интерфейсы
Найдено: 15 записей
Ни о чём →
Очередное ворчание о Яндекс-маркете
Это уже второе по счету ворчание по поводу Яндекс-маркета. Первое было навеяно страшенным интерфейсом и непонятной инструкцией по подключению.
Это ворчание касается негибкости программы и человеческого фактора. Я сформирую его из переписки со службой поддержки маркета. Не буду ничего комментировать. Из разговора, думаю, все будет ясно.
Письмо первое. Постановка задачи.
Ситуация: у меня два магазина. Один на домене natropinkah.ru, другой на поддомене sumki.natropinkah.ru. Юридически они работают с одного Индивидуального Препринимателя. Прайс-листы у них разные.
Ваша система не дает разместить второй магазин, говоря, что за ним стоит та же фирма. Это действительно так, но я не вижу в этом никакого криминала. Это два разных бренда, но юридически одна фирма.
Но и два прайс-листа и два домена для одного магазина я указать в вашей системе не могу. А это тоже, кстати, как-то неправильно. Один магазин может совершенно спокойно иметь два сайта, к примеру, для продажи одних и тех же товаров разным категориям покупателей.
Но я не буду спорить — вы напрограммировали как программировалось. Обо всем не подумаешь на этапе разработки. А после разработки обычно лениво что-то допиливать.
Вопрос: но мне-то что делать? Есть способ обойти систему и как-то рекламировать в ней оба магазина?
Это ворчание касается негибкости программы и человеческого фактора. Я сформирую его из переписки со службой поддержки маркета. Не буду ничего комментировать. Из разговора, думаю, все будет ясно.
Письмо первое. Постановка задачи.
Ситуация: у меня два магазина. Один на домене natropinkah.ru, другой на поддомене sumki.natropinkah.ru. Юридически они работают с одного Индивидуального Препринимателя. Прайс-листы у них разные.
Ваша система не дает разместить второй магазин, говоря, что за ним стоит та же фирма. Это действительно так, но я не вижу в этом никакого криминала. Это два разных бренда, но юридически одна фирма.
Но и два прайс-листа и два домена для одного магазина я указать в вашей системе не могу. А это тоже, кстати, как-то неправильно. Один магазин может совершенно спокойно иметь два сайта, к примеру, для продажи одних и тех же товаров разным категориям покупателей.
Но я не буду спорить — вы напрограммировали как программировалось. Обо всем не подумаешь на этапе разработки. А после разработки обычно лениво что-то допиливать.
Вопрос: но мне-то что делать? Есть способ обойти систему и как-то рекламировать в ней оба магазина?
21.11.2011 18:14+0400
Ни о чём →
Дополненная реальность наоборот
Французы готовят к выпуску маленькую книжку к которой прилагается бумажный воздушный шар. А приложение для iPad даёт возможность полетать на этом шаре, управляя направлением и силой ветра.
Видно, что ребят активно волнуют новые способы взаимодействия с техникой. Помимо этой игрушки у них ещё можно отметить карточные чернильные бои, настольных пиратов с более менее традиционной дополненной реальностью и забаркоденую «Ночь живых мертвецов».
Видно, что ребят активно волнуют новые способы взаимодействия с техникой. Помимо этой игрушки у них ещё можно отметить карточные чернильные бои, настольных пиратов с более менее традиционной дополненной реальностью и забаркоденую «Ночь живых мертвецов».
19.11.2011 16:16+0400
the_future_is_here →
Для годовалого ребёнка журнал — это сломанный iPad
«Моя однолетняя дочка думает, что бумажный журнал — это iPad, который не работает. Так останется на протяжении всей жизни. Стив Джобс закодировал часть её ОС», — пишет Жан-Луи Констанца, исполнительный директор французского оператора сотовой связи Orange, который снял видео про свою дочурку Мэри-Клер.
Забавная малышка безуспешно пытается нажимать, щупать и двигать объекты в журнале. Отчаявшись, в какой-то момент (0:49) она даже решает проверить, работает ли её палец.
Наверное, это не какой-то уникальный случай, а вполне типичный пример поведения ребёнка, который вырос в новую информационную эпоху. Для маленькой девочки iPad — привычный гаджет, а журнал — какая-то непонятная и бесполезная вещь.
Забавная малышка безуспешно пытается нажимать, щупать и двигать объекты в журнале. Отчаявшись, в какой-то момент (0:49) она даже решает проверить, работает ли её палец.
Наверное, это не какой-то уникальный случай, а вполне типичный пример поведения ребёнка, который вырос в новую информационную эпоху. Для маленькой девочки iPad — привычный гаджет, а журнал — какая-то непонятная и бесполезная вещь.
14.10.2011 12:04+0400
the_future_is_here →
Для годовалого ребёнка журнал — это сломанный iPad
«Моя однолетняя дочка думает, что бумажный журнал — это iPad, который не работает. Так останется на протяжении всей жизни. Стив Джобс закодировал часть её ОС», — пишет Жан-Луи Констанца, исполнительный директор французского оператора сотовой связи Orange, который снял видео про свою дочурку Мэри-Клер.
Забавная малышка безуспешно пытается нажимать, щупать и двигать объекты в журнале. Отчаявшись, в какой-то момент (0:49) она даже решает проверить, работает ли её палец.
Наверное, это не какой-то уникальный случай, а вполне типичный пример поведения ребёнка, который вырос в новую информационную эпоху. Для маленькой девочки iPad — привычный гаджет, а журнал — какая-то непонятная и бесполезная вещь.
Забавная малышка безуспешно пытается нажимать, щупать и двигать объекты в журнале. Отчаявшись, в какой-то момент (0:49) она даже решает проверить, работает ли её палец.
Наверное, это не какой-то уникальный случай, а вполне типичный пример поведения ребёнка, который вырос в новую информационную эпоху. Для маленькой девочки iPad — привычный гаджет, а журнал — какая-то непонятная и бесполезная вещь.
14.10.2011 12:04+0400
Реклама →
iПИФ. Заметки на полях о своем втором аппе
Идея.
Как выбрать идею для нового аппа?
«Скопировать что-то старенькое и очень популярное» сейчас вряд ли получиться – все, что можно было скопировать под винмобайл уже давно на айтюнс, а что бы попасть в струю, как unreal mojo со своей серией банковских приложений, нужно приложить огромное количество работы в начале пути. Три месяца назад таким началом стали для меня «spb.bridges», а полтора месяца спустя, проверяя курс вкладов в российские паевые фонды, я столкнулся с тем, что нет ни одной программы, что бы удобно делать это на экране айфона. Флеш-графики с investfunds.ru и fincake.ru не грузятся в мобильном сафари, а из 600 000 вкладчиков в ПИФы в России многие, вероятно, являются пользователями айфона. Я загорелся реализовать эту идею.

Забавно, что к аппам под айфон тоже можно относиться как рисковому вложению денег (неважно, делаете ли вы все сами или «покупаете чужое время») – в случае неудачи вас ждет небольшой убыток (вход в этот бизнес стоит от 1000 евро, открыть свое кафе ни в пример дороже), в случае удачи – опыт, связи, и выгодный депозит на «эппл стор». Кому как повезет.
Реализация
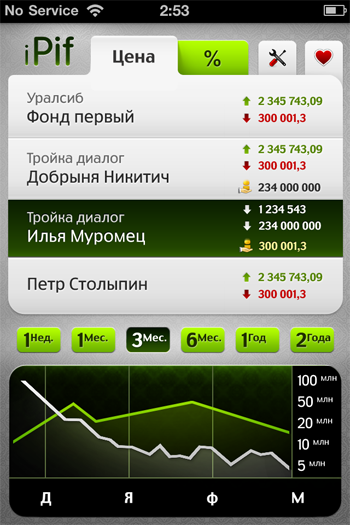
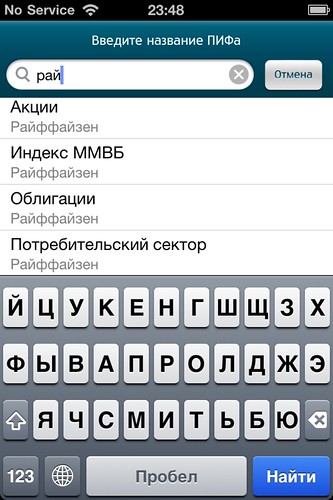
Мне всегда нравилась Эппл Стокс – дефолтное приложение под айфон для просмотра курса своих акций. Вылезанная до мелочей, у нее есть единственный минус – интерес «посмотреть» курс акций Майкрософта появляется у меня лишь при тех же обстоятельствах, что у многих моих друзей «посмотреть состав дезодоранта». Но если речь заходит о собственных деньгах – особенно когда у тебя есть возможность следить за ростом собственной доли – совсем другое дело. Мне хотелось придать ей чуть больше «informal look»: у профи давно стоят рбк и блумберг, но о тех, кому хочется проверить котировки «раз в несколько недель» кажется, еще никто не подумал.
За время работы над своими приложениями я сделал для себя два открытия: во-первых, не важно, насколько детально и емко вы написали Техническое задание дизайнерам – вариант, с которым вы будете работать окажется не тем, что вы задумывали, а тем, в котором есть своя особая изюминка. Предсказать, где и как такая изюминка появится, практически невозможно. Во-вторых, отличный и «дорогой» веб дизайнер может сделать форменное безобразие; точно так же дизайнер со средними способностями может сделать «вау». Правило не универсально, но статистически справедливо: если вы только собираете вашу команду, стоит поручить «тестовую страницу» сразу нескольким дизайнерам, приложение окажется дороже, но значительно лучше.
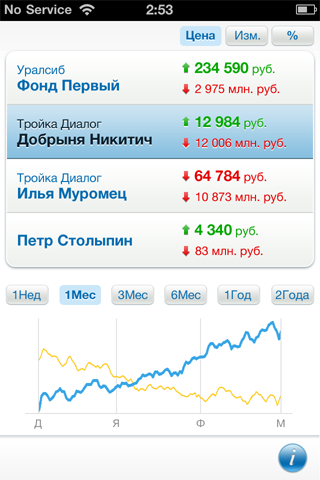
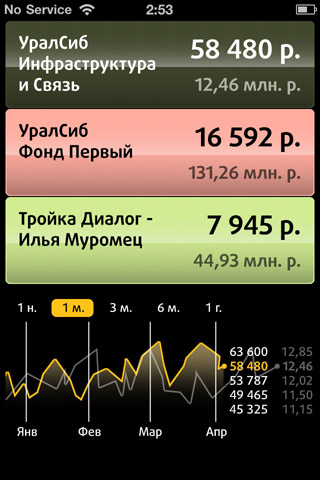
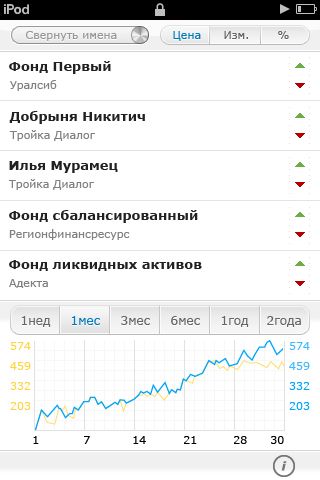
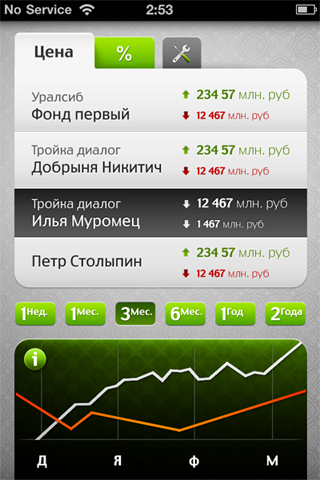
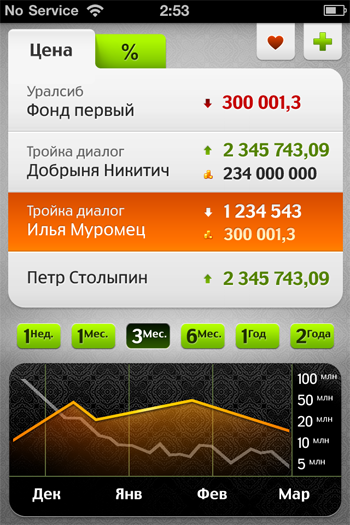
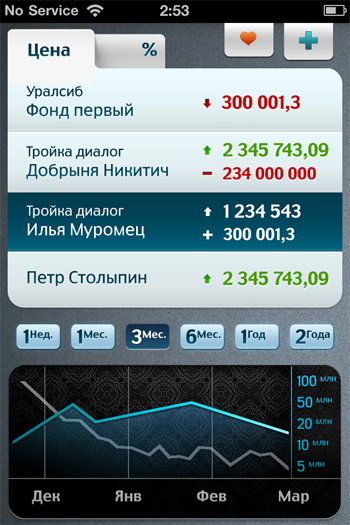
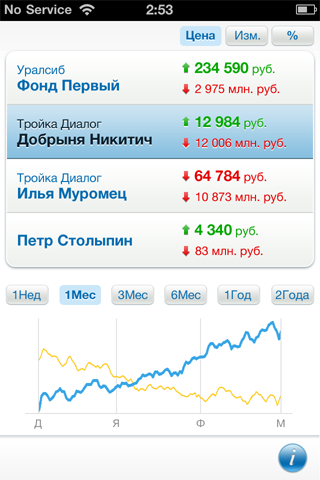
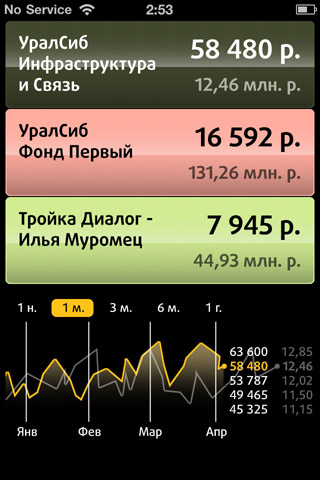
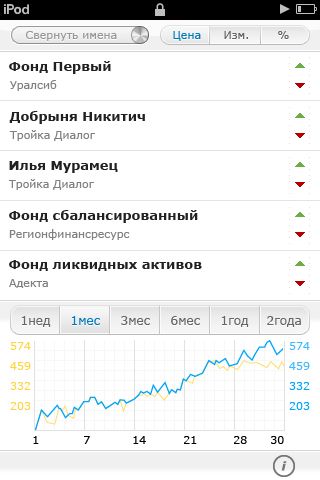
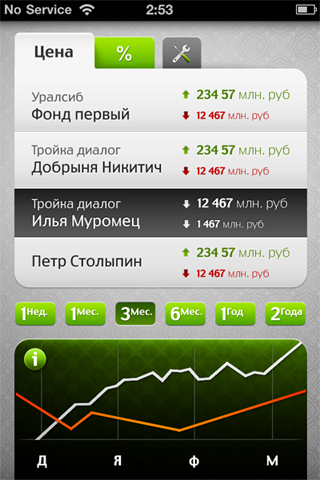
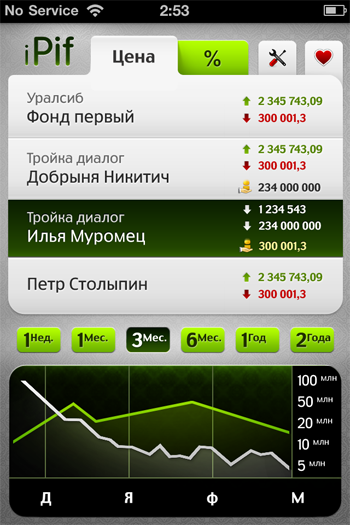
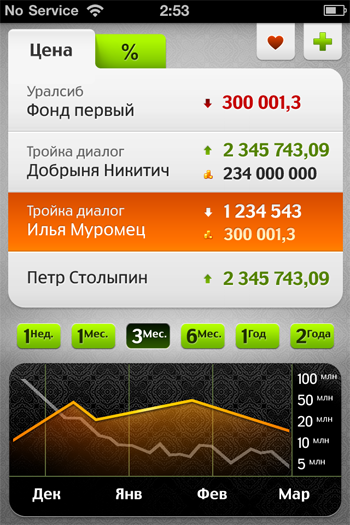
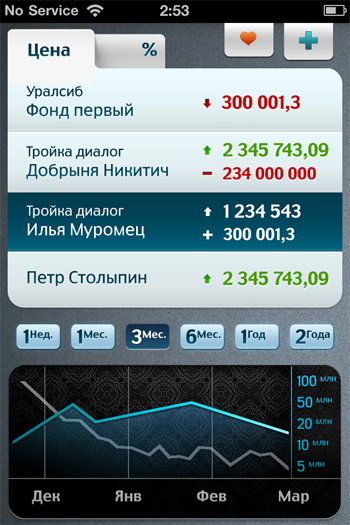
Стокс в качестве референса; четыре дизайнера, четыре картинки. Совпадут ли ваши предпочтения с моими?




Дизайн.
Выбрав то, что нравится, начинаем колдовать над деталями. Нижнюю часть экрана чисто интуитивно хочется слайдить дальше, но поскольку такой функционал не предполагается, от впечатления «незаконченности» необходимо избавиться:

Колдуем над верхними иконками, что бы найти компромисс между «самобытностью» и «аpple guidelines». Принимаем решение поиграть с цветами, но «оставить изюминку»:

Работаем над размером шрифтов и второстепенными элементами:

Иконка.
На фри-лансе.ру почти нет людей, которых стоило бы рекомендовать; я советую начать поиски с англоязычного dribbble.com. Меня сильно позабавило то, что калифорнийские иконщики с очень сильным портфолио просили лишь немногим больше того, что качественные отечественные дизайнеры.
Графики курсов ассоциируются у меня со свернутой в трубочку газетой, которую оставили на столике в кафе вместе с недопитой чашкой кофе. Я рассказываю о своей идеи дизайнеру и через несколько дней получаю первый скетч:

Пытаемся избавиться от «дикого запада» и перерисовываем иконку в цветах приложения:

Но движемся по неверному направлению, разворачиваемся и начинаем работу сначала. Листаю свой бреинсторминг месячной давности:
а что если газета не лежит на некой зеленой поверхности, а дротиками прилеплена к стене? или несколько дротиков, как будто следы от пуль, и график «убегает» от них вверх? или маркером нарисована загагулина вниз, а на самом деле график идет вверх? или график завязан узлом, как не бывает в реальности, но потом идет вверх? или какой-дь «официальный» график, но маркером нарисована квазябра. или наоборот, маркером «план наступления», как на военных картах. Или может быть из-за газеты торчат деньги, или вообще деньги «обернуты в газету» как контрабанда, типа как с нашей посылкой? или, скажем, левая половина в цвете, и на этой половине уже есть график, а правая «под карандаш», вроде бы скетч, и на ней нет графика?
Упаковываем пару страниц текста в 72x72 пикселя и получаем первый скетч:

Работаем над формой и деталями:


Меняем палитру:

Избавляемся от лишних деталей в иконках меньшего размера:

Последние штрихи.
Модные книжки по маркетингу часто предлагают противоположные советы: от «сосредоточься на главном» до «все внимание к деталям». Бог его знает, как оно на самом деле, но при разработке аппов справедливо одно: отложить его на пару дней, и вернуться снова – лучше после небольшого отпуска – но со свежим, незамыленным взглядом.
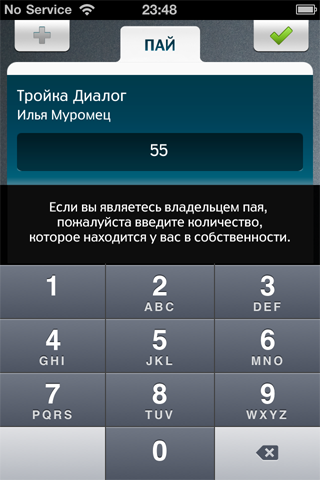
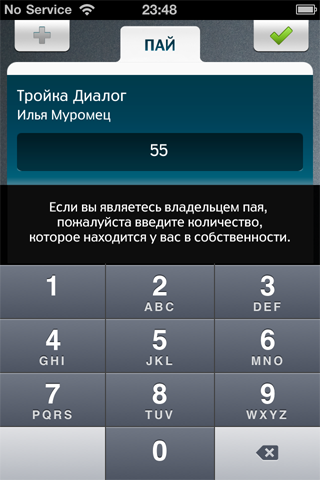
Через пару дней мы добавляем последние штрихи: маленькую стрелку «под OS Lion», что бы сделать выделение периодов более наглядным и шлифуем иконку, что бы оставить в ней только главные элементы. Дорабатываем второстепенный экран: в шапке у нас две активные кнопки, но очевидно, что при вводе количества паев в собственности должна быть активна лишь одна – что бы подтвердить ввод значения. Да и сами верхние кнопки должны подсвечиваться при тапе пальцем: дизайнер забыл об этом в своем первоначальном скетче, но мне стоит помнить об этом до релиза приложения.



Мой коллега Андрей Виноградов, который отвечает за тестирование приложения, не без основания считает, что стоит обновлять уже готовое приложение пару раз в месяц, что бы пользователи «не забывали» о нем – красный кружочек на фоне иконки App Store напомнит о том, что апп установлен на вашем телефоне и – возможно – заставит порекомендовать его вашим друзьям. Я же придерживаюсь мнения, что «строить стоит на века», и после двух десятков исправлений двадцатый (после первой альфа версии) билд отправляется на аппстор. Я добавил кнопку «написать разработчикам», что бы целенаправленно собирать отзывы по приложению в своем почтовом ящике: через пару недель будет выпущен 1.1, который предполагается финальным.
Промо.
K7AMLRNY4PML
F43TWXXYHL7K
9K9WTKTMMFX4
KRKPHWP3LEXY
PR9XNPXYFE4T
Y6HJML6XWNAP
Как выбрать идею для нового аппа?
«Скопировать что-то старенькое и очень популярное» сейчас вряд ли получиться – все, что можно было скопировать под винмобайл уже давно на айтюнс, а что бы попасть в струю, как unreal mojo со своей серией банковских приложений, нужно приложить огромное количество работы в начале пути. Три месяца назад таким началом стали для меня «spb.bridges», а полтора месяца спустя, проверяя курс вкладов в российские паевые фонды, я столкнулся с тем, что нет ни одной программы, что бы удобно делать это на экране айфона. Флеш-графики с investfunds.ru и fincake.ru не грузятся в мобильном сафари, а из 600 000 вкладчиков в ПИФы в России многие, вероятно, являются пользователями айфона. Я загорелся реализовать эту идею.

Забавно, что к аппам под айфон тоже можно относиться как рисковому вложению денег (неважно, делаете ли вы все сами или «покупаете чужое время») – в случае неудачи вас ждет небольшой убыток (вход в этот бизнес стоит от 1000 евро, открыть свое кафе ни в пример дороже), в случае удачи – опыт, связи, и выгодный депозит на «эппл стор». Кому как повезет.
Реализация
Мне всегда нравилась Эппл Стокс – дефолтное приложение под айфон для просмотра курса своих акций. Вылезанная до мелочей, у нее есть единственный минус – интерес «посмотреть» курс акций Майкрософта появляется у меня лишь при тех же обстоятельствах, что у многих моих друзей «посмотреть состав дезодоранта». Но если речь заходит о собственных деньгах – особенно когда у тебя есть возможность следить за ростом собственной доли – совсем другое дело. Мне хотелось придать ей чуть больше «informal look»: у профи давно стоят рбк и блумберг, но о тех, кому хочется проверить котировки «раз в несколько недель» кажется, еще никто не подумал.
За время работы над своими приложениями я сделал для себя два открытия: во-первых, не важно, насколько детально и емко вы написали Техническое задание дизайнерам – вариант, с которым вы будете работать окажется не тем, что вы задумывали, а тем, в котором есть своя особая изюминка. Предсказать, где и как такая изюминка появится, практически невозможно. Во-вторых, отличный и «дорогой» веб дизайнер может сделать форменное безобразие; точно так же дизайнер со средними способностями может сделать «вау». Правило не универсально, но статистически справедливо: если вы только собираете вашу команду, стоит поручить «тестовую страницу» сразу нескольким дизайнерам, приложение окажется дороже, но значительно лучше.
Стокс в качестве референса; четыре дизайнера, четыре картинки. Совпадут ли ваши предпочтения с моими?




Дизайн.
Выбрав то, что нравится, начинаем колдовать над деталями. Нижнюю часть экрана чисто интуитивно хочется слайдить дальше, но поскольку такой функционал не предполагается, от впечатления «незаконченности» необходимо избавиться:

Колдуем над верхними иконками, что бы найти компромисс между «самобытностью» и «аpple guidelines». Принимаем решение поиграть с цветами, но «оставить изюминку»:

Работаем над размером шрифтов и второстепенными элементами:

Иконка.
На фри-лансе.ру почти нет людей, которых стоило бы рекомендовать; я советую начать поиски с англоязычного dribbble.com. Меня сильно позабавило то, что калифорнийские иконщики с очень сильным портфолио просили лишь немногим больше того, что качественные отечественные дизайнеры.
Графики курсов ассоциируются у меня со свернутой в трубочку газетой, которую оставили на столике в кафе вместе с недопитой чашкой кофе. Я рассказываю о своей идеи дизайнеру и через несколько дней получаю первый скетч:

Пытаемся избавиться от «дикого запада» и перерисовываем иконку в цветах приложения:

Но движемся по неверному направлению, разворачиваемся и начинаем работу сначала. Листаю свой бреинсторминг месячной давности:
а что если газета не лежит на некой зеленой поверхности, а дротиками прилеплена к стене? или несколько дротиков, как будто следы от пуль, и график «убегает» от них вверх? или маркером нарисована загагулина вниз, а на самом деле график идет вверх? или график завязан узлом, как не бывает в реальности, но потом идет вверх? или какой-дь «официальный» график, но маркером нарисована квазябра. или наоборот, маркером «план наступления», как на военных картах. Или может быть из-за газеты торчат деньги, или вообще деньги «обернуты в газету» как контрабанда, типа как с нашей посылкой? или, скажем, левая половина в цвете, и на этой половине уже есть график, а правая «под карандаш», вроде бы скетч, и на ней нет графика?
Упаковываем пару страниц текста в 72x72 пикселя и получаем первый скетч:

Работаем над формой и деталями:


Меняем палитру:

Избавляемся от лишних деталей в иконках меньшего размера:

Последние штрихи.
Модные книжки по маркетингу часто предлагают противоположные советы: от «сосредоточься на главном» до «все внимание к деталям». Бог его знает, как оно на самом деле, но при разработке аппов справедливо одно: отложить его на пару дней, и вернуться снова – лучше после небольшого отпуска – но со свежим, незамыленным взглядом.
Через пару дней мы добавляем последние штрихи: маленькую стрелку «под OS Lion», что бы сделать выделение периодов более наглядным и шлифуем иконку, что бы оставить в ней только главные элементы. Дорабатываем второстепенный экран: в шапке у нас две активные кнопки, но очевидно, что при вводе количества паев в собственности должна быть активна лишь одна – что бы подтвердить ввод значения. Да и сами верхние кнопки должны подсвечиваться при тапе пальцем: дизайнер забыл об этом в своем первоначальном скетче, но мне стоит помнить об этом до релиза приложения.



Мой коллега Андрей Виноградов, который отвечает за тестирование приложения, не без основания считает, что стоит обновлять уже готовое приложение пару раз в месяц, что бы пользователи «не забывали» о нем – красный кружочек на фоне иконки App Store напомнит о том, что апп установлен на вашем телефоне и – возможно – заставит порекомендовать его вашим друзьям. Я же придерживаюсь мнения, что «строить стоит на века», и после двух десятков исправлений двадцатый (после первой альфа версии) билд отправляется на аппстор. Я добавил кнопку «написать разработчикам», что бы целенаправленно собирать отзывы по приложению в своем почтовом ящике: через пару недель будет выпущен 1.1, который предполагается финальным.
Промо.
K7AMLRNY4PML
F43TWXXYHL7K
9K9WTKTMMFX4
KRKPHWP3LEXY
PR9XNPXYFE4T
Y6HJML6XWNAP
24.08.2011 01:57+0400
Реклама →
UXCamp 2011 — конференция под открытым небом
Привет, уважаемые читатели.
Мы бы хотели пригласить вас на UXCamp 2011 замечательное событие, которое пройдет в Киеве 30-31 июля. В этом году, само собой :)

Двухдневный воркшоп для UX-специалистов и дизайнеров Украины в одной команде с заказчиком и заслуженными экспертами СНГ позволит получить новые навыки, увидеть опыт коллег и услышать мнение экспертов.
Присутствие заказчика на протяжении всей работы гарантирует новые эмоции и возможность показать ценность проектирования владельцам проектов.
А это первый шаг к появлению множества полезных интерфейсов ориентированных на людей.
Мы бы хотели пригласить вас на UXCamp 2011 замечательное событие, которое пройдет в Киеве 30-31 июля. В этом году, само собой :)

Двухдневный воркшоп для UX-специалистов и дизайнеров Украины в одной команде с заказчиком и заслуженными экспертами СНГ позволит получить новые навыки, увидеть опыт коллег и услышать мнение экспертов.
Присутствие заказчика на протяжении всей работы гарантирует новые эмоции и возможность показать ценность проектирования владельцам проектов.
А это первый шаг к появлению множества полезных интерфейсов ориентированных на людей.
14.07.2011 20:18+0400
Язолъ →
Интерфейс банкоматов Сбербанка 4 месяца спустя
Все наверное помнят топик, где обсуждось убожество интерфейса банкоматов Сбербанка.
Официальный представитель Сбербанка sberbank сначала пенял на то, что конструктивной критики почти нет, только и делаем, что говном поливаем, на что были сформулированы простые запросы:
1. Кнопка «Баланс» должна называться «Баланс» и находиться на первой странице.
2. Кнопка «Выдача наличных» должна называться «Выдача наличных» и находиться на первой странице.
sberbank ответил:
… конструктивные жалобы — это подарок для нас. Из похвального отзыва не вынести столько полезного и не улучшить качества сервиса. Уже на ближайшей встрече в субботу будем обсуждать с IT-департаментом полученные жалобы с хабра.
Я очень благодарна всем, кто помогает нам стать лучше. Спасибо!
Прошло 4 месяца.
Ничего не изменилось! Они добавили пункт «Заполнить заявление на получение кредитной карты» в некоторые отделы меню. Спасибо!
Я сегодня начну процесс перевода стипендии и зарплаты в университете с карточки сбербанка в другой, адекватный банк. Я отдаю себе отчёт в том, как меня затрахают тётушки в бухгалтерии. Но мне надоел этот хамский сервис, это наплевательское отношение к своей работе, вечно неработающие банкоматы и отключение процессинговых центров в будний день. Я голосую рублём.
forgotten был прав, на Сбербанке с его текущим руководством можно ставить крест.
upd: кто-то целенаправленно меня сливает, скоро я не смогу ответить на комментарии, извините.
Официальный представитель Сбербанка sberbank сначала пенял на то, что конструктивной критики почти нет, только и делаем, что говном поливаем, на что были сформулированы простые запросы:
1. Кнопка «Баланс» должна называться «Баланс» и находиться на первой странице.
2. Кнопка «Выдача наличных» должна называться «Выдача наличных» и находиться на первой странице.
sberbank ответил:
… конструктивные жалобы — это подарок для нас. Из похвального отзыва не вынести столько полезного и не улучшить качества сервиса. Уже на ближайшей встрече в субботу будем обсуждать с IT-департаментом полученные жалобы с хабра.
Я очень благодарна всем, кто помогает нам стать лучше. Спасибо!
Прошло 4 месяца.
Я сегодня начну процесс перевода стипендии и зарплаты в университете с карточки сбербанка в другой, адекватный банк. Я отдаю себе отчёт в том, как меня затрахают тётушки в бухгалтерии. Но мне надоел этот хамский сервис, это наплевательское отношение к своей работе, вечно неработающие банкоматы и отключение процессинговых центров в будний день. Я голосую рублём.
forgotten был прав, на Сбербанке с его текущим руководством можно ставить крест.
upd: кто-то целенаправленно меня сливает, скоро я не смогу ответить на комментарии, извините.
02.06.2011 11:03+0400
the_future_is_here →
Интерфейсы ближайшего будущего
Вы уже заметили? На наших глазах в очередной раз совершается самая настоящая революция. Нет, нет, это не то, о чем вы подумали — никакой политики под Новый год! Я говорю о революции в области интерфейсов. Несмотря на то, что некоторые ее признаки можно было наблюдать в течение всего 2010-го года, общая картина, я думаю, очевидна далеко не всем.

Данная статья представляет собой небольшой обзор тенденций в области интерфейсов, в котором я попытаюсь убедить вас, что очень скоро мы обнаружим себя в фантастическом будущем.

Данная статья представляет собой небольшой обзор тенденций в области интерфейсов, в котором я попытаюсь убедить вас, что очень скоро мы обнаружим себя в фантастическом будущем.
31.12.2010 01:46+0300
the_future_is_here →
Интерфейсы ближайшего будущего
Вы уже заметили? На наших глазах в очередной раз совершается самая настоящая революция. Нет, нет, это не то, о чем вы подумали — никакой политики под Новый год! Я говорю о революции в области интерфейсов. Несмотря на то, что некоторые ее признаки можно было наблюдать в течение всего 2010-го года, общая картина, я думаю, очевидна далеко не всем.

Данная статья представляет собой небольшой обзор тенденций в области интерфейсов, в котором я попытаюсь убедить вас, что очень скоро мы обнаружим себя в фантастическом будущем.

Данная статья представляет собой небольшой обзор тенденций в области интерфейсов, в котором я попытаюсь убедить вас, что очень скоро мы обнаружим себя в фантастическом будущем.
31.12.2010 01:46+0300
the_future_is_here →
Как работает управление интерфейсами через жесты пальцами и прикосновения
Доступно видео, в котором объясняется как работает система управления интерфейсами через разные касания, жестами пальцами или прикосновения к коже. Научный проект разрабатывается Microsoft и носит кодовое имя «Skinput».
08.03.2010 22:15+0300
the_future_is_here →
Мускульный компьютерный интерфейс
Лаборатория Microsoft Research представила видео с реализацией нового подхода к управлению компьютерами и прочими интерфейсами посредством снятия сигналов напрямую с мускул человека.
02.01.2010 21:38+0300
Реклама →
Бесплатные консультации по юзабилити от UXDepot
Здравствуйте, уважаемые читатели хабрахабра!
Мы UXDepot — команда дизайнеров-профессионалов в области юзабилити. Мы любим интерфейсы больше всего на свете. И мы готовы помочь вам — совершенно бесплатно.

В честь запуска нашего сайта мы решили провести простую, но приятную акцию. Мы окажем двухчасовую юзабилити-консультацию десяти интересным проектам, окажем совершенно бесплатно.
Мы UXDepot — команда дизайнеров-профессионалов в области юзабилити. Мы любим интерфейсы больше всего на свете. И мы готовы помочь вам — совершенно бесплатно.

В честь запуска нашего сайта мы решили провести простую, но приятную акцию. Мы окажем двухчасовую юзабилити-консультацию десяти интересным проектам, окажем совершенно бесплатно.
21.12.2009 19:05+0300

