Песочница
Песочница →
Rockbox для всех
Привет, Хабрахабр!
Открыл я тебя не так давно, но уже успел прочитать очень много интересного (здесь должна была быть конкретика, но ее было бы слишком много — потому ее здесь нет). И вот, наконец, решился и сам кое-что написать.
Примерно 8 месяцев назад разработчик из Польши Marcin Bukat (wodz) добавил в проект Rockbox начальную поддержку так называемого семейства чипов Rockchip RK27XX. Тогда, 8 месяцев назад, все, что умел Rockbox на этих устройствах (точнее даже всего лишь на одном из этих устройств) — запускаться и отображать текст на экране плеера. А как сейчас обстоят дела?
Открыл я тебя не так давно, но уже успел прочитать очень много интересного (здесь должна была быть конкретика, но ее было бы слишком много — потому ее здесь нет). И вот, наконец, решился и сам кое-что написать.
Примерно 8 месяцев назад разработчик из Польши Marcin Bukat (wodz) добавил в проект Rockbox начальную поддержку так называемого семейства чипов Rockchip RK27XX. Тогда, 8 месяцев назад, все, что умел Rockbox на этих устройствах (точнее даже всего лишь на одном из этих устройств) — запускаться и отображать текст на экране плеера. А как сейчас обстоят дела?
06.01.2012 19:08+0400
Песочница →
Mysql performance
Написание этой статьи навеяно вот этой трилогией: один, два, три. Захотелось добавить свои 0.02$, по использованию трюков и особенностей.
06.01.2012 16:49+0400
Песочница →
Кроссбраузерный APNG
Продолжая статью APNG (анимированный PNG) в Google Chrome, Safari и IE хочу сказать, что методы конечно интересные, но не решают основную задачу — кроссбраузерность. В данной статье я покажу как сделать apng кроссбраузерным.
05.01.2012 02:00+0400
Песочница →
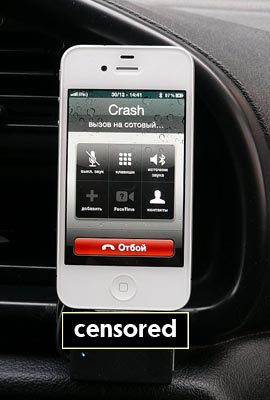
DIY: Автомобильный комплект громкой связи для iPhone
 Никто, наверное, не спорит, что комплект громкой связи для автомобиля это очень хорошо. Это безопасно, удобно, это еще и музыкально.
Никто, наверное, не спорит, что комплект громкой связи для автомобиля это очень хорошо. Это безопасно, удобно, это еще и музыкально. Раньше у меня был телефон марки Sony Ericsson, и я за пару часов сделал из автомагнитолы, разъема гарнитуры «fastport» и коробочки из радиомагазина одновременно подставку, зарядное устройство, комплект громкой связи и музыкальный плеер. Было удобно, а главное дешево.
Потом, Дед Мороз под Новый Год мне положил iPhone под ёлку. Ну а раз телефон новый – то и надо менять его окружение. Гарнитуру и комплект громкой связи.
«Переделаем в момент!», подумал я, и углубился в чтение теории, изучение распиновок и эксперименты.
Заодно изучил вопрос покупки готового комплекта громкой связи, оказалось, что не очень то и много вариантов, и стоят они совсем не бюджетненько. Самый толковый комплект – TomTom Car Kit for iPhone стоит около 100 у.е. в среднем. Не для DIY’щика!
Решено было делать «свое, родное». И буквально на старте я споткнулся – в iPhone нет сигналов гарнитуры на нижнем разъеме (accessory port). Вот те на…
Но обо всём по порядку.
04.01.2012 02:26+0400
Песочница →
JRebel
На Хабре несколько раз публиковались статьи, где JRebel либо просто упоминался, либо выкладывалась информация, что вышла новая версия. При этом, не всем читателям было понятно, о чём вообще речь, и как данное ПО работает.
Как непосредственному участнику разработки данного продукта, мне хотелось бы прояснить некоторые моменты, почему JRebel существует и как он может помочь Java-разработчику.
Изначальная проблема известна практически любому разработчику, который работает с Java: после каких-либо изменений в проекте, для того, чтобы увидеть результат, тратится довольно много времени на сборку и развёртывание в контейнере. На Хабре уже публиковались отличные статьи о том, как можно ускорить или автоматизировать процесс разработки, не стану повторяться. Но дело в том, что в упомянутых способах есть свои изъяны: далеко не все изменения возможно перегрузить в развёрнутом приложении штатными средствами; очень легко получить утечки памяти, которые приведут к надобности перезапуска контейнера. Технические детали хорошо расписаны в серии статей в нашем сайте — любопытных приглашаю почитать.
Как выглядит цикл разработки web-приложения, в классическом виде:
1. Сделали изменения в коде (или в ресурсах)
2. Собрали JAR/WAR/EAR
3. Развернули полученный архив в контейнере
4. Открыли развёрнутое приложение, и, после некоторых манипуляций увидели результаты своего труда.
В зависимости от размера приложения, используемого контейнера, и некоторых других факторов, этапы 2, 3 и 4 могут занимать от нескольких секунд, до совершенно невминяемых цифр. Наша компания проводила опрос разработчиков относительно используемых технологий и времени которое затрачивается на развёртывание приложения. Как оказалось, в среднем на развёртывание тратится около 3 минут за раз, и около 10 минут в час. В плачевных случаях, где на развёртывание уходит более полу часа, нет даже смысла спрашивать у человека, сколько раз в час он может повторить этот процесс. Ответ очевиден.
Когда перезапуск контейнера/приложения занимает считанные секунды, проблема, описанная выше, не ощущается так сильно. Однако, по мере роста и усложнения проекта, неудобства дадут о себе знать. Тут то и можно задуматься — может быть JRebel, это то что вам нужно?
Как непосредственному участнику разработки данного продукта, мне хотелось бы прояснить некоторые моменты, почему JRebel существует и как он может помочь Java-разработчику.
Откуда ноги растут?
Изначальная проблема известна практически любому разработчику, который работает с Java: после каких-либо изменений в проекте, для того, чтобы увидеть результат, тратится довольно много времени на сборку и развёртывание в контейнере. На Хабре уже публиковались отличные статьи о том, как можно ускорить или автоматизировать процесс разработки, не стану повторяться. Но дело в том, что в упомянутых способах есть свои изъяны: далеко не все изменения возможно перегрузить в развёрнутом приложении штатными средствами; очень легко получить утечки памяти, которые приведут к надобности перезапуска контейнера. Технические детали хорошо расписаны в серии статей в нашем сайте — любопытных приглашаю почитать.
Куда уходит время?
Как выглядит цикл разработки web-приложения, в классическом виде:
1. Сделали изменения в коде (или в ресурсах)
2. Собрали JAR/WAR/EAR
3. Развернули полученный архив в контейнере
4. Открыли развёрнутое приложение, и, после некоторых манипуляций увидели результаты своего труда.
В зависимости от размера приложения, используемого контейнера, и некоторых других факторов, этапы 2, 3 и 4 могут занимать от нескольких секунд, до совершенно невминяемых цифр. Наша компания проводила опрос разработчиков относительно используемых технологий и времени которое затрачивается на развёртывание приложения. Как оказалось, в среднем на развёртывание тратится около 3 минут за раз, и около 10 минут в час. В плачевных случаях, где на развёртывание уходит более полу часа, нет даже смысла спрашивать у человека, сколько раз в час он может повторить этот процесс. Ответ очевиден.
Когда перезапуск контейнера/приложения занимает считанные секунды, проблема, описанная выше, не ощущается так сильно. Однако, по мере роста и усложнения проекта, неудобства дадут о себе знать. Тут то и можно задуматься — может быть JRebel, это то что вам нужно?
02.01.2012 22:53+0400
Песочница →
Решение обратной задачи аналитической геометрии. Теория R-функций
Навеяно недавним постом о построении различных картинок с помощью кривой Гильберта. Будет немного теории и немного картинок.
Компьютерный век породил теорию R-функций — функций с «логическим зарядом», возникшую на стыке дискретного и непрерывного анализов, использующую аппарат булевой алгебры, который органически присущ и ЭВМ. На основе теории R-функций была решена обратная задача аналитической геометрии, появилась возможность строить в виде элементарной функции уравнение границы сложного объекта, и притом такое уравнение, которое обладало бы необходимыми дифференциальными свойствами. В. Л. Рвачев с помощью конструктивного аппарата теории R-функций разработал единый подход к проблеме построения координатных последовательностей для основных вариационных и проекционных методов. К настоящему времени метод R-функций был применен для решения большого числа задач электродинамики, механики деформируемого твердого тела, теории пластин и оболочек, гидродинамики и магнитной гидродинамики, теплофизики и др.
Немного теории
Компьютерный век породил теорию R-функций — функций с «логическим зарядом», возникшую на стыке дискретного и непрерывного анализов, использующую аппарат булевой алгебры, который органически присущ и ЭВМ. На основе теории R-функций была решена обратная задача аналитической геометрии, появилась возможность строить в виде элементарной функции уравнение границы сложного объекта, и притом такое уравнение, которое обладало бы необходимыми дифференциальными свойствами. В. Л. Рвачев с помощью конструктивного аппарата теории R-функций разработал единый подход к проблеме построения координатных последовательностей для основных вариационных и проекционных методов. К настоящему времени метод R-функций был применен для решения большого числа задач электродинамики, механики деформируемого твердого тела, теории пластин и оболочек, гидродинамики и магнитной гидродинамики, теплофизики и др.
30.12.2011 17:32+0400
Песочница →
Применение VBA к решению ряда задач
Думаю, все знают о возможности создания макросов в Microsoft Excel. С его помощью, если требуется периодическое выполнение задачи в Excel, можно автоматизировать задачу. То, что я сейчас напишу будет очевидно многим. Но, если кому-нибудь принесёт пользу, я буду рад.
30.12.2011 01:04+0400
Песочница →
Получение прямой ссылки на видео vkontakte
Предисловие
Здравствуйте. В этой статье я поделюсь с вами пожалуй единственным способом получения ссылки на видео из контакта.
Всё началось с того, когда мне в процессе разработки своего android-клиента потребовалась функция воспроизведения и скачивания видео. А для этого, естественно необходима ссылка. А как вы знаете, максимум, что мы можем получить — это ссылку на страничку с плеером, откуда прямую ссыль хрен выудишь.
Тогда я начал гуглить на эту тему, но ничего толкового не нашёл.
И тогда я решил придумать свой способ её получения.
Что я придумал
Первым делом я обратил внимание на программу VK Saver. А в частности на их сайт. Там всё происходит таким образом:
1) Вы устанавливаете программу, которая в последствии интегрируется в браузер.
2) Теперь при заходе на страничку с видео у вас внизу появляется кнопочка s, которая ведёт на ссылку вида v.audiovkontakte.ru/video-xxxxx (xxxxxx-это id этого видео.)
3) На этой страничке можно это видео посмотреть и скачать, нажав на специальную кнопочку)
Порывшись в исходном коде этой страницы я кое-что нашёл:
Вот этот элемент:
<form action="/download.php?type=vks&host=465.gt3.vkadre.ru&no_flv=0&vtag=750c48ae2867-&vkid=92359355&uid=0&hd=0&plugin_hash=202cb962ac59075b964b07152d234b70&plugin_ver=3.1.110425.1262&vvideo_id=161693266&artist_name=&clip_name=%25ED%25E5%2B%25E4%25E0%25E9%2B%25C1%25EE%25E3%2B%25F2%25E0%25EA%25EE%25E5%2B%25EF%25F0%25E8%25F1%25ED%25E8%25F2%25F1%25FF%2521" target="_blank" method="POST"><div class="clip_name"><strong>не дай Бог такое приснится!</strong></div><div id="player"><embed src="/images/player/player.swf" width="460" height="345" allowscriptaccess="always" allowfullscreen="true" flashvars="height=345&width=460&file=http://465.gt3.vkadre.ru/assets/videos/750c48ae2867-92359355.vk.flv&image=http://465.gt3.vkadre.ru/assets/thumbnails/750c48ae2867-92359355.320.vk.jpg&displayheight=345&searchbar=false" /></div><div class="download_url"><a href="javascript:document.forms[0].submit();" onclick="p = document.getElementById('player'); if (p) {p.style.display = 'none'; p.style.display = 'block'; p.innerHTML = p.innerHTML + ' '}" title="Скачать">СКАЧАТЬ</a>
Обратите внимание на строку
flashvars="height=345&width=460&file=http://465.gt3.vkadre.ru/assets/videos/750c48ae2867-92359355.vk.flv&image=http://465.gt3.vkadre.ru/assets/thumbnails/750c48ae2867-92359355.320.vk.jpg&displayheight=345&searchbar=false"
И здесь мы замечаем ссылку 465.gt3.vkadre.ru/assets/videos/750c48ae2867-92359355.vk.flv
Перейдя по ней, мы загрузим видео!
По идее это и есть то, что нам нужно.
И обычный пользователь легко может скачать видео, даже не влезая в исходный код.
Но для моих целей это явно не подходило.
Хотя с первого взгляда всё было элементарно: Получаем id видео, строим ссыль на v.audiovkontakte.ru, и парсим с помощью регулярок исходный код на наличие нужной нам ссылки.
Но первая проблема обнаружилась, когда я попытался собрать ссылку и перейти по ней.
Но почему-то меня сразу же выкидывало на главную страницу сайта.
Оказывается, что преход возможен только через нажатие на кнопку.
Поэтому мне пришлось отложить эту идею.
Но у меня остался формат прямой ссылки на видео.
И вроде бы всё хорошо, но нам остаётся неизвестным происхождение одной строки:
465.gt3.vkadre.ru/assets/videos/750c48ae2867-92359355.vk.flv
Скорее всего это какой-то хэш или идентификатор этой записи, и как его получить — неизвестно.
Совсем отчаившись, я решил последний раз глянуть на плеер, ссылку на который мы можем получить либо нажав на кнопку поделится>Получить код видео (
<iframe src="http://vkontakte.ru/video_ext.php?oid=13257647&id=161693266&hash=5817a3ba0588efa8&sd" width="607" height="360" frameborder="0"></iframe>
Меня заинтересовал следующий блок:
<param name="flashvars" value="uid=0&vid=161693266&oid=13257647&host=465.gt3.vkadre.ru&vtag=750c48ae2867-<ag=1423ac11&vkid=92359355&md_title=%D0%BD%D0%B5+%D0%B4%D0%B0%D0%B9+%D0%91%D0%BE%D0%B3+%D1%82%D0%B0%D0%BA%D0%BE%D0%B5+%D0%BF%D1%80%D0%B8%D1%81%D0%BD%D0%B8%D1%82%D1%81%D1%8F%21&md_author=%D0%94%D0%B8%D0%BC%D0%BE%D0%BD+%D0%A8%D0%B8%D1%80%D0%BE%D0%BA%D0%BE%D0%B2&hd=0&no_flv=0&hd_def=-1&dbg_on=0&t=&thumb=http://465.gt3.vkadre.ru/assets/thumbnails/1423ac1192359355.460.vk.jpg&hash=3b900fad1e7a6c5606e40e31273ca26d&hash2=5817a3ba0588efa8&is_vk=0&is_ext=1&lang_volume_on=%D0%92%D0%BA%D0%BB%D1%8E%D1%87%D0%B8%D1%82%D1%8C+%D0%B7%D0%B2%D1%83%D0%BA&lang_volume_off=%D0%A3%D0%B1%D1%80%D0%B0%D1%82%D1%8C+%D0%B7%D0%B2%D1%83%D0%BA&lang_volume=%D0%93%D1%80%D0%BE%D0%BC%D0%BA%D0%BE%D1%81%D1%82%D1%8C&lang_hdsd=%D0%A1%D0%BC%D0%B5%D0%BD%D0%B8%D1%82%D1%8C+%D0%BA%D0%B0%D1%87%D0%B5%D1%81%D1%82%D0%B2%D0%BE&lang_fullscreen=%D0%9D%D0%B0+%D0%B2%D0%B5%D1%81%D1%8C+%D1%8D%D0%BA%D1%80%D0%B0%D0%BD&lang_window=%D0%A1%D0%B2%D0%B5%D1%80%D0%BD%D1%83%D1%82%D1%8C&lang_rotate=%D0%9F%D0%BE%D0%B2%D0%B5%D1%80%D0%BD%D1%83%D1%82%D1%8C&video_play_hd=%D0%A1%D0%BC%D0%BE%D1%82%D1%80%D0%B5%D1%82%D1%8C+%D0%B2+%D0%B2%D1%8B%D1%81%D0%BE%D0%BA%D0%BE%D0%BC+%D0%BA%D0%B0%D1%87%D0%B5%D1%81%D1%82%D0%B2%D0%B5&video_stop_loading=%D0%9E%D1%81%D1%82%D0%B0%D0%BD%D0%BE%D0%B2%D0%B8%D1%82%D1%8C+%D0%B7%D0%B0%D0%B3%D1%80%D1%83%D0%B7%D0%BA%D1%83&video_player_version=%D0%92%D0%9A%D0%BE%D0%BD%D1%82%D0%B0%D0%BA%D1%82%D0%B5+%D0%B2%D0%B8%D0%B4%D0%B5%D0%BE+%D0%BF%D0%BB%D0%B5%D0%B5%D1%80+&video_player_author=%D0%90%D0%B2%D1%82%D0%BE%D1%80+%D0%BF%D0%BB%D0%B5%D0%B5%D1%80%D0%B0+-+%D0%90%D0%BB%D0%B5%D0%BA%D1%81%D0%B5%D0%B9+%D0%A5%D0%B0%D1%80%D1%8C%D0%BA%D0%BE%D0%B2&goto_orig_video=%D0%9F%D0%B5%D1%80%D0%B5%D0%B9%D1%82%D0%B8+%D0%BA+%D0%B2%D0%B8%D0%B4%D0%B5%D0%BE%D0%B7%D0%B0%D0%BF%D0%B8%D1%81%D0%B8&video_get_video_code=%D0%9A%D0%BE%D0%BF%D0%B8%D1%80%D0%BE%D0%B2%D0%B0%D1%82%D1%8C+%D0%BA%D0%BE%D0%B4+%D0%B2%D0%B8%D0%B4%D0%B5%D0%BE&video_load_error=%D0%92%D0%B8%D0%B4%D0%B5%D0%BE%D1%84%D0%B0%D0%B9%D0%BB+%D0%B5%D1%89%D0%B5+%D0%BD%D0%B5+%D0%B7%D0%B0%D0%B3%D1%80%D1%83%D0%B7%D0%B8%D0%BB%D1%81%D1%8F+%D0%B8%D0%BB%D0%B8+%D1%81%D0%B5%D1%80%D0%B2%D0%B5%D1%80+%D1%81+%D0%B2%D0%B8%D0%B4%D0%B5%D0%BE%D1%84%D0%B0%D0%B9%D0%BB%D0%BE%D0%BC+%D0%B2%D1%80%D0%B5%D0%BC%D0%B5%D0%BD%D0%BD%D0%BE+%D0%BD%D0%B5%D0%B4%D0%BE%D1%81%D1%82%D1%83%D0%BF%D0%B5%D0%BD&video_get_current_url=%D0%9A%D0%BE%D0%BF%D0%B8%D1%80%D0%BE%D0%B2%D0%B0%D1%82%D1%8C+%D1%81%D1%81%D1%8B%D0%BB%D0%BA%D1%83+%D0%BD%D0%B0+%D0%BA%D0%B0%D0%B4%D1%80"></param>
А если проверить его на наличие совпадений с тем самым хешем, то он будет сдесь: value=«uid=0&vid=161693266&oid=13257647&host=465.gt3.vkadre.ru&vtag=750c48ae2867-<ag=1423ac11&vkid=92359355&
Отлично! Это говорит нам о том, что мы все таки можем достать прямую ссылку!
Алгоритм получения ссылки
1) С помощью запроса к API получаем id видео и ссылку на плеер
2) С помощью регулярок парсим код на наличие строки с параметром vtag и вытаскиваем идентификатор
3) Строим прямую ссылку:
465.gt3.vkadre.ru/assets/videos/идентификатор-id видеозаписи.vk.формат
29.12.2011 23:44+0400
Песочница →
Опыт создания распределенного офиса

Здравствуйте, уважаемые Хабраюзеры!
Ночной кошмар руководителя – мысль о том, что сотрудникам не выдано задание и заработная плата проедается просто так. Хорошо бы ее уменьшить. А еще аренда дорогая. Расскажу, как я избавился от этих ночных кошмаров. Сразу скажу, что я не айтишник. Возможно, некоторые решения покажутся специалистам наивными. Но вопрос, на мой взгляд, актуальный.
Несколько лет назад, в тучные докризисные годы родной Белоруссии, когда непричастному к IT бизнесу проще всего было “привозить и толкать импорт”, мы сделали ставку на продвижение белорусской инженерной продукции на экспорт. Были оседланы пару КБ с сохранившимся оборудованием и жаждой выпускать что-то новое. Для реализации было открыто предприятие в России и дело пошло.
29.12.2011 12:53+0400
Песочница →
Использование SCM для управления драйверами в C# реализованной с помощью dll на C++
Service Control Manager (SCM)
SCM — реализованный в Windows сервер удаленного управления сервисами (вызова процедур).
Для запуска драйвера ему в соответствие ставится сервис, который обеспечивеет управление этим драйвером. Не путать с устройством, которое создает драйвер в системе, через которое происходит обмен сообщениями с драйвером. Это устройство создается уже после внесения драйвера в систему, а вот SCM обеспечивает само внесение. С помощью него можно добавлять, удалять, запусать или останавливать службы.
Постановка задачи
Наисать буферный класс позволяющий упростить работу SCM в C#.
Сам внешний вид этого класса можно обознать очень просто:
public ref class ServiceControlManager
{
public:
ServiceControlManager(void);
void AddDriver(String^ ServiceName, String^ BinaryPathName);
void DeleteDriver(String^ ServiceName);
void StartDriver(String^ ServiceName);
void StopDriver(String^ ServiceName);
protected:
~ServiceControlManager();
private:
SC_HANDLE SCMHandle;
};
Конструктор, деструктор, основные методы, из атрибутов только HANDLE объекта SCM, из чего следует, что экземпляр объекта этого класса будет содержать в себе созданный объект SCM, а методы упрощают с ним работу. Класс является буферным, и поскольку он реализован в C++/cli он будет автоматически масштабируем для работы в среде .NET, соответственно и в C#.
28.12.2011 04:32+0400
Песочница →
Переносим Redmine c VPS на Heroku или как получить бесплатный project-management tool
Эта статья дает пошаговую инструкцию как опубликовать Redmine приложение на веб хостинге Heroku.

Сперва давайте определимся почему и зачем нам/вам это нужно. Кто еще не знает что такое Redmine то это веб-приложение для управления проектами и отслеживания ошибок (баг трекер). Это довольно популярное приложение с открытым кодом и множеством плагинов.
Heroku это платформа для хостинга веб приложений. Отличительными чертами которой являются простота использования, минимальная конфигурация и возможность быстро менять требуемые ресурсы сервера (например если ожидается хабраэффект можно быстро увеличить требуемые мощности). То что нас интересует для этой статьи это возможность хостить приложение бесплатно.
Зачем нужна эта статья? Heroku платформа хоть и предоставляет ряд преимуществ перед VPS хостингом, у нее так же в добавок есть ограничения. Эта статья раскрывает сложности при установки и рассчитана на среднего-опытного пользователя.
Мы будем устанавливать текущую trunk версию Redmine. Она требует rails 2.3.14 и одну из версий ruby 1.8.7, 1.9.2, 1.9.3.
На данный момент мы имеем.
В примере мы будем использовать 1.9.2-p180 версию ruby. Сначала создадим новый gemset.
Теперь нам нужно получить последнюю версию Redmine, брать мы ее будем из git репозитория.
Теперь нам нужно изменить настройки подключения к дата-базе. Хоть мы и не будем запускать приложение локально, нам нужно будет загрузить информацию с существующего Redmine, который уже использует MySql, поэтому мы ее и будем использовать. Пример "/config/database.yml":
На данный момент trunk версия Redmine использует rails gem версии 2.3.14, поэтому устанавливаем его. Так же установим gem для подключения к дата-базе и создадим пустую базу.
Т.к. у нас уже есть существующая база, нам ее нужно импортировать. Для этого установим mysql клиент и произведем импорт дампа базы который взят из последнего бэкапа.
Хочу обратить ваше внимание что если используется короткий флаг (-u, -p и -h) для mysql то следующий параметр нужно писать без пробела.
Дальше создаем session_key командой, которая создаст новый файл "/config/initializers/session_store.rb"
Т.к. у нас уже есть session_key с предыдущей установки, заменим им новосозданный ключ в файле "/config/initializers/session_store.rb". Если это новая установка то ничего не трогаем.
Если вы использовали плагины к Redmine, то сейчас самое время также установить и произвести для них обновление датабазы. У нас их нет, поэтому этот шаг пропускаем.
Теперь произведем обновление датабазы.
Если это новая установка то загрузим стандартную информацию командой
Создадим папки если они еще не существуют и удалим "/config/initializers/session_store.rb" из .gitignore
Основной шаг подошел к концу. Добавим все изменения в git.
Просто так Redmine не будет полностью работать на Heroku, для этого нам нужно установить плагины. Будем использовать giternal для их установки.
Создадим новый файл «config/giternal.yml»
Произведем установку плагинов.
Теперь нам нужно настроить redmine_s3 плагин. Этот плагин позволяет сохранять файлы закачки Redmine в Amazon S3. Так что если у вас еще нету аккаунта S3 на амазоне, то самое время его завести.
Создадим файл «config/s3.yml»
Удалим "/public/plugin_assets" из .gitignore и произведем кофигурацию изменений.
Теперь нужно поменять session_key в файле "/config/initializers/session_store.rb" еще раз т.к. он был заменен при генерации на переменую. В идеальном мире мы не должны сохранять никакие пароли в репозиторий, но для простоты этой статьи сделаем именно так.
Теперь можно сделать еще одну остановку и сохранить изменения.
Т.к. мы переносим существующую установку нам так же нужно перенести все файлы закачки. Для этого скопируем все текущие файлы из VPS через SSH и произведем их загрузку в Amazon S3. Мы не можем просто скопировать в S3, т.к. файловая структура изменится.
Установим gem heroku, он нужен для создания и настройки нашего приложения на серверах heroku.
Создадим новое приложение на heroku с названием «redmine». Название должно быть уникально, поэтому его нужно заменить на еще не существующее.
И последний шаг это загрузить локальную базу на серверы heroku. Gem taps нужен для этой команды, поэтому предварительно установим его.
Приложение должно быть доступно по адресу redmine.heroku.com.
Для примера будем использовать Google Mail почтовый ящик. Создадим "/config/configuration.yml" с email конфигурацией.
Удалим этот фаил из gitignore и сохраним изменения
Ну и напоследок обновим версию на сервере
Как уже было упомянуто выше, это не лучшая идея сохранять пароли в репозиторий. Как выход все секретные данные можно вынести в глобальные переменные которые можно добавить на heroku командой
Единственный минус в том что нужно в некоторых случаях менять код. Больше можно прочитать тут
На бесплатном тарифном плане наше приложение имеет меньший приоритет, плюс если оно не получает запросы то полностью останавливается и запустится при первом следующем запросе (что будет довольно заметно, т.к. это займет около 10 сек). Чтобы проверить производительность при нескольких пользователях мы использовали бесплатную версию одного сервиса. Если честно то результаты довольно оптимистичны и я не совсем верю в их точность. Если верить графику то при 50 пользователях одновременно, задержка будет не более 3 секунд если пользователи близко находятся к серверу. Сервер с нашим приложением расположен в городе Сиэттл (Seattle). Но должен заметить что приложение работает довольно быстро и значительно быстрее чем на дешевом VPS.

В итоге переезда приложения Redmine с VPS на Heroku значительно уменьшились расходы и увеличилась производительность. Бесплатным решением это теоретически нельзя назвать ведь нам прийдется платить за Amazon S3, но эти расходы можно назвать копейками.
При написании этой статьи использовалась статья blog.firsthand.ca/2010/10/installing-redmine-on-heroku-with-s3.html

Сперва давайте определимся почему и зачем нам/вам это нужно. Кто еще не знает что такое Redmine то это веб-приложение для управления проектами и отслеживания ошибок (баг трекер). Это довольно популярное приложение с открытым кодом и множеством плагинов.
Heroku это платформа для хостинга веб приложений. Отличительными чертами которой являются простота использования, минимальная конфигурация и возможность быстро менять требуемые ресурсы сервера (например если ожидается хабраэффект можно быстро увеличить требуемые мощности). То что нас интересует для этой статьи это возможность хостить приложение бесплатно.
Зачем нужна эта статья? Heroku платформа хоть и предоставляет ряд преимуществ перед VPS хостингом, у нее так же в добавок есть ограничения. Эта статья раскрывает сложности при установки и рассчитана на среднего-опытного пользователя.
Мы будем устанавливать текущую trunk версию Redmine. Она требует rails 2.3.14 и одну из версий ruby 1.8.7, 1.9.2, 1.9.3.
На данный момент мы имеем.
- Установленный git
- RVM c нужной версией Ruby
- VPS с уже рабочим Redmine и доступом по SSH
- Аккаунт на Heroku
- Аккаунт на Amazon S3
В примере мы будем использовать 1.9.2-p180 версию ruby. Сначала создадим новый gemset.
rvm use ruby-1.9.2-p180
rvm gemset create 'redmineheroku'
rvm use ruby-1.9.2-p180@redmineherokuТеперь нам нужно получить последнюю версию Redmine, брать мы ее будем из git репозитория.
mkdir redmine_heroku
cd redmine_heroku
git init
git remote add redmine git://github.com/edavis10/redmine.git
git fetch redmine
git merge redmine/masterТеперь нам нужно изменить настройки подключения к дата-базе. Хоть мы и не будем запускать приложение локально, нам нужно будет загрузить информацию с существующего Redmine, который уже использует MySql, поэтому мы ее и будем использовать. Пример "/config/database.yml":
production:
adapter: mysql
database: redmineheroku
host: localhost
username: db_user
password: db_password
encoding: utf8
development:
adapter: mysql
database: redmineheroku
host: localhost
username: db_user
password: db_password
encoding: utf8
На данный момент trunk версия Redmine использует rails gem версии 2.3.14, поэтому устанавливаем его. Так же установим gem для подключения к дата-базе и создадим пустую базу.
gem install rails --version 2.3.14
gem install mysql
rake db:create RAILS_ENV=productionТ.к. у нас уже есть существующая база, нам ее нужно импортировать. Для этого установим mysql клиент и произведем импорт дампа базы который взят из последнего бэкапа.
sudo apt-get install mysql-client-core-5.1
mysql -udb_user -pdb_password -h127.0.0.1 redmineheroku < ~/mysqldump-file-path.sql
Хочу обратить ваше внимание что если используется короткий флаг (-u, -p и -h) для mysql то следующий параметр нужно писать без пробела.
Дальше создаем session_key командой, которая создаст новый файл "/config/initializers/session_store.rb"
rake generate_session_storeТ.к. у нас уже есть session_key с предыдущей установки, заменим им новосозданный ключ в файле "/config/initializers/session_store.rb". Если это новая установка то ничего не трогаем.
Если вы использовали плагины к Redmine, то сейчас самое время также установить и произвести для них обновление датабазы. У нас их нет, поэтому этот шаг пропускаем.
RAILS_ENV=production rake db:migrate:upgrade_plugin_migrationsТеперь произведем обновление датабазы.
RAILS_ENV=production rake db:migrateЕсли это новая установка то загрузим стандартную информацию командой
RAILS_ENV=production rake redmine:load_default_dataСоздадим папки если они еще не существуют и удалим "/config/initializers/session_store.rb" из .gitignore
mkdir tmp public/plugin_assets
sed -i '/\/config\/initializers\/session_store.rb/d' .gitignoreОсновной шаг подошел к концу. Добавим все изменения в git.
git add .
git commit -m "Initial configuration"Устанавливаем плагины
Просто так Redmine не будет полностью работать на Heroku, для этого нам нужно установить плагины. Будем использовать giternal для их установки.
gem install giternalСоздадим новый файл «config/giternal.yml»
redmine_heroku:
path: vendor/plugins
repo: http://github.com/edavis10/redmine_heroku.git
redmine_s3:
path: vendor/plugins
repo: http://github.com/tigrish/redmine_s3.git
Произведем установку плагинов.
giternal update
giternal freezeТеперь нам нужно настроить redmine_s3 плагин. Этот плагин позволяет сохранять файлы закачки Redmine в Amazon S3. Так что если у вас еще нету аккаунта S3 на амазоне, то самое время его завести.
Создадим файл «config/s3.yml»
production:
access_key_id: YOUR_S3_ACCESS_KEY_ID
secret_access_key: YOUR_S3_SECRET_ACCESS_KEY
bucket: YOUR_S3_REDMINE_PRODUCTION_BUCKET
cname_bucket: false
development:
access_key_id: YOUR_S3_ACCESS_KEY_ID
secret_access_key: YOUR_S3_SECRET_ACCESS_KEY
bucket: YOUR_S3_REDMINE_DEVELOPMENT_BUCKET
cname_bucket: false
Удалим "/public/plugin_assets" из .gitignore и произведем кофигурацию изменений.
sed -i '/\/public\/plugin_assets/d' .gitignore
rake heroku:setupТеперь нужно поменять session_key в файле "/config/initializers/session_store.rb" еще раз т.к. он был заменен при генерации на переменую. В идеальном мире мы не должны сохранять никакие пароли в репозиторий, но для простоты этой статьи сделаем именно так.
Теперь можно сделать еще одну остановку и сохранить изменения.
git add .
git commit -m "Configure plugins"Переносим файлы
Т.к. мы переносим существующую установку нам так же нужно перенести все файлы закачки. Для этого скопируем все текущие файлы из VPS через SSH и произведем их загрузку в Amazon S3. Мы не можем просто скопировать в S3, т.к. файловая структура изменится.
scp user@123.456.789.000:~/vps_redmine/files/* ~/redmine_heroku/files/
RAILS_ENV=production rake redmine_s3:files_to_s3 Запускаем сервер
Установим gem heroku, он нужен для создания и настройки нашего приложения на серверах heroku.
gem install herokuСоздадим новое приложение на heroku с названием «redmine». Название должно быть уникально, поэтому его нужно заменить на еще не существующее.
heroku create redmine
git push heroku masterИ последний шаг это загрузить локальную базу на серверы heroku. Gem taps нужен для этой команды, поэтому предварительно установим его.
gem install taps
heroku db:pushПриложение должно быть доступно по адресу redmine.heroku.com.
Дополнительная информация
Настраиваем email уведомления
Для примера будем использовать Google Mail почтовый ящик. Создадим "/config/configuration.yml" с email конфигурацией.
production:
email_delivery:
delivery_method: :smtp
smtp_settings:
tls: true
enable_starttls_auto: true
address: "smtp.gmail.com"
port: '587'
domain: "smtp.gmail.com"
authentication: :plain
user_name: "email_address@gmail.com"
password: "email_password"
Удалим этот фаил из gitignore и сохраним изменения
sed -i '/\/config\/configuration.yml/d' .gitignore
git add .
git commit -m "email config"
Ну и напоследок обновим версию на сервере
git push heroku masterНастройка безопасности
Как уже было упомянуто выше, это не лучшая идея сохранять пароли в репозиторий. Как выход все секретные данные можно вынести в глобальные переменные которые можно добавить на heroku командой
config:add key=val [...] # add one or more config varsЕдинственный минус в том что нужно в некоторых случаях менять код. Больше можно прочитать тут
Производительность
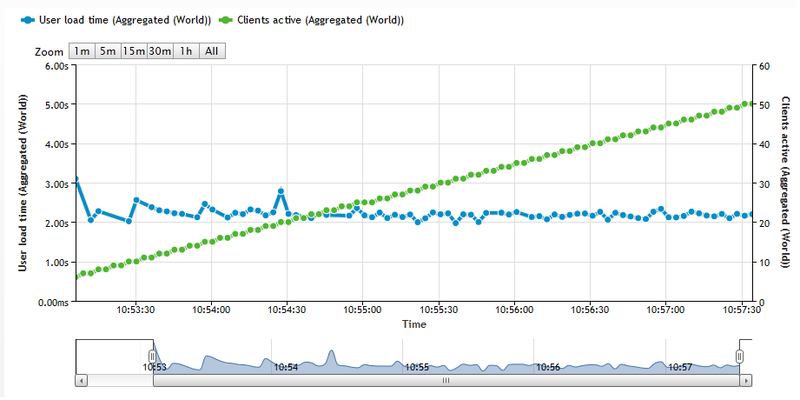
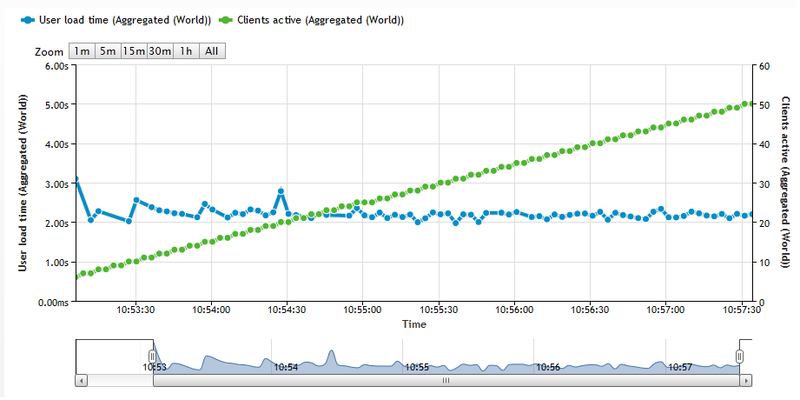
На бесплатном тарифном плане наше приложение имеет меньший приоритет, плюс если оно не получает запросы то полностью останавливается и запустится при первом следующем запросе (что будет довольно заметно, т.к. это займет около 10 сек). Чтобы проверить производительность при нескольких пользователях мы использовали бесплатную версию одного сервиса. Если честно то результаты довольно оптимистичны и я не совсем верю в их точность. Если верить графику то при 50 пользователях одновременно, задержка будет не более 3 секунд если пользователи близко находятся к серверу. Сервер с нашим приложением расположен в городе Сиэттл (Seattle). Но должен заметить что приложение работает довольно быстро и значительно быстрее чем на дешевом VPS.

В заключение
В итоге переезда приложения Redmine с VPS на Heroku значительно уменьшились расходы и увеличилась производительность. Бесплатным решением это теоретически нельзя назвать ведь нам прийдется платить за Amazon S3, но эти расходы можно назвать копейками.
При написании этой статьи использовалась статья blog.firsthand.ca/2010/10/installing-redmine-on-heroku-with-s3.html
27.12.2011 16:41+0400
Песочница →
Новая версия MotivateClock. Мы сделали то, о чем Вы просили + обращение к инвесторам

Предновогодние дни всегда наполнены праздничной суетой, детским смехом и запахом мандарин. Это время, когда веришь в то, что любое чудо произойдет. Достаточно только посильней этого захотеть и зажмурить глаза изо всех сил.
Ровно три месяца назад, 27 сентября, мы объявили Хабрасообществу о старте нашего проекта. Больше всего комментариев и пожеланий тогда мы услышали о необходимости реализации посайтового учета времени проведенного в различных браузерах.
27.12.2011 13:01+0400
Песочница →
Настраиваем GNOME Shell
Выход GNOME 3.0 вызвал массу недовольства со стороны пользователей. В числе недостатков отмечались неудачные шрифты, большие заголовки окон, отсутствие возможности сменить тему, неудобная система уведомлений и многие другие.
Однако я, обновившись с Fedora 14 до F16, сразу подумал — в этом что-то есть. И стал пытаться довести свой рабочий стол до удобного для меня состояния. Результатами остался очень доволен.
Осторожно, трафик!
Однако я, обновившись с Fedora 14 до F16, сразу подумал — в этом что-то есть. И стал пытаться довести свой рабочий стол до удобного для меня состояния. Результатами остался очень доволен.
Осторожно, трафик!
25.12.2011 11:11+0400
Песочница →
Как я убил 3 вечера
 Неделю назад я ушел в отпуск, но, как и положено, от ноутбука не отрывался. Едва ли не в первый вечер я думал, чем бы заняться, чтобы время прошло с пользой. В распоряжении находились HTC Desire (с андроидом на борту) и свободный сервер, выхваченный по акции.
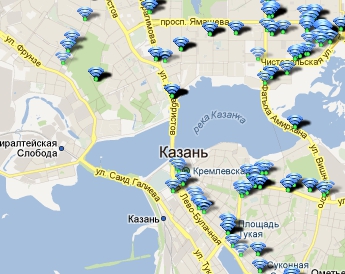
Неделю назад я ушел в отпуск, но, как и положено, от ноутбука не отрывался. Едва ли не в первый вечер я думал, чем бы заняться, чтобы время прошло с пользой. В распоряжении находились HTC Desire (с андроидом на борту) и свободный сервер, выхваченный по акции.Открыв свои старые записи я обнаружил наброски «ключевиков» под заголовком «WiFi». Суть проекта — автоматический сбор информации об открытых WiFi сетях в своем городе с желанием распространить проект на весь мир (аха, конечно). Задачей минимум являлось изучение новых технологий — чем я и занялся.
25.12.2011 07:22+0400
Песочница →
Колхозный макрообъектив, или переворачиваем штатник
Ниже я расскажу как сделал макрообъектив из штатного Canon 18-55/ 3.5-5.6 IS. Для этого объектив был перевёрнут (передней линзой к матрице) и была вынесена контактная площадка для управления объективом с тушки.
24.12.2011 01:48+0400
Песочница →
Virt-manager как online-сервис
Сложилось так что понадобился инструмент для управления своими виртуалками вне офиса и при этом не всегда под рукой была машина с ОС Linux. Раньше приходилось активно пользоваться Putty и консольной утилитой virsh, что очень напрягало даже не так управление виртуалками а как их создание. По началу писал bash скрипты для оптимизации своих действий, но не всегда это было удобно.
Тут еще я начал попутно изучать Python, все что было наскриптовано в bash стал переводить в Python. И тогда возникла идея написать веб-интерфейс для управления своими виртуалками в офисе, ну и теми что крутится в личных целях. Так как решались личные потребности, изначально планировалось спрятать такую вещь у себя на веб-сервере, речи о паблике даже в мыслях не было. Но после двух недель интенсивной работы над задачей, когда нарисовался уже почти не большой веб проект, знакомый предложил выложить все это в открытый доступ для чего выделил мне виртуалку под проект.
Тут еще я начал попутно изучать Python, все что было наскриптовано в bash стал переводить в Python. И тогда возникла идея написать веб-интерфейс для управления своими виртуалками в офисе, ну и теми что крутится в личных целях. Так как решались личные потребности, изначально планировалось спрятать такую вещь у себя на веб-сервере, речи о паблике даже в мыслях не было. Но после двух недель интенсивной работы над задачей, когда нарисовался уже почти не большой веб проект, знакомый предложил выложить все это в открытый доступ для чего выделил мне виртуалку под проект.
21.12.2011 19:38+0400
Песочница →
Хранение паролей в Chrome

Здравствуйте!
Не так давно у меня возникла идея о создании своей личной программы для бэкапа паролей Google Chrome. Да, в интернете очень много подобных программ, но результат паранойи (что пароли сливаются на чей то сервер «про запас»), да и желание узнать, чем дышит любимый браузер — перевесили чашу весов.
20.12.2011 22:30+0400
Песочница →
DigestSDK — автоматизация работы с MSSQL на Delphi
Вступление
Несколько лет назад мне пришлось реализовать работу с таблицами базы данных MSSQL сервера. После написания некоторого количества, фактически однотипного кода, пришла мысль автоматизировать эти «рутинные» действия.
Согласитесь, что написание одного и того же кода, отличающегося только структурой таблиц БД, не может никого вдохновить. К тому же, если кол-во таблиц, с которыми приходиться работать переваливает за десяток, то занятие из разряда скучное — переходит в разряд трудоемкое.
Поиск в интернете на тот момент не дал результатов, поэтому реализацию пришлось взять на себя. .
В результате был создан набор модулей (в дальнейшем DigestSDK) на языке Delphi, позволяющих избавить программиста от написания «стандартного» кода по работе с БД и сосредоточиться на логике самого приложения. .
Демонстрационные примеры, исходные коды и видео по работе с DigestSDK выложил на SourceForge (авось еще кому да и пригодится, заодно и хабр эффект проверим в очередной раз:-))..
Итак, DigestSDK позволяет отобразить содержимое таблиц MSSQL сервера (в дальнейшем планируется реализация для остальных популярных БД) и автоматически предоставляет следующие возможности:
Перечень стандартных функций
После создания справочник автоматически содержит следующие функции:
- добавление;
- удаление (в том числе групповое);
- редактирование (в том числе групповое);
- поиск (с возможностью частичного соответствия);
- сортировка (при нажатии на заголовке DBGrid)
- сортировка (с указанием множества полей и порядка сортировки);
- выделение записей;
- подсчет кол-ва записей для текущей выборки и выделенных записей;
- быстрый переход на указанную запись;
- задание максимального кол-ва отображаемых записей;
- сохранение последнего состояния справочника в БД или в файле (настройки колонок, последний запрос, условия отбора и сортировки, положение формы);
- настройка отображаемых колонок (видимость, ширина, положение);
- автоматический перевод английских наименований в соответствии с пользовательским справочником.
Дополнительные возможности
Перечисленные выше возможности могут расширены программистом следующими возможностями:
- изменение любого набора полей (с указанием собственных функций отображения, проверки и т.д.)
- переопределение стандартных процедур добавления, удаления, редактирования;
- добавление в справочник собственных процедур, не входящих в список, поддерживаемых справочником;
- задание списка полей запрещенных для редактирования и удаления;
- задание внешнего вида справочника (цвет выделенных записей, набор отображаемых кнопок, добавление собственных кнопок и панелей и т.д.);
- задание начальных поисковых значений.
Представленный перечень функций и возможностей далеко не полный и может быть расширен программистом за счет переопределения и/или написания собственных дополнительных функций.
Приведу фрагмент кода по созданию справочника с выборкой данных из таблицы Production.Product (из демонстрационной БД AdventureWorks к MSSQL 2005).
В данном примере вызывается конструктор класса TSimpleDigest, которому передается: sql запрос, имя таблицы в БД (к которой будут применяться операции добавления, изменения и удаления), обычная строка подключения ADO, указание где создавать справочник (TWinControl или nil, если на новой форме) и идентификатор оператора – некоторое целое число – код, под которым справочник будет сохранять свое последнее состояние.
Пример использования с демонстрацией результатов.
Пример программы создания:
//создаем основой справочник
DigestProducts := TSimpleDigestR.Create(
'select top 10 * from Production.Product',//произвольный запрос
'Production.Product',//Имя таблицы для изменения
ConnectionString, //Строка подключения
nil, //Где создавать справочник
0 //Идентификатор оператора (для сохранения настроек)
);
//открываем справочник
DigestProducts.Open();
DigestProducts.ShowModal;
Результат выполнения:

Небольшой ролик по созданию справочника
Пример как подключить файлы к проекту и написать простейший код для отображения содержимого БД cars (находится в папке Demos\Cars\DataBase")
Ролик, демонстрирующий основные возможности DigestSDK
Показано использование различных операций (добавление, удаление, поиск, сортировка, сохранение последнего состояния ну и т.д.)
Исходные коды. примеры и демонстрационную БД (cars) можно скачать тут
Остальные видео-примеры по работе тут
Достаточно просто создать нужный и работа всех функций, а также перевод наименований таблиц и полей, будет производен автоматически.
DigestSDK поддерживает с MSSQL 2005, 2008, 2008 R2.
Работостпосбность проверена для Delphi 7, 2007, XE2
Более подробное ознакомление: http://sourceforge.net/projects/digestsdk/
20.12.2011 02:26+0400
Песочница →
Безопасный и комфортный доступ в интернет или как защитить свою сеть от интернету гроз без неудобств
Слушая недавнее интервью уважаемого Евгения Касперского на RussiaToday, где он выразил мысль о том, что скоро большинство сотрудников компаний не будет иметь доступа в интернет, я вспомнил о практике многих компаний полностью отделяющих внутреннюю сеть от интернета, предоставляя доступ к интернету только с отдельно выделенных компьютеров, и решил изложить свои мысли по данному аспекту информационной безопасности.
19.12.2011 15:18+0400
Песочница →
Вышел Grails 2.0
 После года разработки и трех релиз-кандидатов команда SpringSource презентовала новую версию веб фреймворка — Grails 2.0. Я часто использую Grails в своих проектах и внимательно слежу за процессом разработки и выпуска новых релизов.
После года разработки и трех релиз-кандидатов команда SpringSource презентовала новую версию веб фреймворка — Grails 2.0. Я часто использую Grails в своих проектах и внимательно слежу за процессом разработки и выпуска новых релизов. Интересно заметить, что изначально релиз планировался под версией Grails 1.4, но фундаментальных изменений оказалось слишком много, и Grails присвоили версию 2.0.
Итак перечислю, что нового появилось в новой реинкарнации Grails:
18.12.2011 02:55+0400
