amazon s3
Найдено: 2 записи
Песочница →
Переносим Redmine c VPS на Heroku или как получить бесплатный project-management tool
Эта статья дает пошаговую инструкцию как опубликовать Redmine приложение на веб хостинге Heroku.

Сперва давайте определимся почему и зачем нам/вам это нужно. Кто еще не знает что такое Redmine то это веб-приложение для управления проектами и отслеживания ошибок (баг трекер). Это довольно популярное приложение с открытым кодом и множеством плагинов.
Heroku это платформа для хостинга веб приложений. Отличительными чертами которой являются простота использования, минимальная конфигурация и возможность быстро менять требуемые ресурсы сервера (например если ожидается хабраэффект можно быстро увеличить требуемые мощности). То что нас интересует для этой статьи это возможность хостить приложение бесплатно.
Зачем нужна эта статья? Heroku платформа хоть и предоставляет ряд преимуществ перед VPS хостингом, у нее так же в добавок есть ограничения. Эта статья раскрывает сложности при установки и рассчитана на среднего-опытного пользователя.
Мы будем устанавливать текущую trunk версию Redmine. Она требует rails 2.3.14 и одну из версий ruby 1.8.7, 1.9.2, 1.9.3.
На данный момент мы имеем.
В примере мы будем использовать 1.9.2-p180 версию ruby. Сначала создадим новый gemset.
Теперь нам нужно получить последнюю версию Redmine, брать мы ее будем из git репозитория.
Теперь нам нужно изменить настройки подключения к дата-базе. Хоть мы и не будем запускать приложение локально, нам нужно будет загрузить информацию с существующего Redmine, который уже использует MySql, поэтому мы ее и будем использовать. Пример "/config/database.yml":
На данный момент trunk версия Redmine использует rails gem версии 2.3.14, поэтому устанавливаем его. Так же установим gem для подключения к дата-базе и создадим пустую базу.
Т.к. у нас уже есть существующая база, нам ее нужно импортировать. Для этого установим mysql клиент и произведем импорт дампа базы который взят из последнего бэкапа.
Хочу обратить ваше внимание что если используется короткий флаг (-u, -p и -h) для mysql то следующий параметр нужно писать без пробела.
Дальше создаем session_key командой, которая создаст новый файл "/config/initializers/session_store.rb"
Т.к. у нас уже есть session_key с предыдущей установки, заменим им новосозданный ключ в файле "/config/initializers/session_store.rb". Если это новая установка то ничего не трогаем.
Если вы использовали плагины к Redmine, то сейчас самое время также установить и произвести для них обновление датабазы. У нас их нет, поэтому этот шаг пропускаем.
Теперь произведем обновление датабазы.
Если это новая установка то загрузим стандартную информацию командой
Создадим папки если они еще не существуют и удалим "/config/initializers/session_store.rb" из .gitignore
Основной шаг подошел к концу. Добавим все изменения в git.
Просто так Redmine не будет полностью работать на Heroku, для этого нам нужно установить плагины. Будем использовать giternal для их установки.
Создадим новый файл «config/giternal.yml»
Произведем установку плагинов.
Теперь нам нужно настроить redmine_s3 плагин. Этот плагин позволяет сохранять файлы закачки Redmine в Amazon S3. Так что если у вас еще нету аккаунта S3 на амазоне, то самое время его завести.
Создадим файл «config/s3.yml»
Удалим "/public/plugin_assets" из .gitignore и произведем кофигурацию изменений.
Теперь нужно поменять session_key в файле "/config/initializers/session_store.rb" еще раз т.к. он был заменен при генерации на переменую. В идеальном мире мы не должны сохранять никакие пароли в репозиторий, но для простоты этой статьи сделаем именно так.
Теперь можно сделать еще одну остановку и сохранить изменения.
Т.к. мы переносим существующую установку нам так же нужно перенести все файлы закачки. Для этого скопируем все текущие файлы из VPS через SSH и произведем их загрузку в Amazon S3. Мы не можем просто скопировать в S3, т.к. файловая структура изменится.
Установим gem heroku, он нужен для создания и настройки нашего приложения на серверах heroku.
Создадим новое приложение на heroku с названием «redmine». Название должно быть уникально, поэтому его нужно заменить на еще не существующее.
И последний шаг это загрузить локальную базу на серверы heroku. Gem taps нужен для этой команды, поэтому предварительно установим его.
Приложение должно быть доступно по адресу redmine.heroku.com.
Для примера будем использовать Google Mail почтовый ящик. Создадим "/config/configuration.yml" с email конфигурацией.
Удалим этот фаил из gitignore и сохраним изменения
Ну и напоследок обновим версию на сервере
Как уже было упомянуто выше, это не лучшая идея сохранять пароли в репозиторий. Как выход все секретные данные можно вынести в глобальные переменные которые можно добавить на heroku командой
Единственный минус в том что нужно в некоторых случаях менять код. Больше можно прочитать тут
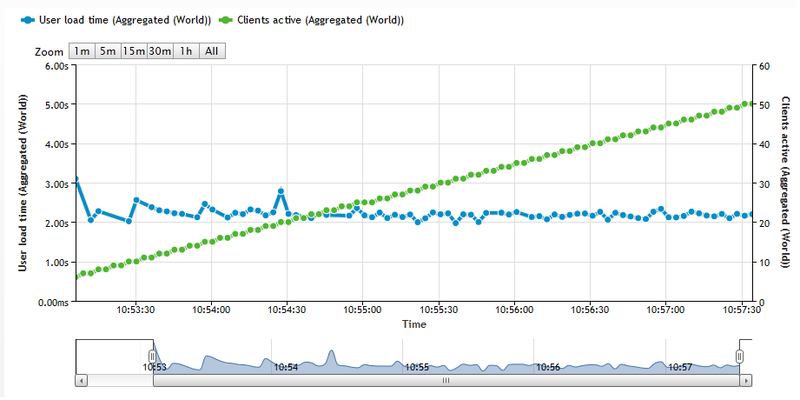
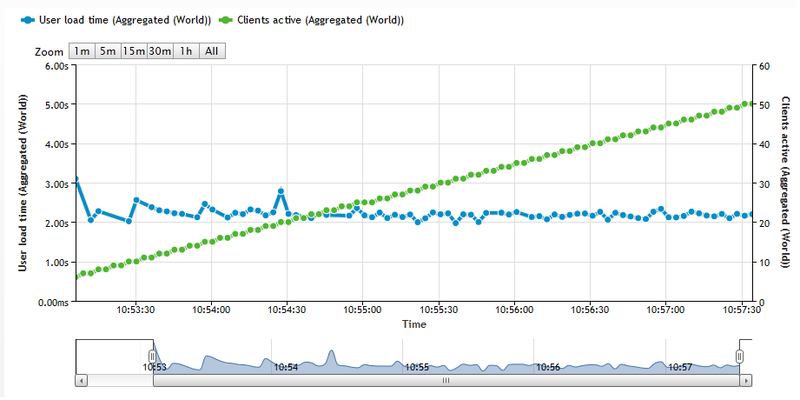
На бесплатном тарифном плане наше приложение имеет меньший приоритет, плюс если оно не получает запросы то полностью останавливается и запустится при первом следующем запросе (что будет довольно заметно, т.к. это займет около 10 сек). Чтобы проверить производительность при нескольких пользователях мы использовали бесплатную версию одного сервиса. Если честно то результаты довольно оптимистичны и я не совсем верю в их точность. Если верить графику то при 50 пользователях одновременно, задержка будет не более 3 секунд если пользователи близко находятся к серверу. Сервер с нашим приложением расположен в городе Сиэттл (Seattle). Но должен заметить что приложение работает довольно быстро и значительно быстрее чем на дешевом VPS.

В итоге переезда приложения Redmine с VPS на Heroku значительно уменьшились расходы и увеличилась производительность. Бесплатным решением это теоретически нельзя назвать ведь нам прийдется платить за Amazon S3, но эти расходы можно назвать копейками.
При написании этой статьи использовалась статья blog.firsthand.ca/2010/10/installing-redmine-on-heroku-with-s3.html

Сперва давайте определимся почему и зачем нам/вам это нужно. Кто еще не знает что такое Redmine то это веб-приложение для управления проектами и отслеживания ошибок (баг трекер). Это довольно популярное приложение с открытым кодом и множеством плагинов.
Heroku это платформа для хостинга веб приложений. Отличительными чертами которой являются простота использования, минимальная конфигурация и возможность быстро менять требуемые ресурсы сервера (например если ожидается хабраэффект можно быстро увеличить требуемые мощности). То что нас интересует для этой статьи это возможность хостить приложение бесплатно.
Зачем нужна эта статья? Heroku платформа хоть и предоставляет ряд преимуществ перед VPS хостингом, у нее так же в добавок есть ограничения. Эта статья раскрывает сложности при установки и рассчитана на среднего-опытного пользователя.
Мы будем устанавливать текущую trunk версию Redmine. Она требует rails 2.3.14 и одну из версий ruby 1.8.7, 1.9.2, 1.9.3.
На данный момент мы имеем.
- Установленный git
- RVM c нужной версией Ruby
- VPS с уже рабочим Redmine и доступом по SSH
- Аккаунт на Heroku
- Аккаунт на Amazon S3
В примере мы будем использовать 1.9.2-p180 версию ruby. Сначала создадим новый gemset.
rvm use ruby-1.9.2-p180
rvm gemset create 'redmineheroku'
rvm use ruby-1.9.2-p180@redmineherokuТеперь нам нужно получить последнюю версию Redmine, брать мы ее будем из git репозитория.
mkdir redmine_heroku
cd redmine_heroku
git init
git remote add redmine git://github.com/edavis10/redmine.git
git fetch redmine
git merge redmine/masterТеперь нам нужно изменить настройки подключения к дата-базе. Хоть мы и не будем запускать приложение локально, нам нужно будет загрузить информацию с существующего Redmine, который уже использует MySql, поэтому мы ее и будем использовать. Пример "/config/database.yml":
production:
adapter: mysql
database: redmineheroku
host: localhost
username: db_user
password: db_password
encoding: utf8
development:
adapter: mysql
database: redmineheroku
host: localhost
username: db_user
password: db_password
encoding: utf8
На данный момент trunk версия Redmine использует rails gem версии 2.3.14, поэтому устанавливаем его. Так же установим gem для подключения к дата-базе и создадим пустую базу.
gem install rails --version 2.3.14
gem install mysql
rake db:create RAILS_ENV=productionТ.к. у нас уже есть существующая база, нам ее нужно импортировать. Для этого установим mysql клиент и произведем импорт дампа базы который взят из последнего бэкапа.
sudo apt-get install mysql-client-core-5.1
mysql -udb_user -pdb_password -h127.0.0.1 redmineheroku < ~/mysqldump-file-path.sql
Хочу обратить ваше внимание что если используется короткий флаг (-u, -p и -h) для mysql то следующий параметр нужно писать без пробела.
Дальше создаем session_key командой, которая создаст новый файл "/config/initializers/session_store.rb"
rake generate_session_storeТ.к. у нас уже есть session_key с предыдущей установки, заменим им новосозданный ключ в файле "/config/initializers/session_store.rb". Если это новая установка то ничего не трогаем.
Если вы использовали плагины к Redmine, то сейчас самое время также установить и произвести для них обновление датабазы. У нас их нет, поэтому этот шаг пропускаем.
RAILS_ENV=production rake db:migrate:upgrade_plugin_migrationsТеперь произведем обновление датабазы.
RAILS_ENV=production rake db:migrateЕсли это новая установка то загрузим стандартную информацию командой
RAILS_ENV=production rake redmine:load_default_dataСоздадим папки если они еще не существуют и удалим "/config/initializers/session_store.rb" из .gitignore
mkdir tmp public/plugin_assets
sed -i '/\/config\/initializers\/session_store.rb/d' .gitignoreОсновной шаг подошел к концу. Добавим все изменения в git.
git add .
git commit -m "Initial configuration"Устанавливаем плагины
Просто так Redmine не будет полностью работать на Heroku, для этого нам нужно установить плагины. Будем использовать giternal для их установки.
gem install giternalСоздадим новый файл «config/giternal.yml»
redmine_heroku:
path: vendor/plugins
repo: http://github.com/edavis10/redmine_heroku.git
redmine_s3:
path: vendor/plugins
repo: http://github.com/tigrish/redmine_s3.git
Произведем установку плагинов.
giternal update
giternal freezeТеперь нам нужно настроить redmine_s3 плагин. Этот плагин позволяет сохранять файлы закачки Redmine в Amazon S3. Так что если у вас еще нету аккаунта S3 на амазоне, то самое время его завести.
Создадим файл «config/s3.yml»
production:
access_key_id: YOUR_S3_ACCESS_KEY_ID
secret_access_key: YOUR_S3_SECRET_ACCESS_KEY
bucket: YOUR_S3_REDMINE_PRODUCTION_BUCKET
cname_bucket: false
development:
access_key_id: YOUR_S3_ACCESS_KEY_ID
secret_access_key: YOUR_S3_SECRET_ACCESS_KEY
bucket: YOUR_S3_REDMINE_DEVELOPMENT_BUCKET
cname_bucket: false
Удалим "/public/plugin_assets" из .gitignore и произведем кофигурацию изменений.
sed -i '/\/public\/plugin_assets/d' .gitignore
rake heroku:setupТеперь нужно поменять session_key в файле "/config/initializers/session_store.rb" еще раз т.к. он был заменен при генерации на переменую. В идеальном мире мы не должны сохранять никакие пароли в репозиторий, но для простоты этой статьи сделаем именно так.
Теперь можно сделать еще одну остановку и сохранить изменения.
git add .
git commit -m "Configure plugins"Переносим файлы
Т.к. мы переносим существующую установку нам так же нужно перенести все файлы закачки. Для этого скопируем все текущие файлы из VPS через SSH и произведем их загрузку в Amazon S3. Мы не можем просто скопировать в S3, т.к. файловая структура изменится.
scp user@123.456.789.000:~/vps_redmine/files/* ~/redmine_heroku/files/
RAILS_ENV=production rake redmine_s3:files_to_s3 Запускаем сервер
Установим gem heroku, он нужен для создания и настройки нашего приложения на серверах heroku.
gem install herokuСоздадим новое приложение на heroku с названием «redmine». Название должно быть уникально, поэтому его нужно заменить на еще не существующее.
heroku create redmine
git push heroku masterИ последний шаг это загрузить локальную базу на серверы heroku. Gem taps нужен для этой команды, поэтому предварительно установим его.
gem install taps
heroku db:pushПриложение должно быть доступно по адресу redmine.heroku.com.
Дополнительная информация
Настраиваем email уведомления
Для примера будем использовать Google Mail почтовый ящик. Создадим "/config/configuration.yml" с email конфигурацией.
production:
email_delivery:
delivery_method: :smtp
smtp_settings:
tls: true
enable_starttls_auto: true
address: "smtp.gmail.com"
port: '587'
domain: "smtp.gmail.com"
authentication: :plain
user_name: "email_address@gmail.com"
password: "email_password"
Удалим этот фаил из gitignore и сохраним изменения
sed -i '/\/config\/configuration.yml/d' .gitignore
git add .
git commit -m "email config"
Ну и напоследок обновим версию на сервере
git push heroku masterНастройка безопасности
Как уже было упомянуто выше, это не лучшая идея сохранять пароли в репозиторий. Как выход все секретные данные можно вынести в глобальные переменные которые можно добавить на heroku командой
config:add key=val [...] # add one or more config varsЕдинственный минус в том что нужно в некоторых случаях менять код. Больше можно прочитать тут
Производительность
На бесплатном тарифном плане наше приложение имеет меньший приоритет, плюс если оно не получает запросы то полностью останавливается и запустится при первом следующем запросе (что будет довольно заметно, т.к. это займет около 10 сек). Чтобы проверить производительность при нескольких пользователях мы использовали бесплатную версию одного сервиса. Если честно то результаты довольно оптимистичны и я не совсем верю в их точность. Если верить графику то при 50 пользователях одновременно, задержка будет не более 3 секунд если пользователи близко находятся к серверу. Сервер с нашим приложением расположен в городе Сиэттл (Seattle). Но должен заметить что приложение работает довольно быстро и значительно быстрее чем на дешевом VPS.

В заключение
В итоге переезда приложения Redmine с VPS на Heroku значительно уменьшились расходы и увеличилась производительность. Бесплатным решением это теоретически нельзя назвать ведь нам прийдется платить за Amazon S3, но эти расходы можно назвать копейками.
При написании этой статьи использовалась статья blog.firsthand.ca/2010/10/installing-redmine-on-heroku-with-s3.html
27.12.2011 16:41+0400
Реклама →
Сделай мэшап — выиграй планшет на Hackathon
Скажу честно, давно мечтал сделать мероприятие про мэшапы для разработчиков и наконец появилась возможность! Приглашаю всех веб-разработчиков принять участие 16-17 июля в SumIT API Hackathon. В течении 1,5 дней вам необходимо будет создать интересный мэшап объемом не более 5Кб c использование только JavaScript, HTML5 и API популярных веб-сервисов (Facebook, Twitter, Amazon, Google, Yahoo, Foursquare, Flickr, Vkontakte и другие). По итогам будет выбран самый интересный мэшап, который получит приз планшетный компьютер Acer ICONIA TAB A500.

Какой мэшап замутить? Обсудим ниже, но ограничением является только ваше воображение! Дерзайте. Также лучшие программисты получат возможность присоединиться к лучшим стартап-командам или продолжить развивать свой проект в течении месяца. В августе все проекты SumIT после того как разработают прототипы смогут пообщаться с инвесторами.
Регистрация на Hackathon: http://www.sumit.ru/hackathon_reg
Давайте обсудим идеи мэшапов и разрешенные библиотеки.
Какой мэшап замутить? Обсудим ниже, но ограничением является только ваше воображение! Дерзайте. Также лучшие программисты получат возможность присоединиться к лучшим стартап-командам или продолжить развивать свой проект в течении месяца. В августе все проекты SumIT после того как разработают прототипы смогут пообщаться с инвесторами.
Регистрация на Hackathon: http://www.sumit.ru/hackathon_reg
Давайте обсудим идеи мэшапов и разрешенные библиотеки.
14.07.2011 23:10+0400
