CSS
Найдено: 23 записи
Ни о чём →
Privat1024 не от ПриватБанка
Проблема и решение.

Оказалось, что web-интерфейс сервиса Приват24 не влазит в 1024px по ширине. И получается, что корзина с подготовленными платежами оказывается за экраном и человек вынужден скролить.
Пришлось написать юзер-стиль. Может кому тоже облегчит жизнь.
http://userstyles.org/styles/61370/privat1024
— ни один элемент интерфейса не убран, только уменьшены в размере
— правая колонка сужена
— рекламные блоки отображаются полупрозрачными, чтобы не отвлекали
Вид при 1024px


В каком блоге лучше поместить такой топик?

Оказалось, что web-интерфейс сервиса Приват24 не влазит в 1024px по ширине. И получается, что корзина с подготовленными платежами оказывается за экраном и человек вынужден скролить.
Пришлось написать юзер-стиль. Может кому тоже облегчит жизнь.
http://userstyles.org/styles/61370/privat1024
— ни один элемент интерфейса не убран, только уменьшены в размере
— правая колонка сужена
— рекламные блоки отображаются полупрозрачными, чтобы не отвлекали
Вид при 1024px


В каком блоге лучше поместить такой топик?
24.02.2012 02:12+0400
Песочница →
Гракон — гражданский контроль за выборами
Привет Хабровчане!
Какими бы не были ваши политические взгляды (многих уже тошнит от слова «политик»), мало кто сейчас может оставаться равнодушным к тому, что происходит у нас в стране. Каждому из нас, независимо от того, за кого мы будем голосовать, важно, чтобы выборы были максимально честными. Понимая это, пару месяцев назад мы начали писать сайт, который поможет скоординировать наблюдателей, юристов для контроля за выборами — grakon.org.
Какими бы не были ваши политические взгляды (многих уже тошнит от слова «политик»), мало кто сейчас может оставаться равнодушным к тому, что происходит у нас в стране. Каждому из нас, независимо от того, за кого мы будем голосовать, важно, чтобы выборы были максимально честными. Понимая это, пару месяцев назад мы начали писать сайт, который поможет скоординировать наблюдателей, юристов для контроля за выборами — grakon.org.
21.02.2012 18:59+0400
humour →
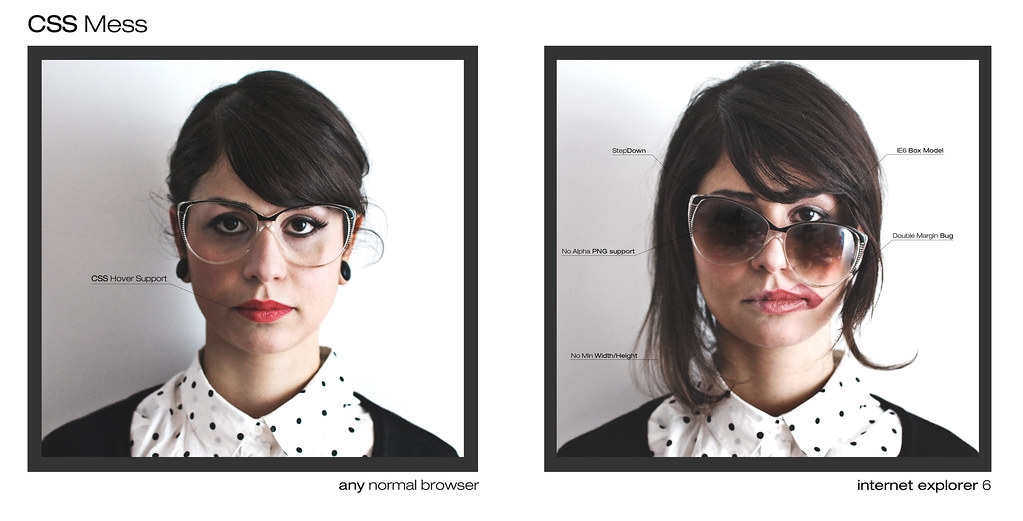
Очень доходчиво об HTML, CSS и прочих UI
Очень своеобразные иллюстрации на тему пользовательских интерфейсов. Осторожно — в основном всё nsfw.

Автор Exey Panteleev — его блог

Автор Exey Panteleev — его блог
24.01.2012 12:28+0400
Ни о чём →
JSS – Google Chrome расширение для встраивания собственного JavaScript и CSS кода в любую веб-страницу
Привет друзья!
Хочу поделиться с вами расширением для Google Chrome, которое я недавно написал. Расширение помогает с легкостью внедрять JavaScript или CSS код в любые веб-страницы. Создавал его в первую очередь для себя, но буду рад, если кому-то пригодится.
Ссылка на расширение
Хочу поделиться с вами расширением для Google Chrome, которое я недавно написал. Расширение помогает с легкостью внедрять JavaScript или CSS код в любые веб-страницы. Создавал его в первую очередь для себя, но буду рад, если кому-то пригодится.
Ссылка на расширение
18.11.2011 22:26+0400
Ни о чём →
Layout страницы за 5 секунд

www.layzilla.com/
Проект родился просто из личных нужд. Если это удобно нам, надеюсь будет полезно кому-то еще. Все просто и без наворотов. Но не смотря на это, следуем стандартам и качеству кода.
Можно создавать основу страницы проекта любой сложности.
В будущем сделаем поддержку HTML5.
Мануал для любителей почитать.
09.11.2011 14:47+0400
Ни о чём →
Пинг-понг на чистом CSS, без картинок и Javascript
По ссылке можно посмотреть не только пинг-понг, но и лого Макдональдса, Пепси и других компаний на чистом CSS.
28.10.2011 12:48+0400
Песочница →
Создание динамических пользовательских стилей
 Всем привет!
Всем привет!Вы, наверное, знаете что такое пользовательские стили.
Как правило, создатели наших любимых сайтов не балуют нас разнообразием оформления и богатством красок. Поэтому если привычное оформление сайта надоело, на помощь приходят эти самые пользовательские стили. Обратная сторона медали — выбранная тема тоже быстро приедается.
Сейчас я расскажу, как создать динамический пользовательский стиль, который каждый день красит сайт в случайный цвет.
06.10.2011 04:00+0400
Заработок в Сети →
Дао web-программиста
Как ни странно, но в Интернете легче заработать тем, кто умеет писать программный код. Особенно для сайты. Поэтому от себя автор искренне советует всем, кто обладает МАТЕМАТИЧЕСКИМ СКЛАДОМ УМА начать изучать язык программирования. Для веба идеально подходит PHP. Да, сейчас элитные программисты закукарекают о том, что ПоХаПэ для недочеловеков, а Питон/Рубин/Пёрл для богов, шлите их смело. PHP прост и, на данный момент, самый популярный язык для написания сайтов. Идите на торрент-треккер и качайте книги либо видео уроки по всему, что перечислено ниже.
25.09.2011 13:31+0400
Реклама →
Забери мусор с собой!

«Забери мусор с собой!» — так называется сайт, который я сделал пару недель назад на выходных (почти 2 дня делал), как раз к весеннему сезону, когда многие начинают выезжать за город на отдых.
Главная идея проста — убеждать людей, что природу нужно сохранить чистой. Для этого на сайте призываю всех убирать за собой (и не только за собой) мусор, а также на выбор предлагаются разные варианты плакатов в формате А4, которые можно распечатать на обычном принтере и приколоть канцелярскими кнопками к дереву, такая форма наглядой агитации:

06.05.2011 11:18+0400
Реклама →
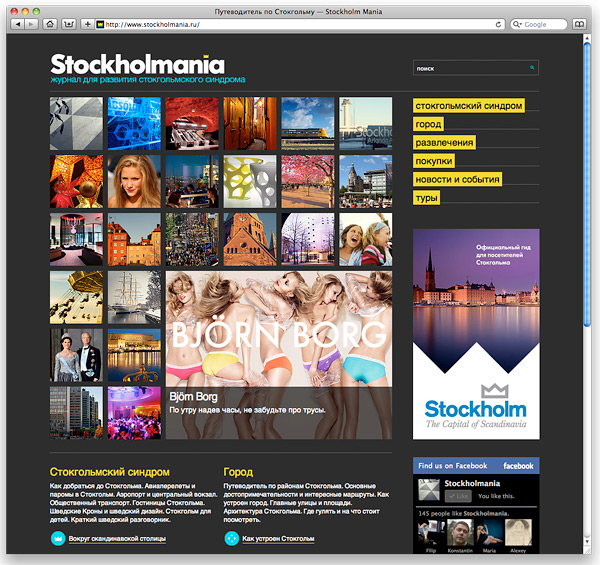
Путеводитель по Стокгольму
 Hej, habr — приветствуем вас на шведском! В кризисный 2009 год появилось немного свободного времени, чем мы решили воспользоваться, чтобы «сделать красиво» для самих себя. Результатом стал интересный, на наш взгляд, пример подхода по созданию городского путеводителя, которым хотели бы поделиться — stockholmania.ru. Возможно, наши идеи пригодятся кому-нибудь в других проектах.
Hej, habr — приветствуем вас на шведском! В кризисный 2009 год появилось немного свободного времени, чем мы решили воспользоваться, чтобы «сделать красиво» для самих себя. Результатом стал интересный, на наш взгляд, пример подхода по созданию городского путеводителя, которым хотели бы поделиться — stockholmania.ru. Возможно, наши идеи пригодятся кому-нибудь в других проектах.Почему Стокгольм? Это маниакально любимый город нашего дизайнера (который с регулярной периодичностью его посещает), а мне, как путешественнику, было интересно «пробудить аппетит». Наш веб-журнал — попытка уйти от привычного туристического подхода и показать Стокгольм под немного другим углом. И по форме, и по содержанию.
Визуальная навигация
Своеобразной «фишкой» сайта является навигационная сетка. Путеводители грешат обилием текста, а человеку по-прежнему проще один раз увидеть. Логично же, что картинка с поездом идентифицируется с транспортом и перемещением, а блондинка — с местными девушками. Вот и получилась лаконичная и функциональная, как и сам скандинавский дизайн, сетка. А при движении курсора все так аппетитно раскрывается, что я собственнолично мог минутами «втыкать» в получившуюся динамическую мозаику.

Однако, заполнив сайт, стало понятно, что хочется взглянуть на содержание раздела целиком. Выкрутились и сделали более привычные «сводные» навигационные разделы.

Минусы визуальной навигации:
- Нельзя прочитать заголовок статьи, не подведя курсора.
- Плохо работает на планшетах, где фактически, нет события onMouseOver.
- Не подходит для однотипных статей (для горнолыжных курортов сложно подбирать картинки — все одинаковое: белый снег, синее небо и лыжник в красной шапке).
Зато есть неоспоримый плюс – большое количество картинок быстро формируют визуальный образ города.
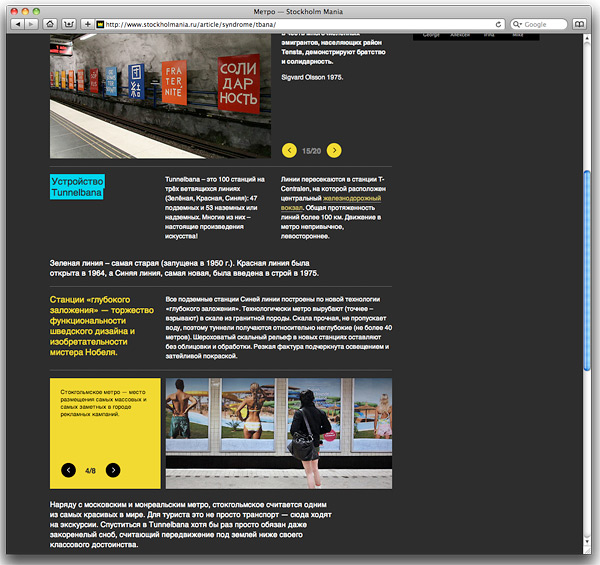
Журнальная верстка
Мы действительно устали от однообразных веб-страниц: заголовок, картинка, текст-текст-текст… ну, и еще немного картинок внизу статьи. Всякие украшательства в шапках сайта — не в счёт. И мы потратили уйму времени, чтобы принципиально сделать «не так». Это важно, потому как, в конце концов, не «сочный титул» важен посетителю, а информация. Вот её то мы и решили оформить так, чтобы читать было нескучно, а глаз радовался. В итоге, особенностью сайта стала журнальная вёрстка.

Подход прост: есть сетка из 3-х колонок (преемственность от фото-мозаики). Любой смысловой блок может/должен размещать информацию внутри себя согласно этим самым колонкам. Например:
- Картинка в 2 колонки и текст справа;
- Подзаголовок и 2 колонки с текстом;
- Галерея из картинок на всю ширину.
Мы используем порядка 15-ти блоков. Некоторые блоки хорошо сочетаются друг с другом, какие-то — менее удачно, но главное, что получилось разбавлять сухой текст выносами, чередованием колонок, сочными картинками в ротации и всяческими списками.
Кстати, в процессе выяснилось, что большое количество галерей с подписями к фото немного меняют сам принцип чтения: можно быстро пробежать по статье сверху-вниз,
а если что-то «зацепило», пролистывая слева-направо можно более детально ознакомиться с информацией по принципу фото-комикса.

Если бы я работал на канале Discovery и обладал низким и слегка хриплым голосом, то рассказал: «Как это работает». Коротко: сайт крутится на django, к статьям привязаны блоки, которые собираются в конечный текст статьи. Часть блоков «склеиваются» и обрабатываются, как галерея. Не буду вдаваться в технические подробности — это всё же тема отдельной статьи, если интересно — то напишу.
Вместо выводов
Мы потратили больше года, чтобы сделать сайт: большая часть времени ушла на то, чтобы написать тексты, отредактировать их и разместить. Журнальная верстка требует большого количества работы по оформлению — приходится подгонять тексты и картинки «под формат». Визуальная навигация необычна, но имеет ограниченное применение.
Сайт еще не до конца доделан и пребывает в бета-версии. Но по первым отзывам нам ясно, что свою задачу он выполняет: после беглого просмотра, у многих просыпается желание посетить Стокгольм. В теплое время года там особенно приятно.
27.04.2011 10:54+0400
humour →
Турнир по CSS
03.09.2009 23:07+0400
humour →
Better Than Nothing Security на примере РЖД
Я думаю многие пользовались системой покупки билетов на поезда через интернет. И я пользовался и не раз. Были разные курьезы конечно… но в целом система клевая. Многи наверное заметили, что на вокзалах в Мск появились электронные терминалы для оформления билетов. Use case таков: я покупаю через интернет сайт билет, печатаю бланк со штрихкодом, иду на вокзал, там подношу к железному мозгу этот бланк, вношу паспортные данные и получаю билет.
Есть одно но, которое меня всегда смущало в этой схеме. Криптографическая стойкость моих паспортных данных. Но все-таки я себя успокаивал — ну найдут на улице мой бланк, ну увидят там мою фамилию, где ж им взять-то мой номер паспорта!
Есть одно но, которое меня всегда смущало в этой схеме. Криптографическая стойкость моих паспортных данных. Но все-таки я себя успокаивал — ну найдут на улице мой бланк, ну увидят там мою фамилию, где ж им взять-то мой номер паспорта!
07.07.2009 12:47+0400
Веб разработка →
Многоуровневое дерево с маркерами (HTML, CSS, jQuery). Запоминаем выбранный узел
 Это продолжение темы про дерево. Хочу его довести до ранга «готов к внедрению». Потому повозился с Javascript и сделал запоминание выбранного узла на основе адреса ссылки.
Это продолжение темы про дерево. Хочу его довести до ранга «готов к внедрению». Потому повозился с Javascript и сделал запоминание выбранного узла на основе адреса ссылки.Если ссылка вложена в поддерево, дерево развернется до её уровня и, если у неё самой есть поддерево — оно тоже будет развернуто.
Javascript сделал как смог, т.к. давно не использовал. Прошу помощи в доработке и оптимизации.
10.04.2009 00:16+0400
Javascript →
Выбор флага страны по коду.
19.12.2008 19:50+0300
Firefox →
CSS-Transforms в Firefox??? Скоро!
Как известно, движки в современных браузерах развиваются довольно динамично, стараясь блеснуть перед всем честным народом какими-нибудь доселе неизвестными фишками и, тем самым, поразить будущих пользователей в самое сердце. В октябре 2007 года ребята из Apple анонсировали включение в движок WebKit средств для преобразования видимых элементов средствами CSS (т.н. CSS Transforms), а уже в апреле 2008 была готова более или менее полная спецификация новой технологии. Многие фанаты (и не только) Apple с восторгом восприняли данную новость, остальным же оставалось лишь покусывать локти в надежде, что и их «любимцы» обратят на новую технологию внимание.
И вот, нежданно-негаданно, пришла благая весть из стана «конкурирующей фирмы» — Mozilla.
И вот, нежданно-негаданно, пришла благая весть из стана «конкурирующей фирмы» — Mozilla.
15.12.2007 18:50+0300