку, сделанную на Arduino. Это веб-камера, управляемая посредством php-скрипта. Кроме того, камера снимает небольшой монохромный экранчик, на который можно вывести сообщение через этот же скрипт.
Штука: тыц
Статья про неё: mysku.ru/blog/buyincoins/3748.html
Скриншот на случай хабраэффекта:

Штука: тыц
Статья про неё: mysku.ru/blog/buyincoins/3748.html
Скриншот на случай хабраэффекта:

27.12.2011 03:09+0400
Ни о чём →
jQuery SnowFall — снегопад на сайте
До Нового Года осталось меньше недели, а соответствующего настроения всё еще нет. И этим вечером решил сам себе сделать новогоднее настроение с помощью плагина jQuery SnowFall.
27.12.2011 01:34+0400
Реклама →
Год с Apple, или История рождения iKid Lessons

Многие из нас хотели сделать что-нибудь свое. Программу, сайт, компанию, игру — да что угодно, главное свое и законченное в том виде, в котором задумывалось. Все приходили к этому по разным причинам, и делали разным способом. Под катом история как у меня родилась идея создания iPad приложения iKid: Lessons HD, как она росла и развивалась, и к чему всё это привело. (Забегая вперед — да мы в эпсторе! Без опыта разработки, без инвесторов, без «идейно-бесплатных» работников!) История не поучающая, и ничего принципиально новое не рассказывающая. Статье о том как бывает. Приятного прочтения.
26.12.2011 21:33+0400
Ни о чём →
Pop-up авторизации ВКонтакте для протокола OAuth 2.0
На данный момент существует 2 возможности авторизации в социальной сети «В Контакте»:
Первый устаревший, а второй — модный, прогрессивный и стандартизированный.
Но, однако, переходя на новый способ, я заметил, что нигде в документации «В Контакте» не говорится, как сделать авторизационное окошко небольшим попапом.
На странице "Авторизация сайтов" сказано: «Для начала процесса авторизации необходимо создать окно браузера и открыть в нём диалог авторизации». Но ни слова не сказано о том, как создать такое окно.
У Facebook есть свой метод JavaScript FB.login для этой цели. У OpenAPI «В Контакте» есть VK.Auth.login. А для OAuth 2 «В Контакте» нет ничего.
«Ну что же, challenge accepted», — сказал я себе. И решил написать свой метод.
- Open API
- OAuth 2.0
Первый устаревший, а второй — модный, прогрессивный и стандартизированный.
Но, однако, переходя на новый способ, я заметил, что нигде в документации «В Контакте» не говорится, как сделать авторизационное окошко небольшим попапом.
На странице "Авторизация сайтов" сказано: «Для начала процесса авторизации необходимо создать окно браузера и открыть в нём диалог авторизации». Но ни слова не сказано о том, как создать такое окно.
У Facebook есть свой метод JavaScript FB.login для этой цели. У OpenAPI «В Контакте» есть VK.Auth.login. А для OAuth 2 «В Контакте» нет ничего.
«Ну что же, challenge accepted», — сказал я себе. И решил написать свой метод.
26.12.2011 21:01+0400
Юмор →
Участник проекта Kickstarter собирается выпускать треугольные планшеты

В одной из серий популярного сериала «Офис» прозвучала шутка о треугольном планшете. Теперь это уже не шутка, а реальный проект разработчика по имени Ерик Каллисто, который собирается реализовать свою идею при помощи сообщества сайта Kickstarter. Собственно, для начала выпуска треугольных планшетов товарищу нужны 25 тысяч долларов, которые он и просит у Kickstarter. Так вот, в один прекрасный момент Эрику пришла в голову мысль, что треугольный планшет — не такая уж и плохая идея.
Сейчас он не может предоставить ни прототипов, ни возможных характеристик будущего устройства. Правда, Каллисто утверждает, что его планшет будет работать на ОС Android (хотя с таким же успехом можно заявлять, что и машина времени, которая готовится к выходу, тоже будет работать на этой ОС). Для начала работ, как уже говорилось выше, нашему товарищу нужно 25 тысяч долларов, до 21 января.
Что интересно, идея Эрика была поддержана многими участниками сообщества Kickstarter, которые считают, что треугольные планшеты ничуть не хуже обычных, прямоугольных. При этом никто не сможет засудить создателей устройства за схожесть дизайна, как в случае с Apple и Samsung. Чем черт не шутит, как говорится, а вдруг эта сумасшедшая идея и впрямь станет популярной? И через пару лет никто уже не вспомнит о прямоугольных планшетах?
Via Dvice
26.12.2011 20:29+0400
Ни о чём →
Изменения в УК, которые могут коснутся многих
8 декабря с.г. Российская газета опубликовала многостраничный федеральный закон «О внесении изменений в Уголовный кодекс Российской Федерации и отдельные законодательные акты Российской Федерации» (№ 420-ФЗ от 7 декабря 2011 года).
Наверно, как раз в его объеме потерялись и не получили достаточного резонанса значительные изменения в статью 273 УК, новая редакция которой теперь звучит следующим образом:
Наверно, как раз в его объеме потерялись и не получили достаточного резонанса значительные изменения в статью 273 УК, новая редакция которой теперь звучит следующим образом:
26.12.2011 12:54+0400
Научно популярное →
Студенты из Университета Амстердама (VU) играют в тетрис оптическим твизером

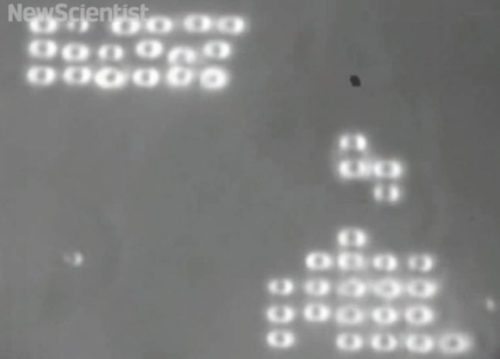
Видимо, у студентов университета Vrije Universiteit из Амстердама много свободного времени, поскольку эти ребята успевают поиграть в тетрис. При этом для игры используются не игровые консоли, не компьютерные программы и даже не осциллограф (некоторые модели этих устройств позволяют играть в простейшие видеоигры). Нет, студенты решили поиграть в тетрис при помощи лазеров на микроскопическом уровне. Вернее, здесь применяется не лазер, а оптический твизер (еще бытует название «лазерный пинцет»).
Студенты создали устройство, фокусирующее луч на определенной поверхности. В данном случае луч является ловушкой для микрочастиц вещества, они входят в фокус, и не могут уйти. В результате есть то, что есть — игра в тетрис микрочастицами. Ну, а начать игру снова довольно просто — при отключении устройства, все частицы снова начинают свободно двигаться, так что проблемы с началом нового уровня нет.
В общем-то, особого научного значения этот проект не имеет, возможно, студентам просто хотелось поразвлечься. Неплохое получилось развлечение.
Via Engadget
26.12.2011 12:07+0400
Реклама →
Исполняем желания. Перезагрузка

Hello HabraWorld!
Совсем недавно, а именно в июле этого года, был запущен сервис исполнения желаний (см хабратопик), который можно было бы считать провальным и жить дальше. Тем не менее мы решили сделать вторую попытку, убрав несколько очевидных минусов и добавив новые, не столь очевидные.
Самый очевидный минус оказался в том, что желание пользователей не исполняются! А должны! Что этому мешает, подумали мы и решили отказаться от розыгрыша. Теперь, если вы опубликовали желание, то оно остается в ленте желаний пока не исполнится. Если же Дао распорядилось в вашу пользу и желание исполнилось без участия нашего проекта, вы всегда можете удалить его и загадать новое.
26.12.2011 11:16+0400
Язолъ →
RBK Money и профессиональный кошелек, будьте осторожны
Захотел я купить в интернете вещь, ведь как удобно выбрал, оплатил карточкой, и на следующий день покупку уже принесли к тебе в офис. Выбрав и положив в корзину интересующую меня вещь, нажал «Оплатить» и попал на шлюз olata.info. Карточки они не принимают, ну что ж поищем обходные пути. При попытке оплатить через ЯД вываливается сообщение «Ошибка оборудования магазина» и мой выбор пал на RBK Money…
26.12.2011 01:28+0400
Юмор →
Три самых любимых бага
Бывают баги а бывают и БАГи. И если баги обычно фиксятся и забываются, то БАГи остаются с нами навсегда. Хочу поделиться с Вами тремя такими БАЖищами.
Первый такой казус произошел в 2005 году, когда я работал на фирме FriendScout24. У нас была тулза для мониторинга, в которой была хтмлная табличка и в каждой строчке по серверу. Если сервер отвечал нормально — он отрисовывался зеленным, если нет то красным. Обычно всё было спокойно зелененьким. И тут, в один прекрасный августовский день, сервера начали падать лесенкой. Пам-Пам-Пам — 4 сервера за 3 минуты. Через 5 минут всё снова позеленело, как будто ничего и не было.
Первый такой казус произошел в 2005 году, когда я работал на фирме FriendScout24. У нас была тулза для мониторинга, в которой была хтмлная табличка и в каждой строчке по серверу. Если сервер отвечал нормально — он отрисовывался зеленным, если нет то красным. Обычно всё было спокойно зелененьким. И тут, в один прекрасный августовский день, сервера начали падать лесенкой. Пам-Пам-Пам — 4 сервера за 3 минуты. Через 5 минут всё снова позеленело, как будто ничего и не было.
25.12.2011 19:19+0400
