jQuery
Найдено: 17 записей
Песочница →
Альтернативный взгляд на плагин для маски ввода чисел и не только в input и textarea
Вдогонку к опубликованной раннее статье Плагин для маски ввода чисел в input, хотел бы поделиться своим взглядом на решение данной проблемы.
Подробности под Хаброкатом.
Подробности под Хаброкатом.
30.01.2012 16:22+0400
Ни о чём →
jQuery SnowFall — снегопад на сайте
До Нового Года осталось меньше недели, а соответствующего настроения всё еще нет. И этим вечером решил сам себе сделать новогоднее настроение с помощью плагина jQuery SnowFall.
27.12.2011 01:34+0400
Песочница →
Chop Slider 2 — лучший jQuery-слайдер

Добрый день. Несколько дней назад появилась необходимость использовать слайд-шоу на своём сайте, но оно должно было быть нестандартным, чтоб привлекало внимание пользователей, искал в течение дня и ничего нормального не мог найти, были более менее подходящие «слайдеры», но душа хотела клубнички, после того как я облазил весь рунет, переключился на «забугорных» друзей и… удача! Забегая наперёд хочу сказать: этот обзор сделан потому что в рунете нет никакого упоминания про это слайд-шоу, отсюда и логика.
23.11.2011 02:27+0400
Веб разработка →
Давайте разрабатывать UI-элементы правильно
Не так давно у меня кончилось терпение. По началу всякие плагины, а затем различные framework'и начинают «насиловать» HTMLDocument. Что бы понять потерял элемент фокус или нет — они отслеживают событие onclick на HTMLBodyElement или на HTMLDocument. И если некоторые из них обращают внимание на нажатие Taba при потере фокуса, то большая часть вообще игнорирует данный факт.
13.11.2011 08:55+0400
Реклама →
Вавилонская Башня
Дамы и господа!
Компания «Oldschool Infundibulum Software» представляет вашему вниманию игру с гордым названием «Вавилонская Башня»!
Для тех, кому надоело работать, или кто хочет сразу увидеть, о чем речь, вот ссылка(работает только в Хроме и ФФ): elegar.ru/tower/

Для тех, кому читать не лень — весь нижеследующий текст.
Компания «Oldschool Infundibulum Software» представляет вашему вниманию игру с гордым названием «Вавилонская Башня»!
Для тех, кому надоело работать, или кто хочет сразу увидеть, о чем речь, вот ссылка(работает только в Хроме и ФФ): elegar.ru/tower/

Для тех, кому читать не лень — весь нижеследующий текст.
23.09.2011 16:46+0400
Реклама →
CMS на стороне клиента
Конечно, полноценную CMS на стороне клиента реализовать невозможно (никто и не пытается). Но если у вас есть сайт на бесплатном хостинге, нет серверных скриптов, но хочется развернуть что-то более сложное, чем сайт-визитка на полутора страницах, то можно попробовать облегчить себе жизнь с помощью SNAC.
SNAC — аббревиатура от SNAC is Not at All a CMS. Это должно как бы намекать, что особого функционала от него ждать не стоит. Практически единственная вещь, которую он позволяет делать — это отделение оформление сайта от его содержания.
Ссылка на демонстрацию — в конце топика.
Что он умеет?
SNAC — аббревиатура от SNAC is Not at All a CMS. Это должно как бы намекать, что особого функционала от него ждать не стоит. Практически единственная вещь, которую он позволяет делать — это отделение оформление сайта от его содержания.
Ссылка на демонстрацию — в конце топика.
27.08.2011 23:11+0400
Реклама →
Сделай мэшап — выиграй планшет на Hackathon
Скажу честно, давно мечтал сделать мероприятие про мэшапы для разработчиков и наконец появилась возможность! Приглашаю всех веб-разработчиков принять участие 16-17 июля в SumIT API Hackathon. В течении 1,5 дней вам необходимо будет создать интересный мэшап объемом не более 5Кб c использование только JavaScript, HTML5 и API популярных веб-сервисов (Facebook, Twitter, Amazon, Google, Yahoo, Foursquare, Flickr, Vkontakte и другие). По итогам будет выбран самый интересный мэшап, который получит приз планшетный компьютер Acer ICONIA TAB A500.

Какой мэшап замутить? Обсудим ниже, но ограничением является только ваше воображение! Дерзайте. Также лучшие программисты получат возможность присоединиться к лучшим стартап-командам или продолжить развивать свой проект в течении месяца. В августе все проекты SumIT после того как разработают прототипы смогут пообщаться с инвесторами.
Регистрация на Hackathon: http://www.sumit.ru/hackathon_reg
Давайте обсудим идеи мэшапов и разрешенные библиотеки.
Какой мэшап замутить? Обсудим ниже, но ограничением является только ваше воображение! Дерзайте. Также лучшие программисты получат возможность присоединиться к лучшим стартап-командам или продолжить развивать свой проект в течении месяца. В августе все проекты SumIT после того как разработают прототипы смогут пообщаться с инвесторами.
Регистрация на Hackathon: http://www.sumit.ru/hackathon_reg
Давайте обсудим идеи мэшапов и разрешенные библиотеки.
14.07.2011 23:10+0400
Реклама →
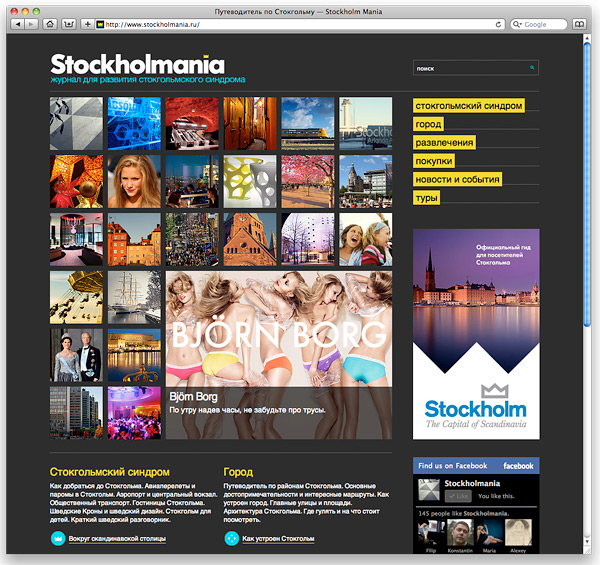
Путеводитель по Стокгольму
 Hej, habr — приветствуем вас на шведском! В кризисный 2009 год появилось немного свободного времени, чем мы решили воспользоваться, чтобы «сделать красиво» для самих себя. Результатом стал интересный, на наш взгляд, пример подхода по созданию городского путеводителя, которым хотели бы поделиться — stockholmania.ru. Возможно, наши идеи пригодятся кому-нибудь в других проектах.
Hej, habr — приветствуем вас на шведском! В кризисный 2009 год появилось немного свободного времени, чем мы решили воспользоваться, чтобы «сделать красиво» для самих себя. Результатом стал интересный, на наш взгляд, пример подхода по созданию городского путеводителя, которым хотели бы поделиться — stockholmania.ru. Возможно, наши идеи пригодятся кому-нибудь в других проектах.Почему Стокгольм? Это маниакально любимый город нашего дизайнера (который с регулярной периодичностью его посещает), а мне, как путешественнику, было интересно «пробудить аппетит». Наш веб-журнал — попытка уйти от привычного туристического подхода и показать Стокгольм под немного другим углом. И по форме, и по содержанию.
Визуальная навигация
Своеобразной «фишкой» сайта является навигационная сетка. Путеводители грешат обилием текста, а человеку по-прежнему проще один раз увидеть. Логично же, что картинка с поездом идентифицируется с транспортом и перемещением, а блондинка — с местными девушками. Вот и получилась лаконичная и функциональная, как и сам скандинавский дизайн, сетка. А при движении курсора все так аппетитно раскрывается, что я собственнолично мог минутами «втыкать» в получившуюся динамическую мозаику.

Однако, заполнив сайт, стало понятно, что хочется взглянуть на содержание раздела целиком. Выкрутились и сделали более привычные «сводные» навигационные разделы.

Минусы визуальной навигации:
- Нельзя прочитать заголовок статьи, не подведя курсора.
- Плохо работает на планшетах, где фактически, нет события onMouseOver.
- Не подходит для однотипных статей (для горнолыжных курортов сложно подбирать картинки — все одинаковое: белый снег, синее небо и лыжник в красной шапке).
Зато есть неоспоримый плюс – большое количество картинок быстро формируют визуальный образ города.
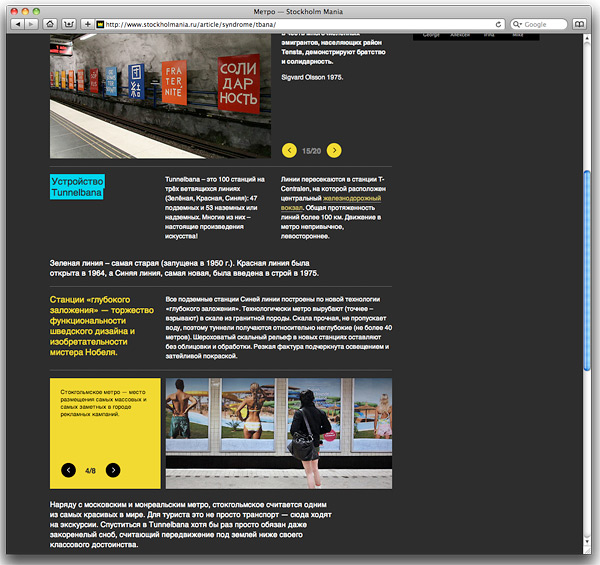
Журнальная верстка
Мы действительно устали от однообразных веб-страниц: заголовок, картинка, текст-текст-текст… ну, и еще немного картинок внизу статьи. Всякие украшательства в шапках сайта — не в счёт. И мы потратили уйму времени, чтобы принципиально сделать «не так». Это важно, потому как, в конце концов, не «сочный титул» важен посетителю, а информация. Вот её то мы и решили оформить так, чтобы читать было нескучно, а глаз радовался. В итоге, особенностью сайта стала журнальная вёрстка.

Подход прост: есть сетка из 3-х колонок (преемственность от фото-мозаики). Любой смысловой блок может/должен размещать информацию внутри себя согласно этим самым колонкам. Например:
- Картинка в 2 колонки и текст справа;
- Подзаголовок и 2 колонки с текстом;
- Галерея из картинок на всю ширину.
Мы используем порядка 15-ти блоков. Некоторые блоки хорошо сочетаются друг с другом, какие-то — менее удачно, но главное, что получилось разбавлять сухой текст выносами, чередованием колонок, сочными картинками в ротации и всяческими списками.
Кстати, в процессе выяснилось, что большое количество галерей с подписями к фото немного меняют сам принцип чтения: можно быстро пробежать по статье сверху-вниз,
а если что-то «зацепило», пролистывая слева-направо можно более детально ознакомиться с информацией по принципу фото-комикса.

Если бы я работал на канале Discovery и обладал низким и слегка хриплым голосом, то рассказал: «Как это работает». Коротко: сайт крутится на django, к статьям привязаны блоки, которые собираются в конечный текст статьи. Часть блоков «склеиваются» и обрабатываются, как галерея. Не буду вдаваться в технические подробности — это всё же тема отдельной статьи, если интересно — то напишу.
Вместо выводов
Мы потратили больше года, чтобы сделать сайт: большая часть времени ушла на то, чтобы написать тексты, отредактировать их и разместить. Журнальная верстка требует большого количества работы по оформлению — приходится подгонять тексты и картинки «под формат». Визуальная навигация необычна, но имеет ограниченное применение.
Сайт еще не до конца доделан и пребывает в бета-версии. Но по первым отзывам нам ясно, что свою задачу он выполняет: после беглого просмотра, у многих просыпается желание посетить Стокгольм. В теплое время года там особенно приятно.
27.04.2011 10:54+0400
Ни о чём →
Плавная прокрутка при переходе по якорям внутри страницы
Проблема
При навигации на одностраничных сайтах, организованной с помощью анкоров (a[name=target]), а также при серфинге по длинным документам с содержанием, перелинкованном на разделы станицы, наблюдается проблема удобства использования: переход происходит мгновенно, пользователь не всегда видит куда его перебросило и на чем следует сфокусировать взор. Демо.
Внимательный читатель несомненно припомнит, что уже давно придумано до нас, например, вот тут. Однако набросанный мною за полчаса говнокод как минимум в два раза меньше по объему и не требует поиска каких-то дополнительных плагинов.
При навигации на одностраничных сайтах, организованной с помощью анкоров (a[name=target]), а также при серфинге по длинным документам с содержанием, перелинкованном на разделы станицы, наблюдается проблема удобства использования: переход происходит мгновенно, пользователь не всегда видит куда его перебросило и на чем следует сфокусировать взор. Демо.
Внимательный читатель несомненно припомнит, что уже давно придумано до нас, например, вот тут. Однако набросанный мною за полчаса говнокод как минимум в два раза меньше по объему и не требует поиска каких-то дополнительных плагинов.
30.11.2010 10:19+0300
JQuery →
10 интересных jquery плагинов

Каждый веб-разработчик использует Javascript при создании веб-приложений, а когда дело доходит до отображения нескольких элементов на странице с акцентом на один элемент, без использование слайдеров не обойтись. Слайдеры можно использовать для отображения ленты новостей, изображений или продуктов в той форме, которая была бы удобна пользователям. Ниже представлены несколько интересных решений, которые помогут в создании веб-приложений.
06.10.2010 14:36+0400
Ни о чём →
Бухгалтерия онлайн для малого и среднего бизнеса

www.schetov.ru
Добрый день,
мы рады представить вам наш продукт. Его можно отнести к модному нынче течению — стартап. Я думаю в основе любого стартапа лежит ИДЕЯ. К этому мы подошли основательно. В нашей команде присутствовали люди разных сфер деятельности (дизайнер, программист, продавец компьютеров), что позволило взглянуть на систему с разных сторон. После довольно таки длительных обсуждений было составлено чёткое представление системы.
23.03.2010 12:31+0300
JQuery →
Шпаргалка по API jQuery 1.4.2

14 января мы представили шпаргалку по jQuery 1.4. C тех пор уже успели выйти версии 1.4.1 и 1.4.2, добавились новые функции и мы обновили нашу шпаргалку. Также учли некоторые из пожеланий пользователей. Что нового:
- Добавлены новые функции;
- При наведении на имя метода или свойства всплывает подсказка.
- Смотреть в online-варианте с ссылками на описание каждой функции на сайте официальной документации

- Распечатать в PDF-варианте или PNG-варианте, которые также были обновлены.
09.03.2010 11:01+0300
Веб разработка →
Windows Aero эффект на чистом HTML+CSS+JS
21.12.2009 01:25+0300
Веб разработка →
Многоуровневое дерево с маркерами (HTML, CSS, jQuery). Запоминаем выбранный узел
 Это продолжение темы про дерево. Хочу его довести до ранга «готов к внедрению». Потому повозился с Javascript и сделал запоминание выбранного узла на основе адреса ссылки.
Это продолжение темы про дерево. Хочу его довести до ранга «готов к внедрению». Потому повозился с Javascript и сделал запоминание выбранного узла на основе адреса ссылки.Если ссылка вложена в поддерево, дерево развернется до её уровня и, если у неё самой есть поддерево — оно тоже будет развернуто.
Javascript сделал как смог, т.к. давно не использовал. Прошу помощи в доработке и оптимизации.
10.04.2009 00:16+0400
JQuery →
jQuery & Greasemonkey
Часто использую usersrcipt в greasemonkey, так же сильно люблю jQuery — использую его во всех проектах.
Нашел небольшой сниппет для использования jQuery в скриптах для Greasemonkey
Нашел небольшой сниппет для использования jQuery в скриптах для Greasemonkey
11.01.2009 23:03+0300
JQuery →
jQuery для начинающих. Часть 3. AJAX

Представляю Вам третью статью из серии jQuery для начинающих. В этот раз я постараюсь рассказать о реализации AJAX запросов...
15.10.2008 12:32+0400
JQuery →
jQuery для начинающих

jQuery — это замечательный Javascript Framework, который подкупает своей простотой в понимании и удобством в использовании. Но изучение надо с чего-то начинать, и лично моё мнение — лучше всего начинать с наглядных примеров, и они далее…
27.12.2007 09:49+0300
