вёрстка
Найдено: 10 записей
humour →
Суровая верстка ПриватБанка
Нет, я сам бывает вставлю пару пробелов чтоб по-быстрому что-то подровнять на странице, но чтобы так, полстраницы сваять на одних пробелах — это сильно

картинка кликабельна
P.S. Про Habrastorage знаю, но он уменьшает картинки до 800*600
update: Вот экран с которого сделан скрин — это форма приема платежа. Мне кажется, достаточно ответственный участок, чтобы этим занимался человек который хоть что-то понимает. Возможно, что блок цепляется из какой-то свалки хелпа, которую заполняет секретарша, но все-таки, это же не ее ЖЖ

картинка кликабельна
P.S. Про Habrastorage знаю, но он уменьшает картинки до 800*600
update: Вот экран с которого сделан скрин — это форма приема платежа. Мне кажется, достаточно ответственный участок, чтобы этим занимался человек который хоть что-то понимает. Возможно, что блок цепляется из какой-то свалки хелпа, которую заполняет секретарша, но все-таки, это же не ее ЖЖ
06.01.2012 02:38+0400
Реклама →
Путеводитель по Стокгольму
 Hej, habr — приветствуем вас на шведском! В кризисный 2009 год появилось немного свободного времени, чем мы решили воспользоваться, чтобы «сделать красиво» для самих себя. Результатом стал интересный, на наш взгляд, пример подхода по созданию городского путеводителя, которым хотели бы поделиться — stockholmania.ru. Возможно, наши идеи пригодятся кому-нибудь в других проектах.
Hej, habr — приветствуем вас на шведском! В кризисный 2009 год появилось немного свободного времени, чем мы решили воспользоваться, чтобы «сделать красиво» для самих себя. Результатом стал интересный, на наш взгляд, пример подхода по созданию городского путеводителя, которым хотели бы поделиться — stockholmania.ru. Возможно, наши идеи пригодятся кому-нибудь в других проектах.Почему Стокгольм? Это маниакально любимый город нашего дизайнера (который с регулярной периодичностью его посещает), а мне, как путешественнику, было интересно «пробудить аппетит». Наш веб-журнал — попытка уйти от привычного туристического подхода и показать Стокгольм под немного другим углом. И по форме, и по содержанию.
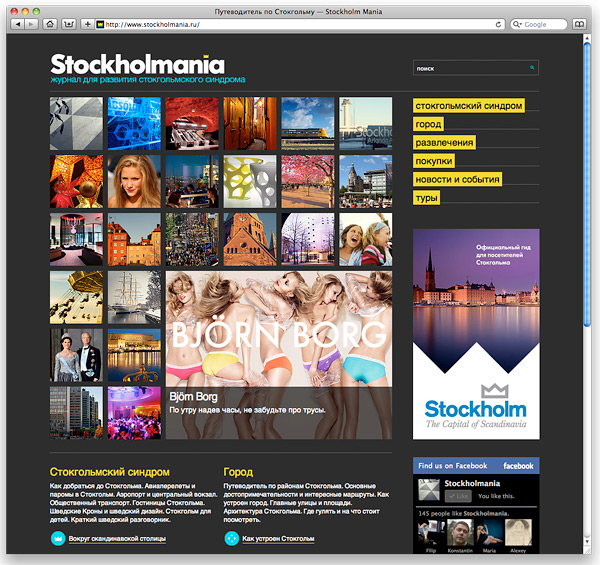
Визуальная навигация
Своеобразной «фишкой» сайта является навигационная сетка. Путеводители грешат обилием текста, а человеку по-прежнему проще один раз увидеть. Логично же, что картинка с поездом идентифицируется с транспортом и перемещением, а блондинка — с местными девушками. Вот и получилась лаконичная и функциональная, как и сам скандинавский дизайн, сетка. А при движении курсора все так аппетитно раскрывается, что я собственнолично мог минутами «втыкать» в получившуюся динамическую мозаику.

Однако, заполнив сайт, стало понятно, что хочется взглянуть на содержание раздела целиком. Выкрутились и сделали более привычные «сводные» навигационные разделы.

Минусы визуальной навигации:
- Нельзя прочитать заголовок статьи, не подведя курсора.
- Плохо работает на планшетах, где фактически, нет события onMouseOver.
- Не подходит для однотипных статей (для горнолыжных курортов сложно подбирать картинки — все одинаковое: белый снег, синее небо и лыжник в красной шапке).
Зато есть неоспоримый плюс – большое количество картинок быстро формируют визуальный образ города.
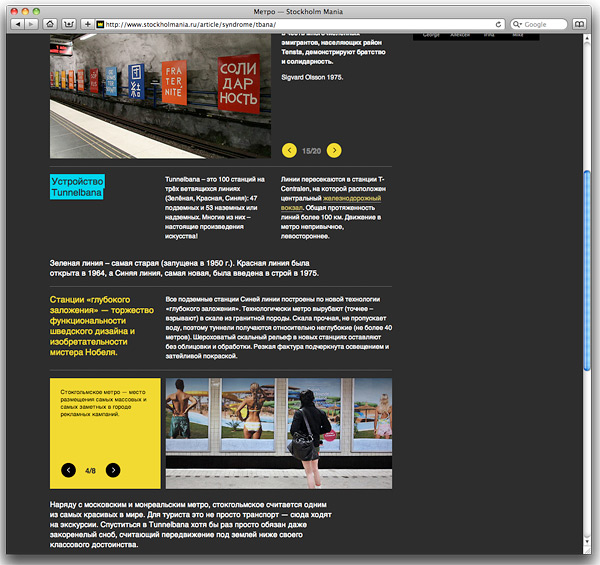
Журнальная верстка
Мы действительно устали от однообразных веб-страниц: заголовок, картинка, текст-текст-текст… ну, и еще немного картинок внизу статьи. Всякие украшательства в шапках сайта — не в счёт. И мы потратили уйму времени, чтобы принципиально сделать «не так». Это важно, потому как, в конце концов, не «сочный титул» важен посетителю, а информация. Вот её то мы и решили оформить так, чтобы читать было нескучно, а глаз радовался. В итоге, особенностью сайта стала журнальная вёрстка.

Подход прост: есть сетка из 3-х колонок (преемственность от фото-мозаики). Любой смысловой блок может/должен размещать информацию внутри себя согласно этим самым колонкам. Например:
- Картинка в 2 колонки и текст справа;
- Подзаголовок и 2 колонки с текстом;
- Галерея из картинок на всю ширину.
Мы используем порядка 15-ти блоков. Некоторые блоки хорошо сочетаются друг с другом, какие-то — менее удачно, но главное, что получилось разбавлять сухой текст выносами, чередованием колонок, сочными картинками в ротации и всяческими списками.
Кстати, в процессе выяснилось, что большое количество галерей с подписями к фото немного меняют сам принцип чтения: можно быстро пробежать по статье сверху-вниз,
а если что-то «зацепило», пролистывая слева-направо можно более детально ознакомиться с информацией по принципу фото-комикса.

Если бы я работал на канале Discovery и обладал низким и слегка хриплым голосом, то рассказал: «Как это работает». Коротко: сайт крутится на django, к статьям привязаны блоки, которые собираются в конечный текст статьи. Часть блоков «склеиваются» и обрабатываются, как галерея. Не буду вдаваться в технические подробности — это всё же тема отдельной статьи, если интересно — то напишу.
Вместо выводов
Мы потратили больше года, чтобы сделать сайт: большая часть времени ушла на то, чтобы написать тексты, отредактировать их и разместить. Журнальная верстка требует большого количества работы по оформлению — приходится подгонять тексты и картинки «под формат». Визуальная навигация необычна, но имеет ограниченное применение.
Сайт еще не до конца доделан и пребывает в бета-версии. Но по первым отзывам нам ясно, что свою задачу он выполняет: после беглого просмотра, у многих просыпается желание посетить Стокгольм. В теплое время года там особенно приятно.
27.04.2011 10:54+0400
humour →
HTML666 от украинских строителей
Сегодня пришло деловое предложение от неких таинсвеннх украинских строителей с предложением о сотрудничестве и ссылкой на сайт.
Ужасы под катом.
Ужасы под катом.
31.01.2011 11:13+0300
Ни о чём →
Оформление скроллбара (кроссбраузерно)
Не нашел подобную статью на хабре, а тут как раз пришлось столкнуться с данной проблемкой.
Рассмотрим два решения этой проблемы, на разных фреймворках — jQuery (jScrollPane) и MooTools (MooTools ScrollContro).
Рассмотрим два решения этой проблемы, на разных фреймворках — jQuery (jScrollPane) и MooTools (MooTools ScrollContro).
11.01.2010 11:48+0300
Веб разработка →
Многоуровневое дерево с маркерами (HTML, CSS, jQuery). Запоминаем выбранный узел
 Это продолжение темы про дерево. Хочу его довести до ранга «готов к внедрению». Потому повозился с Javascript и сделал запоминание выбранного узла на основе адреса ссылки.
Это продолжение темы про дерево. Хочу его довести до ранга «готов к внедрению». Потому повозился с Javascript и сделал запоминание выбранного узла на основе адреса ссылки.Если ссылка вложена в поддерево, дерево развернется до её уровня и, если у неё самой есть поддерево — оно тоже будет развернуто.
Javascript сделал как смог, т.к. давно не использовал. Прошу помощи в доработке и оптимизации.
10.04.2009 00:16+0400
Подсознание →
Оптимизация сайтов под IE6 — добро или зло?
 Принято считать, что любой уважающий себя HTML-верстальщик должен делать сайты, которые корректно отображаются, кроме прочего, в Internet Explorer 6.0. Как известно, множество проблем во время вёрстки связано как раз с «хаками» и разными ухищрениями, которые приходится придумывать, чтобы IE6 корректно отобразил ваш сайт.
Принято считать, что любой уважающий себя HTML-верстальщик должен делать сайты, которые корректно отображаются, кроме прочего, в Internet Explorer 6.0. Как известно, множество проблем во время вёрстки связано как раз с «хаками» и разными ухищрениями, которые приходится придумывать, чтобы IE6 корректно отобразил ваш сайт.С другой стороны, никто особенно не спорит с тем, что среди простых пользователей необходимо популяризировать нормальные браузеры (Opera, Firefox, IE8), чтобы наконец похоронить IE6 и забыть его как страшный сон.
В итоге, имеем парадокс. Если пользователь заходит на страницу из-под IE6, и она корректно отображается, у него нет причин менять свой браузер. И сколько ни говори ему о том, что браузер устаревший и вообще, обновляться он не захочет. Зачем — всё же работает. А вот если значительное количество сайтов у него разъезжается и всячески глючит, то объяснять ему даже ничего не придётся — он сам разберётся в причинах и обновит браузер (или попросит друга).
В связи с вышеизложенным, вопрос: может быть, не нужно оптимизировать сайты для IE6? Может, от этого — только вред? Может, если перестать это делать, пользователи быстрее перейдут на что-нибудь более приличное?
P.S.: Ни в коем случае не призываю специально делать сайты, криво отображающиеся в IE6, да и вообще ни к чему не призываю — просто хочется обсудить наболевший вопрос.
29.12.2008 16:57+0300
humour →
Web-Татуировка
27.04.2008 20:24+0400
humour →
Едет верстальщик в поезде…
Поиск сообщил, что в комментах здесь уже было в одном топике, но думаю мало кто видел :)
Едет верстальщик в поезде и слышит: <td></td> ... <td></td> ... <td></td>...
Едет верстальщик в поезде и слышит: <td></td> ... <td></td> ... <td></td>...
13.12.2007 18:38+0300
humour →
HTML666 от украинских строителей
Сегодня пришло деловое предложение от неких таинсвеннх украинских строителей с предложением о сотрудничестве и ссылкой на сайт.
Ужасы под катом.
Ужасы под катом.
30.11.1999 00:00+0300


