финансовый рынок
Найдено: 1 запись
Реклама →
iПИФ. Заметки на полях о своем втором аппе
Идея.
Как выбрать идею для нового аппа?
«Скопировать что-то старенькое и очень популярное» сейчас вряд ли получиться – все, что можно было скопировать под винмобайл уже давно на айтюнс, а что бы попасть в струю, как unreal mojo со своей серией банковских приложений, нужно приложить огромное количество работы в начале пути. Три месяца назад таким началом стали для меня «spb.bridges», а полтора месяца спустя, проверяя курс вкладов в российские паевые фонды, я столкнулся с тем, что нет ни одной программы, что бы удобно делать это на экране айфона. Флеш-графики с investfunds.ru и fincake.ru не грузятся в мобильном сафари, а из 600 000 вкладчиков в ПИФы в России многие, вероятно, являются пользователями айфона. Я загорелся реализовать эту идею.

Забавно, что к аппам под айфон тоже можно относиться как рисковому вложению денег (неважно, делаете ли вы все сами или «покупаете чужое время») – в случае неудачи вас ждет небольшой убыток (вход в этот бизнес стоит от 1000 евро, открыть свое кафе ни в пример дороже), в случае удачи – опыт, связи, и выгодный депозит на «эппл стор». Кому как повезет.
Реализация
Мне всегда нравилась Эппл Стокс – дефолтное приложение под айфон для просмотра курса своих акций. Вылезанная до мелочей, у нее есть единственный минус – интерес «посмотреть» курс акций Майкрософта появляется у меня лишь при тех же обстоятельствах, что у многих моих друзей «посмотреть состав дезодоранта». Но если речь заходит о собственных деньгах – особенно когда у тебя есть возможность следить за ростом собственной доли – совсем другое дело. Мне хотелось придать ей чуть больше «informal look»: у профи давно стоят рбк и блумберг, но о тех, кому хочется проверить котировки «раз в несколько недель» кажется, еще никто не подумал.
За время работы над своими приложениями я сделал для себя два открытия: во-первых, не важно, насколько детально и емко вы написали Техническое задание дизайнерам – вариант, с которым вы будете работать окажется не тем, что вы задумывали, а тем, в котором есть своя особая изюминка. Предсказать, где и как такая изюминка появится, практически невозможно. Во-вторых, отличный и «дорогой» веб дизайнер может сделать форменное безобразие; точно так же дизайнер со средними способностями может сделать «вау». Правило не универсально, но статистически справедливо: если вы только собираете вашу команду, стоит поручить «тестовую страницу» сразу нескольким дизайнерам, приложение окажется дороже, но значительно лучше.
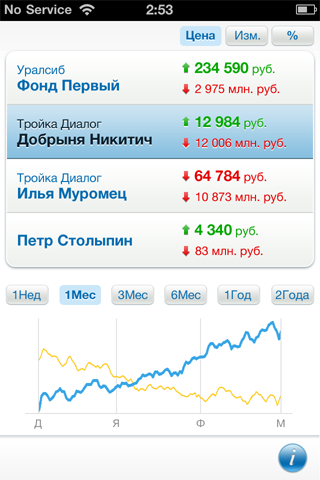
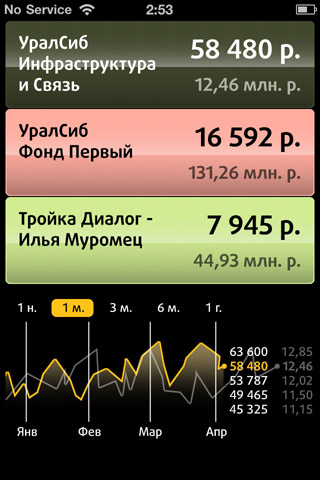
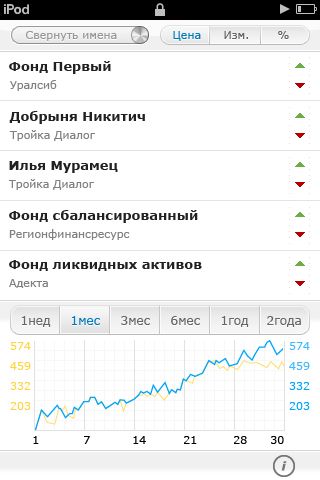
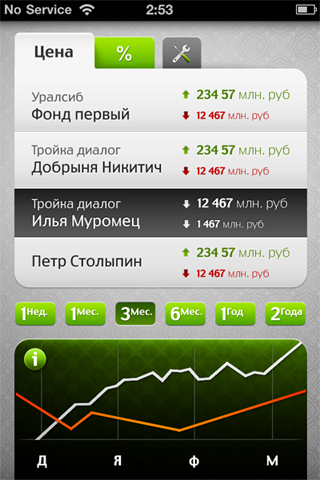
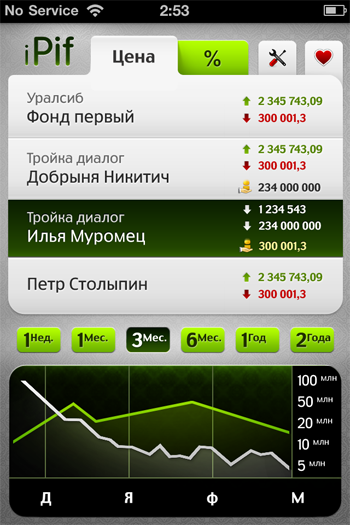
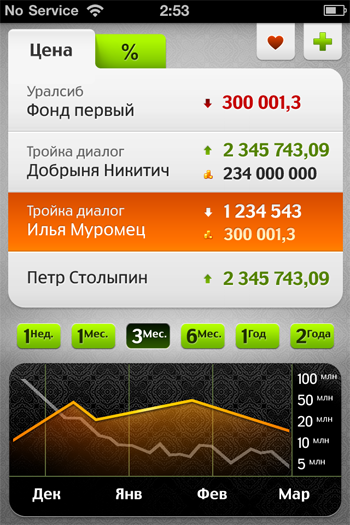
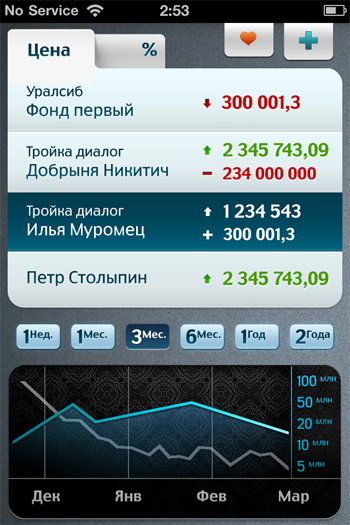
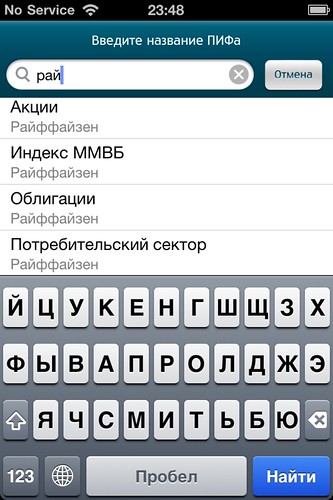
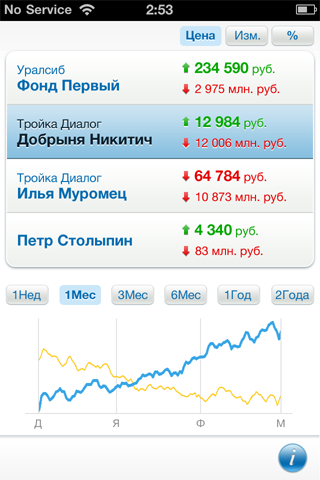
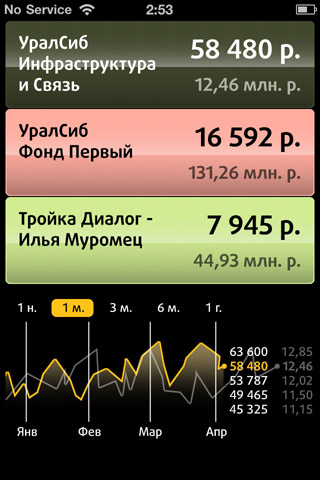
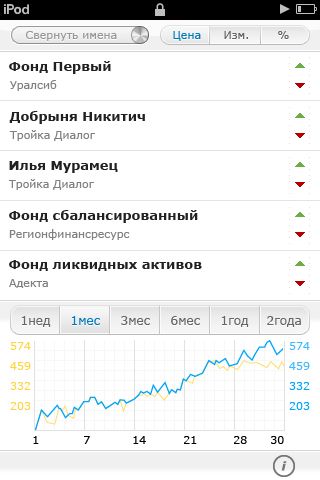
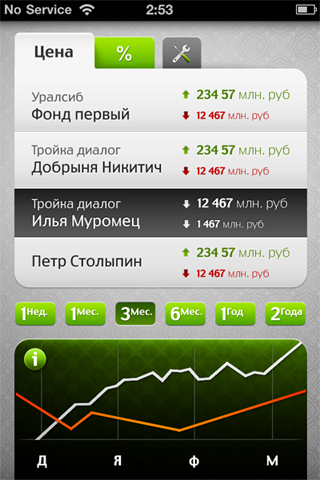
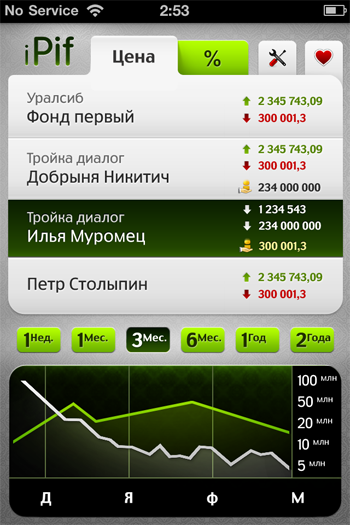
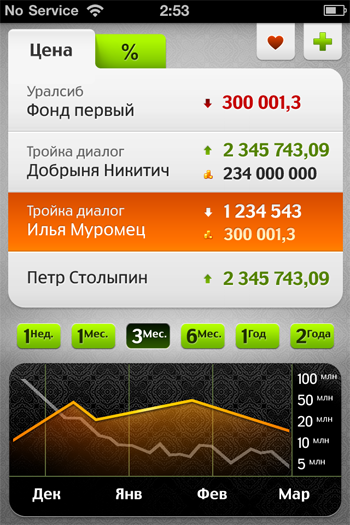
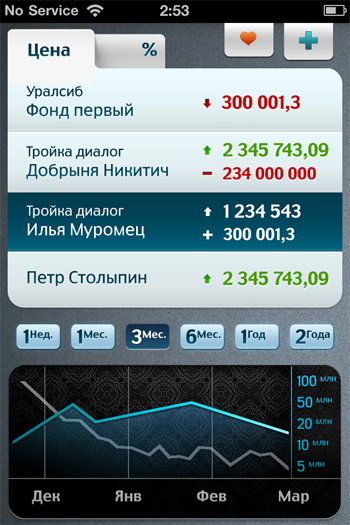
Стокс в качестве референса; четыре дизайнера, четыре картинки. Совпадут ли ваши предпочтения с моими?




Дизайн.
Выбрав то, что нравится, начинаем колдовать над деталями. Нижнюю часть экрана чисто интуитивно хочется слайдить дальше, но поскольку такой функционал не предполагается, от впечатления «незаконченности» необходимо избавиться:

Колдуем над верхними иконками, что бы найти компромисс между «самобытностью» и «аpple guidelines». Принимаем решение поиграть с цветами, но «оставить изюминку»:

Работаем над размером шрифтов и второстепенными элементами:

Иконка.
На фри-лансе.ру почти нет людей, которых стоило бы рекомендовать; я советую начать поиски с англоязычного dribbble.com. Меня сильно позабавило то, что калифорнийские иконщики с очень сильным портфолио просили лишь немногим больше того, что качественные отечественные дизайнеры.
Графики курсов ассоциируются у меня со свернутой в трубочку газетой, которую оставили на столике в кафе вместе с недопитой чашкой кофе. Я рассказываю о своей идеи дизайнеру и через несколько дней получаю первый скетч:

Пытаемся избавиться от «дикого запада» и перерисовываем иконку в цветах приложения:

Но движемся по неверному направлению, разворачиваемся и начинаем работу сначала. Листаю свой бреинсторминг месячной давности:
а что если газета не лежит на некой зеленой поверхности, а дротиками прилеплена к стене? или несколько дротиков, как будто следы от пуль, и график «убегает» от них вверх? или маркером нарисована загагулина вниз, а на самом деле график идет вверх? или график завязан узлом, как не бывает в реальности, но потом идет вверх? или какой-дь «официальный» график, но маркером нарисована квазябра. или наоборот, маркером «план наступления», как на военных картах. Или может быть из-за газеты торчат деньги, или вообще деньги «обернуты в газету» как контрабанда, типа как с нашей посылкой? или, скажем, левая половина в цвете, и на этой половине уже есть график, а правая «под карандаш», вроде бы скетч, и на ней нет графика?
Упаковываем пару страниц текста в 72x72 пикселя и получаем первый скетч:

Работаем над формой и деталями:


Меняем палитру:

Избавляемся от лишних деталей в иконках меньшего размера:

Последние штрихи.
Модные книжки по маркетингу часто предлагают противоположные советы: от «сосредоточься на главном» до «все внимание к деталям». Бог его знает, как оно на самом деле, но при разработке аппов справедливо одно: отложить его на пару дней, и вернуться снова – лучше после небольшого отпуска – но со свежим, незамыленным взглядом.
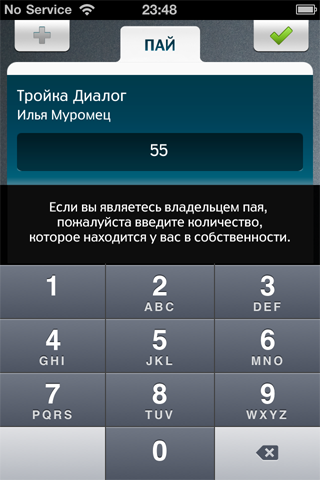
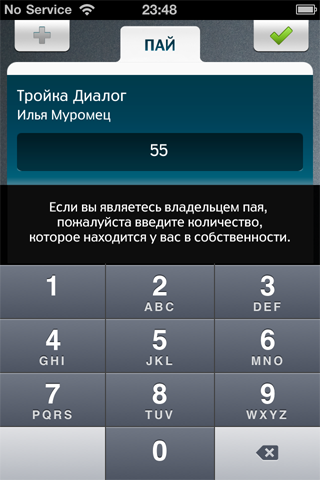
Через пару дней мы добавляем последние штрихи: маленькую стрелку «под OS Lion», что бы сделать выделение периодов более наглядным и шлифуем иконку, что бы оставить в ней только главные элементы. Дорабатываем второстепенный экран: в шапке у нас две активные кнопки, но очевидно, что при вводе количества паев в собственности должна быть активна лишь одна – что бы подтвердить ввод значения. Да и сами верхние кнопки должны подсвечиваться при тапе пальцем: дизайнер забыл об этом в своем первоначальном скетче, но мне стоит помнить об этом до релиза приложения.



Мой коллега Андрей Виноградов, который отвечает за тестирование приложения, не без основания считает, что стоит обновлять уже готовое приложение пару раз в месяц, что бы пользователи «не забывали» о нем – красный кружочек на фоне иконки App Store напомнит о том, что апп установлен на вашем телефоне и – возможно – заставит порекомендовать его вашим друзьям. Я же придерживаюсь мнения, что «строить стоит на века», и после двух десятков исправлений двадцатый (после первой альфа версии) билд отправляется на аппстор. Я добавил кнопку «написать разработчикам», что бы целенаправленно собирать отзывы по приложению в своем почтовом ящике: через пару недель будет выпущен 1.1, который предполагается финальным.
Промо.
K7AMLRNY4PML
F43TWXXYHL7K
9K9WTKTMMFX4
KRKPHWP3LEXY
PR9XNPXYFE4T
Y6HJML6XWNAP
Как выбрать идею для нового аппа?
«Скопировать что-то старенькое и очень популярное» сейчас вряд ли получиться – все, что можно было скопировать под винмобайл уже давно на айтюнс, а что бы попасть в струю, как unreal mojo со своей серией банковских приложений, нужно приложить огромное количество работы в начале пути. Три месяца назад таким началом стали для меня «spb.bridges», а полтора месяца спустя, проверяя курс вкладов в российские паевые фонды, я столкнулся с тем, что нет ни одной программы, что бы удобно делать это на экране айфона. Флеш-графики с investfunds.ru и fincake.ru не грузятся в мобильном сафари, а из 600 000 вкладчиков в ПИФы в России многие, вероятно, являются пользователями айфона. Я загорелся реализовать эту идею.

Забавно, что к аппам под айфон тоже можно относиться как рисковому вложению денег (неважно, делаете ли вы все сами или «покупаете чужое время») – в случае неудачи вас ждет небольшой убыток (вход в этот бизнес стоит от 1000 евро, открыть свое кафе ни в пример дороже), в случае удачи – опыт, связи, и выгодный депозит на «эппл стор». Кому как повезет.
Реализация
Мне всегда нравилась Эппл Стокс – дефолтное приложение под айфон для просмотра курса своих акций. Вылезанная до мелочей, у нее есть единственный минус – интерес «посмотреть» курс акций Майкрософта появляется у меня лишь при тех же обстоятельствах, что у многих моих друзей «посмотреть состав дезодоранта». Но если речь заходит о собственных деньгах – особенно когда у тебя есть возможность следить за ростом собственной доли – совсем другое дело. Мне хотелось придать ей чуть больше «informal look»: у профи давно стоят рбк и блумберг, но о тех, кому хочется проверить котировки «раз в несколько недель» кажется, еще никто не подумал.
За время работы над своими приложениями я сделал для себя два открытия: во-первых, не важно, насколько детально и емко вы написали Техническое задание дизайнерам – вариант, с которым вы будете работать окажется не тем, что вы задумывали, а тем, в котором есть своя особая изюминка. Предсказать, где и как такая изюминка появится, практически невозможно. Во-вторых, отличный и «дорогой» веб дизайнер может сделать форменное безобразие; точно так же дизайнер со средними способностями может сделать «вау». Правило не универсально, но статистически справедливо: если вы только собираете вашу команду, стоит поручить «тестовую страницу» сразу нескольким дизайнерам, приложение окажется дороже, но значительно лучше.
Стокс в качестве референса; четыре дизайнера, четыре картинки. Совпадут ли ваши предпочтения с моими?




Дизайн.
Выбрав то, что нравится, начинаем колдовать над деталями. Нижнюю часть экрана чисто интуитивно хочется слайдить дальше, но поскольку такой функционал не предполагается, от впечатления «незаконченности» необходимо избавиться:

Колдуем над верхними иконками, что бы найти компромисс между «самобытностью» и «аpple guidelines». Принимаем решение поиграть с цветами, но «оставить изюминку»:

Работаем над размером шрифтов и второстепенными элементами:

Иконка.
На фри-лансе.ру почти нет людей, которых стоило бы рекомендовать; я советую начать поиски с англоязычного dribbble.com. Меня сильно позабавило то, что калифорнийские иконщики с очень сильным портфолио просили лишь немногим больше того, что качественные отечественные дизайнеры.
Графики курсов ассоциируются у меня со свернутой в трубочку газетой, которую оставили на столике в кафе вместе с недопитой чашкой кофе. Я рассказываю о своей идеи дизайнеру и через несколько дней получаю первый скетч:

Пытаемся избавиться от «дикого запада» и перерисовываем иконку в цветах приложения:

Но движемся по неверному направлению, разворачиваемся и начинаем работу сначала. Листаю свой бреинсторминг месячной давности:
а что если газета не лежит на некой зеленой поверхности, а дротиками прилеплена к стене? или несколько дротиков, как будто следы от пуль, и график «убегает» от них вверх? или маркером нарисована загагулина вниз, а на самом деле график идет вверх? или график завязан узлом, как не бывает в реальности, но потом идет вверх? или какой-дь «официальный» график, но маркером нарисована квазябра. или наоборот, маркером «план наступления», как на военных картах. Или может быть из-за газеты торчат деньги, или вообще деньги «обернуты в газету» как контрабанда, типа как с нашей посылкой? или, скажем, левая половина в цвете, и на этой половине уже есть график, а правая «под карандаш», вроде бы скетч, и на ней нет графика?
Упаковываем пару страниц текста в 72x72 пикселя и получаем первый скетч:

Работаем над формой и деталями:


Меняем палитру:

Избавляемся от лишних деталей в иконках меньшего размера:

Последние штрихи.
Модные книжки по маркетингу часто предлагают противоположные советы: от «сосредоточься на главном» до «все внимание к деталям». Бог его знает, как оно на самом деле, но при разработке аппов справедливо одно: отложить его на пару дней, и вернуться снова – лучше после небольшого отпуска – но со свежим, незамыленным взглядом.
Через пару дней мы добавляем последние штрихи: маленькую стрелку «под OS Lion», что бы сделать выделение периодов более наглядным и шлифуем иконку, что бы оставить в ней только главные элементы. Дорабатываем второстепенный экран: в шапке у нас две активные кнопки, но очевидно, что при вводе количества паев в собственности должна быть активна лишь одна – что бы подтвердить ввод значения. Да и сами верхние кнопки должны подсвечиваться при тапе пальцем: дизайнер забыл об этом в своем первоначальном скетче, но мне стоит помнить об этом до релиза приложения.



Мой коллега Андрей Виноградов, который отвечает за тестирование приложения, не без основания считает, что стоит обновлять уже готовое приложение пару раз в месяц, что бы пользователи «не забывали» о нем – красный кружочек на фоне иконки App Store напомнит о том, что апп установлен на вашем телефоне и – возможно – заставит порекомендовать его вашим друзьям. Я же придерживаюсь мнения, что «строить стоит на века», и после двух десятков исправлений двадцатый (после первой альфа версии) билд отправляется на аппстор. Я добавил кнопку «написать разработчикам», что бы целенаправленно собирать отзывы по приложению в своем почтовом ящике: через пару недель будет выпущен 1.1, который предполагается финальным.
Промо.
K7AMLRNY4PML
F43TWXXYHL7K
9K9WTKTMMFX4
KRKPHWP3LEXY
PR9XNPXYFE4T
Y6HJML6XWNAP
24.08.2011 01:57+0400
