Песочница →
Кроссбраузерный APNG
Продолжая статью APNG (анимированный PNG) в Google Chrome, Safari и IE хочу сказать, что методы конечно интересные, но не решают основную задачу — кроссбраузерность. В данной статье я покажу как сделать apng кроссбраузерным.
Запустить данную анимацию во всех браузерах

По скольку APNG это лишь смена кадров, я решил сделать спрайт из его слайдов, задать его как фон и менять background-position.
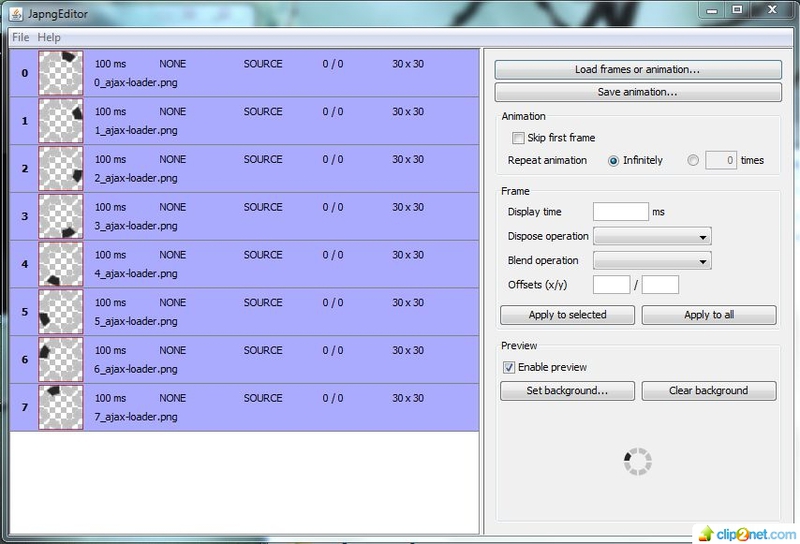
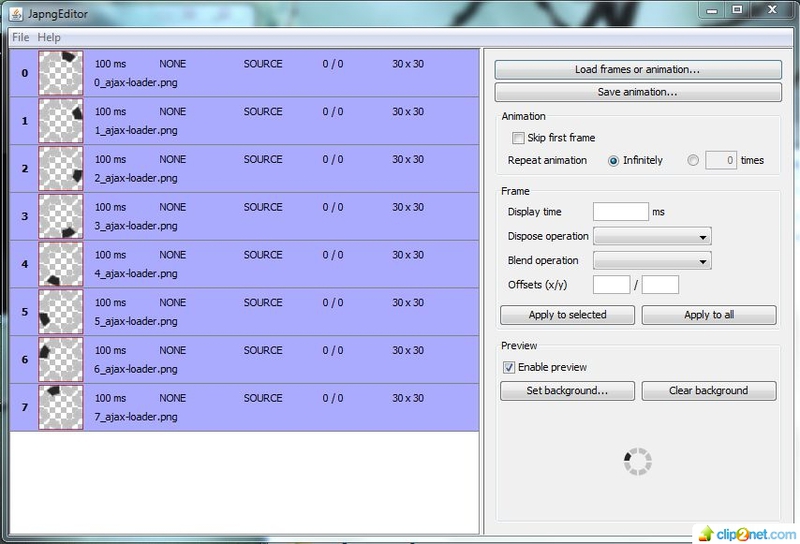
Самое интересное начинается с того, что Photoshop не понимает APNG, я выбрал Japng Editor. Данная программа написана на JAVA и требует установленной версии JAVA 6. Она решает 2 основные задачи: конвертация кадров в APNG и обратно.
Скачать можно здесь.


Интересной проблемой оказалось то, что если задавать background-position через .css('backgroundPosition'), его не понимает IE6, пришлось использовать .style.backgroundPosition. Код я опишу в виде скрипта, но как найдется минутка, обязательно перепишу его как jQuery плагин.
Задача
Запустить данную анимацию во всех браузерах

Решение
По скольку APNG это лишь смена кадров, я решил сделать спрайт из его слайдов, задать его как фон и менять background-position.
Подготовка изображения
Самое интересное начинается с того, что Photoshop не понимает APNG, я выбрал Japng Editor. Данная программа написана на JAVA и требует установленной версии JAVA 6. Она решает 2 основные задачи: конвертация кадров в APNG и обратно.
Скачать можно здесь.
Japng Editor

Финальное изображение

HTML
<div class="ajax-loader"><div>
CSS
.ajax-loader {
width: 30px; /* ширина слайда */
height: 30px; /* высота слайда */
background: url('ajax-loader.png') no-repeat; /* наш спрайт */
}JS & jQuery
Интересной проблемой оказалось то, что если задавать background-position через .css('backgroundPosition'), его не понимает IE6, пришлось использовать .style.backgroundPosition. Код я опишу в виде скрипта, но как найдется минутка, обязательно перепишу его как jQuery плагин.
var config = {
$el: $('.ajax-loader'), // Наш эллемент
step: 30, // Ширина кадра
frames: 8, // Количесво кадров
interval: 150 // Скорость смены слайдов
};
var currFrame = 1;
setInterval(function () {
config.$el[0].style.backgroundPosition = config.step * (currFrame) * -1 + 'px 0px';
currFrame++;
if (config.$el[0].style.backgroundPosition == config.frames * config.step * -1 + 'px 0px') {
config.$el[0].style.backgroundPosition = '0px 0px'
currFrame = 1;
}
}, config.inteval);
05.01.2012 02:00+0400
