дизайн
Найдено: 33 записи
Реклама →
Дизайнерские микроблоги — DesignTree.ru
Набравшись храбрости для своего первого поста на Хабре я хочу представить бету дизайнерского стартапа — сайт DesignTree.ru. По концепции это дизайнерские микроблоги, в которых контентом выступают авторские дизайнерские работы, ограниченные размером в 300х400px — всего 120 000px или 120k. Большинство материалов сайта это логотипы, фирменный стиль и шрифтовые решения, размещаемые самими авторами.


27.02.2012 10:35+0400
Реклама →
Event: Дизайн 10 промо-сайтов за сутки

Думаю, вам знакомо состояние, когда монотонная работа достала по самое ни могу. И хочется сделать что-то этакое, для души.
Лента фриланса сейчас напоминает золотые прииски Колорадо. Людей тьма, а золота нифига. О последних нововведениях вообще говорить не хочется.
Вот я и подумал: зачем чахнуть в ожидании, чтобы получить хоть, сколько интересный проект. Лучше сделать что-то по фану.
17.02.2012 16:28+0400
Ни о чём →
Работаю за random()
Человек — существо, которое обожает придумывать себе всяческие сложности в жизни. Я, как человек, выполнил свою миссию и решил, что первого числа каждого месяца буду брать заказ на интересующую меня тему с некоторыми условиями:
В этом месяце мне интересно нарисовать значок какому-нибудь приложению или десяток пиктограмм. Дополнительное условие: не более одной итерации, т.е. все пожелания о правках высказываются один раз и правки вносятся соответственно единожды. Желающие поиграть в эту игру могут смело написать мне письмо.
Можно решить, что я пишу лишь с целью охватить большую аудиторию, но это не совсем так. Я уже не первый раз думаю об этой затее и если бы увидел подобный пост, приглашающий присоединиться, то я бы вписался. Но раз автором такого поста выступаю я, то: желающие побыть подобными исполнителями могут смело собраться в комментариях и найти своих заказчиков.
sadgb впишется в несложный проект для iOS.
Sterhel хочет сделать сайт средней сложности музыкальной группе.
kievskii готов снять рекламный видеоролик.
- мне должно быть приятно его выполнять;
- сроки не должны стеснять меня и мешать выполнять основную работу;
- стоимость услуги устанавливает покупатель самостоятельно, получив результат.
В этом месяце мне интересно нарисовать значок какому-нибудь приложению или десяток пиктограмм. Дополнительное условие: не более одной итерации, т.е. все пожелания о правках высказываются один раз и правки вносятся соответственно единожды. Желающие поиграть в эту игру могут смело написать мне письмо.
Можно решить, что я пишу лишь с целью охватить большую аудиторию, но это не совсем так. Я уже не первый раз думаю об этой затее и если бы увидел подобный пост, приглашающий присоединиться, то я бы вписался. Но раз автором такого поста выступаю я, то: желающие побыть подобными исполнителями могут смело собраться в комментариях и найти своих заказчиков.
sadgb впишется в несложный проект для iOS.
Sterhel хочет сделать сайт средней сложности музыкальной группе.
kievskii готов снять рекламный видеоролик.
01.02.2012 22:54+0400
Реклама →
Вероятно, самый удобный способ узнать прогноз погоды — iPogoda
Привет, уважаемые читатели Хабрахабра!
Рады представить вам погодный сайт нового поколения — iPogoda.ru. Мы расскажем вам о том, почему нас не устроили существующие сервисы и чем iPogoda отличается от них.

Рады представить вам погодный сайт нового поколения — iPogoda.ru. Мы расскажем вам о том, почему нас не устроили существующие сервисы и чем iPogoda отличается от них.

31.08.2011 15:23+0400
Реклама →
Тысяча .psd-шек

Привет, друзья!
Честно говоря, никогда не пиарился на Хабре и даже не знаю — с чего начать.
В общем, суть кратко — я создал ресурс — 1000psd, на котором буду размещать каждый рабочий день по одной уникальной .psd-шке собственного изготовления.
Это могут быть иконки, элементы интерфейса, шаблоны сайтов, небольшие иллюстрашки и прочее.
Все это дело можно смело качать, раздавать, править и всячески использовать в совершенно любых проектах.
Без ограничений.
К тому же, если кто-то хочет увидеть на ресурсе что-то конкретное — сэт иконок для своей цмс-ки, например, но при этом эти иконки смогут пригодиться и другому человеку — милости прошу в фидбек. Рано или поздно при должном интересе это будет реализовано и опубликовано на сайте.
Для удобства есть Твиттер и РСС.
Вот, наверное, и все :)
Успехов!
30.08.2011 01:17+0400
Реклама →
iПИФ. Заметки на полях о своем втором аппе
Идея.
Как выбрать идею для нового аппа?
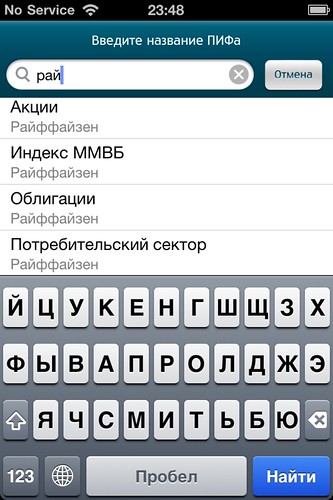
«Скопировать что-то старенькое и очень популярное» сейчас вряд ли получиться – все, что можно было скопировать под винмобайл уже давно на айтюнс, а что бы попасть в струю, как unreal mojo со своей серией банковских приложений, нужно приложить огромное количество работы в начале пути. Три месяца назад таким началом стали для меня «spb.bridges», а полтора месяца спустя, проверяя курс вкладов в российские паевые фонды, я столкнулся с тем, что нет ни одной программы, что бы удобно делать это на экране айфона. Флеш-графики с investfunds.ru и fincake.ru не грузятся в мобильном сафари, а из 600 000 вкладчиков в ПИФы в России многие, вероятно, являются пользователями айфона. Я загорелся реализовать эту идею.

Забавно, что к аппам под айфон тоже можно относиться как рисковому вложению денег (неважно, делаете ли вы все сами или «покупаете чужое время») – в случае неудачи вас ждет небольшой убыток (вход в этот бизнес стоит от 1000 евро, открыть свое кафе ни в пример дороже), в случае удачи – опыт, связи, и выгодный депозит на «эппл стор». Кому как повезет.
Реализация
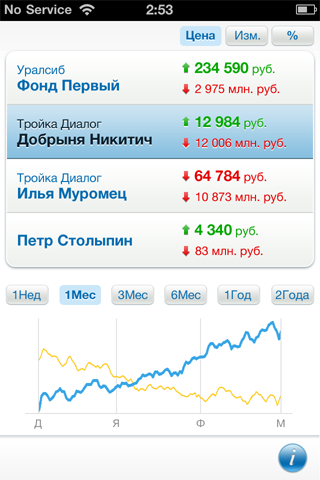
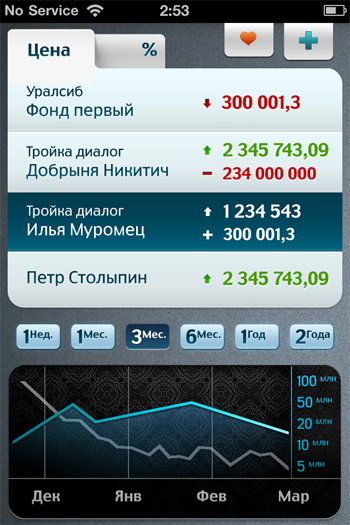
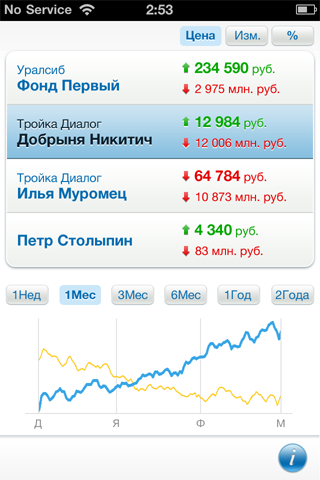
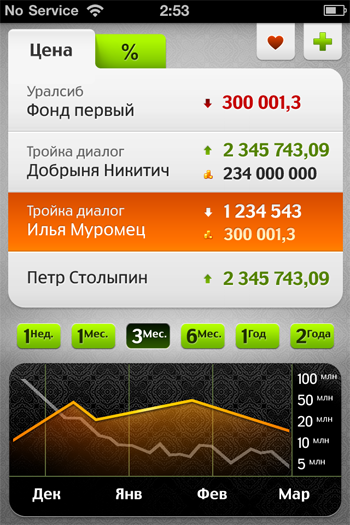
Мне всегда нравилась Эппл Стокс – дефолтное приложение под айфон для просмотра курса своих акций. Вылезанная до мелочей, у нее есть единственный минус – интерес «посмотреть» курс акций Майкрософта появляется у меня лишь при тех же обстоятельствах, что у многих моих друзей «посмотреть состав дезодоранта». Но если речь заходит о собственных деньгах – особенно когда у тебя есть возможность следить за ростом собственной доли – совсем другое дело. Мне хотелось придать ей чуть больше «informal look»: у профи давно стоят рбк и блумберг, но о тех, кому хочется проверить котировки «раз в несколько недель» кажется, еще никто не подумал.
За время работы над своими приложениями я сделал для себя два открытия: во-первых, не важно, насколько детально и емко вы написали Техническое задание дизайнерам – вариант, с которым вы будете работать окажется не тем, что вы задумывали, а тем, в котором есть своя особая изюминка. Предсказать, где и как такая изюминка появится, практически невозможно. Во-вторых, отличный и «дорогой» веб дизайнер может сделать форменное безобразие; точно так же дизайнер со средними способностями может сделать «вау». Правило не универсально, но статистически справедливо: если вы только собираете вашу команду, стоит поручить «тестовую страницу» сразу нескольким дизайнерам, приложение окажется дороже, но значительно лучше.
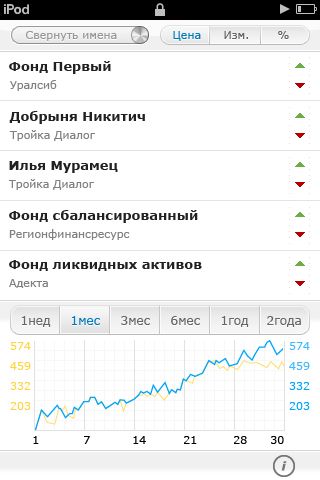
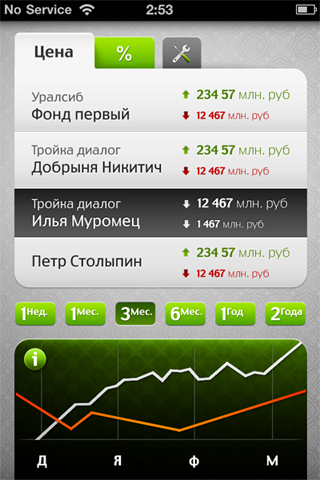
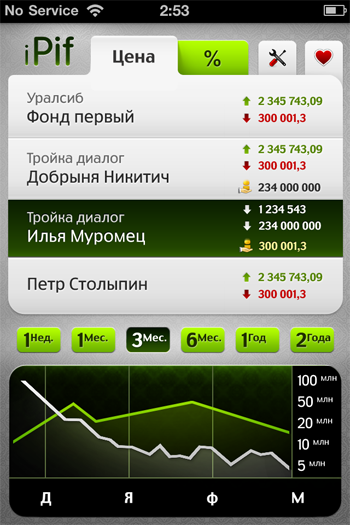
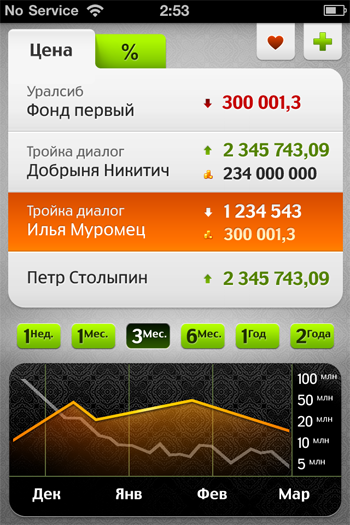
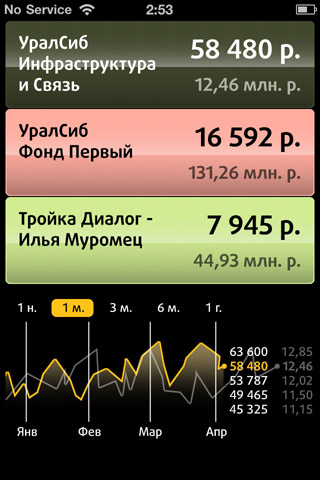
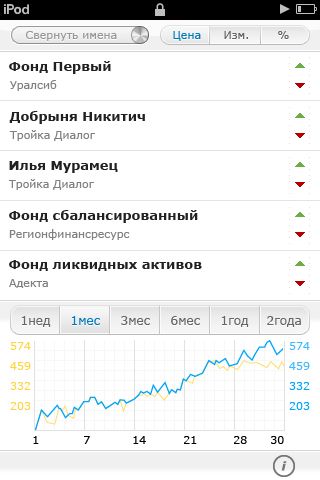
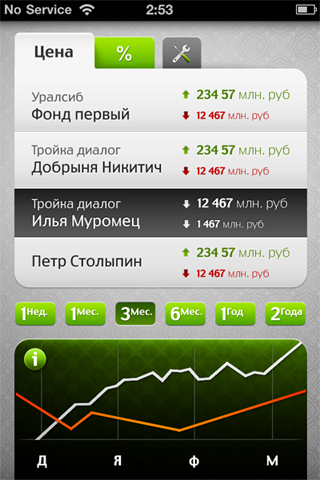
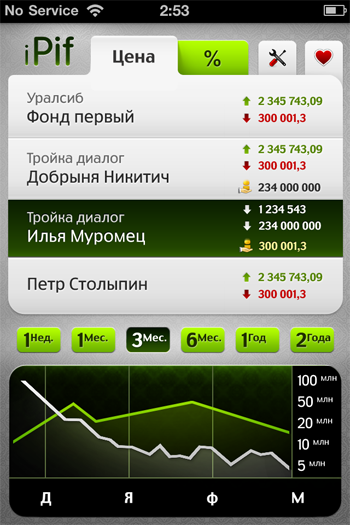
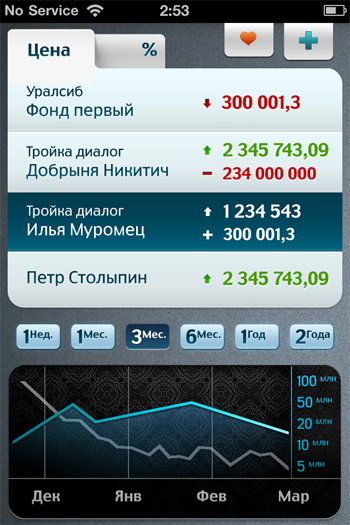
Стокс в качестве референса; четыре дизайнера, четыре картинки. Совпадут ли ваши предпочтения с моими?




Дизайн.
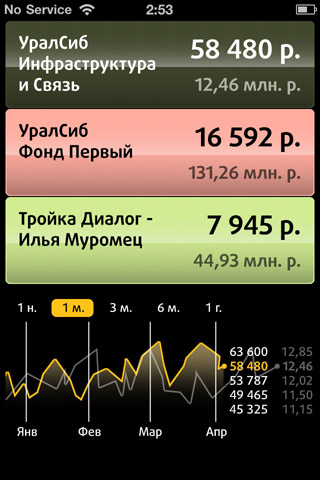
Выбрав то, что нравится, начинаем колдовать над деталями. Нижнюю часть экрана чисто интуитивно хочется слайдить дальше, но поскольку такой функционал не предполагается, от впечатления «незаконченности» необходимо избавиться:

Колдуем над верхними иконками, что бы найти компромисс между «самобытностью» и «аpple guidelines». Принимаем решение поиграть с цветами, но «оставить изюминку»:

Работаем над размером шрифтов и второстепенными элементами:

Иконка.
На фри-лансе.ру почти нет людей, которых стоило бы рекомендовать; я советую начать поиски с англоязычного dribbble.com. Меня сильно позабавило то, что калифорнийские иконщики с очень сильным портфолио просили лишь немногим больше того, что качественные отечественные дизайнеры.
Графики курсов ассоциируются у меня со свернутой в трубочку газетой, которую оставили на столике в кафе вместе с недопитой чашкой кофе. Я рассказываю о своей идеи дизайнеру и через несколько дней получаю первый скетч:

Пытаемся избавиться от «дикого запада» и перерисовываем иконку в цветах приложения:

Но движемся по неверному направлению, разворачиваемся и начинаем работу сначала. Листаю свой бреинсторминг месячной давности:
а что если газета не лежит на некой зеленой поверхности, а дротиками прилеплена к стене? или несколько дротиков, как будто следы от пуль, и график «убегает» от них вверх? или маркером нарисована загагулина вниз, а на самом деле график идет вверх? или график завязан узлом, как не бывает в реальности, но потом идет вверх? или какой-дь «официальный» график, но маркером нарисована квазябра. или наоборот, маркером «план наступления», как на военных картах. Или может быть из-за газеты торчат деньги, или вообще деньги «обернуты в газету» как контрабанда, типа как с нашей посылкой? или, скажем, левая половина в цвете, и на этой половине уже есть график, а правая «под карандаш», вроде бы скетч, и на ней нет графика?
Упаковываем пару страниц текста в 72x72 пикселя и получаем первый скетч:

Работаем над формой и деталями:


Меняем палитру:

Избавляемся от лишних деталей в иконках меньшего размера:

Последние штрихи.
Модные книжки по маркетингу часто предлагают противоположные советы: от «сосредоточься на главном» до «все внимание к деталям». Бог его знает, как оно на самом деле, но при разработке аппов справедливо одно: отложить его на пару дней, и вернуться снова – лучше после небольшого отпуска – но со свежим, незамыленным взглядом.
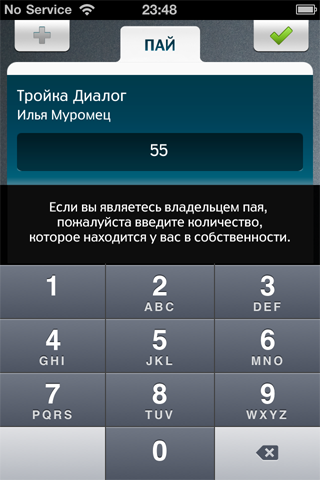
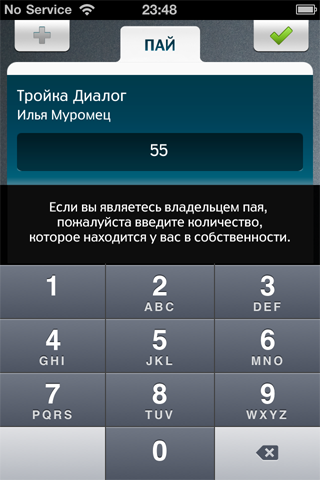
Через пару дней мы добавляем последние штрихи: маленькую стрелку «под OS Lion», что бы сделать выделение периодов более наглядным и шлифуем иконку, что бы оставить в ней только главные элементы. Дорабатываем второстепенный экран: в шапке у нас две активные кнопки, но очевидно, что при вводе количества паев в собственности должна быть активна лишь одна – что бы подтвердить ввод значения. Да и сами верхние кнопки должны подсвечиваться при тапе пальцем: дизайнер забыл об этом в своем первоначальном скетче, но мне стоит помнить об этом до релиза приложения.



Мой коллега Андрей Виноградов, который отвечает за тестирование приложения, не без основания считает, что стоит обновлять уже готовое приложение пару раз в месяц, что бы пользователи «не забывали» о нем – красный кружочек на фоне иконки App Store напомнит о том, что апп установлен на вашем телефоне и – возможно – заставит порекомендовать его вашим друзьям. Я же придерживаюсь мнения, что «строить стоит на века», и после двух десятков исправлений двадцатый (после первой альфа версии) билд отправляется на аппстор. Я добавил кнопку «написать разработчикам», что бы целенаправленно собирать отзывы по приложению в своем почтовом ящике: через пару недель будет выпущен 1.1, который предполагается финальным.
Промо.
K7AMLRNY4PML
F43TWXXYHL7K
9K9WTKTMMFX4
KRKPHWP3LEXY
PR9XNPXYFE4T
Y6HJML6XWNAP
Как выбрать идею для нового аппа?
«Скопировать что-то старенькое и очень популярное» сейчас вряд ли получиться – все, что можно было скопировать под винмобайл уже давно на айтюнс, а что бы попасть в струю, как unreal mojo со своей серией банковских приложений, нужно приложить огромное количество работы в начале пути. Три месяца назад таким началом стали для меня «spb.bridges», а полтора месяца спустя, проверяя курс вкладов в российские паевые фонды, я столкнулся с тем, что нет ни одной программы, что бы удобно делать это на экране айфона. Флеш-графики с investfunds.ru и fincake.ru не грузятся в мобильном сафари, а из 600 000 вкладчиков в ПИФы в России многие, вероятно, являются пользователями айфона. Я загорелся реализовать эту идею.

Забавно, что к аппам под айфон тоже можно относиться как рисковому вложению денег (неважно, делаете ли вы все сами или «покупаете чужое время») – в случае неудачи вас ждет небольшой убыток (вход в этот бизнес стоит от 1000 евро, открыть свое кафе ни в пример дороже), в случае удачи – опыт, связи, и выгодный депозит на «эппл стор». Кому как повезет.
Реализация
Мне всегда нравилась Эппл Стокс – дефолтное приложение под айфон для просмотра курса своих акций. Вылезанная до мелочей, у нее есть единственный минус – интерес «посмотреть» курс акций Майкрософта появляется у меня лишь при тех же обстоятельствах, что у многих моих друзей «посмотреть состав дезодоранта». Но если речь заходит о собственных деньгах – особенно когда у тебя есть возможность следить за ростом собственной доли – совсем другое дело. Мне хотелось придать ей чуть больше «informal look»: у профи давно стоят рбк и блумберг, но о тех, кому хочется проверить котировки «раз в несколько недель» кажется, еще никто не подумал.
За время работы над своими приложениями я сделал для себя два открытия: во-первых, не важно, насколько детально и емко вы написали Техническое задание дизайнерам – вариант, с которым вы будете работать окажется не тем, что вы задумывали, а тем, в котором есть своя особая изюминка. Предсказать, где и как такая изюминка появится, практически невозможно. Во-вторых, отличный и «дорогой» веб дизайнер может сделать форменное безобразие; точно так же дизайнер со средними способностями может сделать «вау». Правило не универсально, но статистически справедливо: если вы только собираете вашу команду, стоит поручить «тестовую страницу» сразу нескольким дизайнерам, приложение окажется дороже, но значительно лучше.
Стокс в качестве референса; четыре дизайнера, четыре картинки. Совпадут ли ваши предпочтения с моими?




Дизайн.
Выбрав то, что нравится, начинаем колдовать над деталями. Нижнюю часть экрана чисто интуитивно хочется слайдить дальше, но поскольку такой функционал не предполагается, от впечатления «незаконченности» необходимо избавиться:

Колдуем над верхними иконками, что бы найти компромисс между «самобытностью» и «аpple guidelines». Принимаем решение поиграть с цветами, но «оставить изюминку»:

Работаем над размером шрифтов и второстепенными элементами:

Иконка.
На фри-лансе.ру почти нет людей, которых стоило бы рекомендовать; я советую начать поиски с англоязычного dribbble.com. Меня сильно позабавило то, что калифорнийские иконщики с очень сильным портфолио просили лишь немногим больше того, что качественные отечественные дизайнеры.
Графики курсов ассоциируются у меня со свернутой в трубочку газетой, которую оставили на столике в кафе вместе с недопитой чашкой кофе. Я рассказываю о своей идеи дизайнеру и через несколько дней получаю первый скетч:

Пытаемся избавиться от «дикого запада» и перерисовываем иконку в цветах приложения:

Но движемся по неверному направлению, разворачиваемся и начинаем работу сначала. Листаю свой бреинсторминг месячной давности:
а что если газета не лежит на некой зеленой поверхности, а дротиками прилеплена к стене? или несколько дротиков, как будто следы от пуль, и график «убегает» от них вверх? или маркером нарисована загагулина вниз, а на самом деле график идет вверх? или график завязан узлом, как не бывает в реальности, но потом идет вверх? или какой-дь «официальный» график, но маркером нарисована квазябра. или наоборот, маркером «план наступления», как на военных картах. Или может быть из-за газеты торчат деньги, или вообще деньги «обернуты в газету» как контрабанда, типа как с нашей посылкой? или, скажем, левая половина в цвете, и на этой половине уже есть график, а правая «под карандаш», вроде бы скетч, и на ней нет графика?
Упаковываем пару страниц текста в 72x72 пикселя и получаем первый скетч:

Работаем над формой и деталями:


Меняем палитру:

Избавляемся от лишних деталей в иконках меньшего размера:

Последние штрихи.
Модные книжки по маркетингу часто предлагают противоположные советы: от «сосредоточься на главном» до «все внимание к деталям». Бог его знает, как оно на самом деле, но при разработке аппов справедливо одно: отложить его на пару дней, и вернуться снова – лучше после небольшого отпуска – но со свежим, незамыленным взглядом.
Через пару дней мы добавляем последние штрихи: маленькую стрелку «под OS Lion», что бы сделать выделение периодов более наглядным и шлифуем иконку, что бы оставить в ней только главные элементы. Дорабатываем второстепенный экран: в шапке у нас две активные кнопки, но очевидно, что при вводе количества паев в собственности должна быть активна лишь одна – что бы подтвердить ввод значения. Да и сами верхние кнопки должны подсвечиваться при тапе пальцем: дизайнер забыл об этом в своем первоначальном скетче, но мне стоит помнить об этом до релиза приложения.



Мой коллега Андрей Виноградов, который отвечает за тестирование приложения, не без основания считает, что стоит обновлять уже готовое приложение пару раз в месяц, что бы пользователи «не забывали» о нем – красный кружочек на фоне иконки App Store напомнит о том, что апп установлен на вашем телефоне и – возможно – заставит порекомендовать его вашим друзьям. Я же придерживаюсь мнения, что «строить стоит на века», и после двух десятков исправлений двадцатый (после первой альфа версии) билд отправляется на аппстор. Я добавил кнопку «написать разработчикам», что бы целенаправленно собирать отзывы по приложению в своем почтовом ящике: через пару недель будет выпущен 1.1, который предполагается финальным.
Промо.
K7AMLRNY4PML
F43TWXXYHL7K
9K9WTKTMMFX4
KRKPHWP3LEXY
PR9XNPXYFE4T
Y6HJML6XWNAP
24.08.2011 01:57+0400
Реклама →
UXCamp 2011 — конференция под открытым небом
Привет, уважаемые читатели.
Мы бы хотели пригласить вас на UXCamp 2011 замечательное событие, которое пройдет в Киеве 30-31 июля. В этом году, само собой :)

Двухдневный воркшоп для UX-специалистов и дизайнеров Украины в одной команде с заказчиком и заслуженными экспертами СНГ позволит получить новые навыки, увидеть опыт коллег и услышать мнение экспертов.
Присутствие заказчика на протяжении всей работы гарантирует новые эмоции и возможность показать ценность проектирования владельцам проектов.
А это первый шаг к появлению множества полезных интерфейсов ориентированных на людей.
Мы бы хотели пригласить вас на UXCamp 2011 замечательное событие, которое пройдет в Киеве 30-31 июля. В этом году, само собой :)

Двухдневный воркшоп для UX-специалистов и дизайнеров Украины в одной команде с заказчиком и заслуженными экспертами СНГ позволит получить новые навыки, увидеть опыт коллег и услышать мнение экспертов.
Присутствие заказчика на протяжении всей работы гарантирует новые эмоции и возможность показать ценность проектирования владельцам проектов.
А это первый шаг к появлению множества полезных интерфейсов ориентированных на людей.
14.07.2011 20:18+0400
Реклама →
ТелеОС — большой и бесплатный .pdf-журнал об Интернете
Привет!
Мы создатели «Интернет-гида» — большого и бесплатного .pdf-журнала об интернете и всем что с ним связано. Мы стараемся быть одновременно качественным, удобным и интересным для всех. Впрочем, смотрите и читайте сами.

Мы создатели «Интернет-гида» — большого и бесплатного .pdf-журнала об интернете и всем что с ним связано. Мы стараемся быть одновременно качественным, удобным и интересным для всех. Впрочем, смотрите и читайте сами.

18.05.2011 00:57+0400
Реклама →
Нагло пиарим «Фейкстиваль»!

Мы запустили «Фейкстиваль»!
Что это такое? Это фестиваль фейков — рекламных и дизайн-фальшивок. Работ, которые никогда не были заказаны и/или приняты, но были сделаны.
05.04.2011 21:08+0400
Реклама →
Отчет по тестированию макетов страниц сайта piter.tv
Пример отчета по изучению удобства выполнения заданий на макетах страниц сайта PITER.TV. Подобное тестирование позволяет выявить недочеты дизайна еще до верстки страниц. Как правило, результаты такого исследования позволяют с достаточной точностью обнаружить места, которые в дальнейшем могли бы вызывать сложности у посетителей и снижать уровень конверсии сайта. После выявления проблемных мест макета, дизайнеру может быть поставлена задача по их исправлению в рамках уже согласованного дизайна.
Данный отчет публикуется с разрешения заказчика.
13.12.2010 15:19+0300
Реклама →
Айтракинг: насколько удачно сделана ссылка
Один из наиболее важных вопросов, которые требуется решить при юзабилити-исследовании сайта, заключается в том, насколько удачно сделаны ссылки. Если посетитель не заметит, что у вас на сайте есть ссылка, скажем, на интернет-магазин (что в нашей практике встречается довольно часто), то, скорее всего, ничего в нем и не купит. А если заметит ссылку, но не поймет что это магазин (а подобные случаи тоже не редкость), то результат, опять же, будет неутешителен…
Занимаясь исследованиями юзабилити с применением айтракинга, мы разработали метод, позволяющий быстро и визуально оценить качество ссылок. Разумеется, этот метод обладает рядом ограничений, но при грамотном использовании позволяет очень быстро выявить те области, на которые стоит обратить дополнительное внимание.
22.10.2010 11:25+0400
humour →
Почему Вам не нравятся поправки к Вашему дизайну?
01.10.2010 06:23+0400
humour →
Что если б не было знака «стоп», и очень влиятельная компания занялась бы его разработкой?
29.05.2010 11:48+0400
humour →
Что если б не было знака «стоп», и очень влиятельная компания занялась бы его разработкой?
29.05.2010 11:48+0400
humour →
Сайт ресторана :)
Я: (пытаюсь посетить сайт местного ресторана с помощью айфона)
Сайт: Мне нужен Flash. Отвали.
Сайт: Мне нужен Flash. Отвали.
18.02.2010 16:21+0300
the_future_is_here →
Энергетическая крыша Coop Himmelb(l)au, Италия

Над небольшим итальянским пассажем, в городе Perugia, раскинулась необычная энергетическая крыша. Данный проект выполнен по заказу властей города, компанией Coop Himmelb(l)au и курируется городским университетом, в рамках исторической программы.
25.01.2010 13:02+0300
Реклама →
Бесплатные консультации по юзабилити от UXDepot
Здравствуйте, уважаемые читатели хабрахабра!
Мы UXDepot — команда дизайнеров-профессионалов в области юзабилити. Мы любим интерфейсы больше всего на свете. И мы готовы помочь вам — совершенно бесплатно.

В честь запуска нашего сайта мы решили провести простую, но приятную акцию. Мы окажем двухчасовую юзабилити-консультацию десяти интересным проектам, окажем совершенно бесплатно.
Мы UXDepot — команда дизайнеров-профессионалов в области юзабилити. Мы любим интерфейсы больше всего на свете. И мы готовы помочь вам — совершенно бесплатно.

В честь запуска нашего сайта мы решили провести простую, но приятную акцию. Мы окажем двухчасовую юзабилити-консультацию десяти интересным проектам, окажем совершенно бесплатно.
21.12.2009 19:05+0300
humour →
8 способов убить идею
Все, кто связан с творчеством, знакомы с такими ситуациями:

Оригинал by Scott Campbell
Русификация http://drugsnboobs.livejournal.com

Оригинал by Scott Campbell
Русификация http://drugsnboobs.livejournal.com
24.11.2009 15:36+0300
the_future_is_here →
Эко-город в Канзасе

Торнадо, который 4 мая налетел на Канзасский городок Гринсбург, была присвоена категория EF5 — самая высокая по шестибальной шкале. И хоть девочек с домами он никуда не уносил, город за 20 минут был разрушен практически до основания.
02.10.2009 13:08+0400
Дизайн →
Офис Selgascano в лесу

Испанские архитекторы Jose Selgas и Lucia Cano спроектировали и построили офис своей компании Selgascano. Офис расположен в лесу в пригороде Мадрида и представляет собой туннель, половина которого сделана из 20-миллиметрового акрилового стекла. Механизм, установленный в одном из концов туннеля, периодически открывает створку, сквозь которую проходит свежий воздух.
02.07.2009 14:14+0400

