JQuery →
jQuery для начинающих. Часть 3. AJAX

Представляю Вам третью статью из серии jQuery для начинающих. В этот раз я постараюсь рассказать о реализации AJAX запросов...
Что такое AJAX я думаю рассказывать не стоит, ибо с приходом веб-два-нуля большинство пользователей уже воротят носом от перезагрузок страниц целиком, а с появлением jQuery реализация упростилась в разы...
Примечание: Во всех примерах используется сокращенный вариант вызова jQuery методов, используя функцию $ (знак доллара)
jQuery(..).load
Начнем с самого простого — загрузка HTML кода в необходимый нам DOM элемент на странице. Для этой цели нам подойдет метод load. Данный метод может принимать следующие параметры:
- url запрашиваемой страницы
- передаваемые данные (необязательный параметр)
- функция которой будет скормлен результат (необязательный параметр)
Приведу пример JavaScript кода:
// по окончанию загрузки страницы
$(document).ready(function(){
// вешаем на клик по элементу с id = example-1
$('#example-1').click(function(){
// загрузку HTML кода из файла example.html
$(this).load('ajax/example.html');
})
});
Пример подгружаемых данных (содержимое файла example.html):
Example<br/>
Data Loaded By AJAX<br/>
Bye-Bye
Пример работы
jQuery.ajax
Это самый основной метод, а все последующие методы лишь обертки для метода jQuery.ajax. У данного метода лишь один входной параметр — объект включающий в себя все настройки (выделены параметры которые стоит запомнить):
- async — асинхронность запроса, по умолчанию true
- cache — вкл/выкл кэширование данных браузером, по умолчанию true
- contentType — по умолчанию «application/x-www-form-urlencoded»
- data — передаваемые данные — строка иль объект
- dataFilter — фильтр для входных данных
- dataType — тип данных возвращаемых в callback функцию (xml, html, script, json, text, _default)
- global — тригер — отвечает за использование глобальных AJAX Event'ов, по умолчанию true
- ifModified — тригер — проверяет были ли изменения в ответе сервера, дабы не слать еще запрос, по умолчанию false
- jsonp — переустановить имя callback функции для работы с JSONP (по умолчанию генерируется на лету)
- processData — по умолчанию отправляемые данный заворачиваются в объект, и отправляются как «application/x-www-form-urlencoded», если надо иначе — отключаем
- scriptCharset — кодировочка — актуально для JSONP и подгрузки JavaScript'ов
- timeout — время таймаут в миллисекундах
- type — GET либо POST
- url — url запрашиваемой страницы
Локальные AJAX Event'ы:
- beforeSend — срабатывает перед отправкой запроса
- error — если произошла ошибка
- success — если ошибок не возникло
- complete — срабатывает по окончанию запроса
Для организации HTTP авторизации (О_о):
- username — логин
- password — пароль
Пример javaScript'а:
$.ajax({
url: '/ajax/example.html', // указываем URL и
dataType : "json", // тип загружаемых данных
success: function (data, textStatus) { // вешаем свой обработчик на функцию success
$.each(data, function(i, val) { // обрабатываем полученные данные
/* ... */
});
}
});
jQuery.get
Загружает страницу, используя для передачи данных GET запрос. Может принимать следующие параметры:
- url запрашиваемой страницы
- передаваемые данные (необязательный параметр)
- callback функция, которой будет скормлен результат (необязательный параметр)
- тип данных возвращаемых в callback функцию (xml, html, script, json, text, _default)
jQuery.post
Данный метод аналогичен предыдущему, лишь передаваемые данные уйдут на сервер посредством POST'а. Может принимать следующие параметры:
- url запрашиваемой страницы
- передаваемые данные (необязательный параметр)
- callback функция, которой будет скормлен результат (необязательный параметр)
- тип данных возвращаемых в callback функцию (xml, html, script, json, text, _default)
JavaScript:
$(document).ready(function(){ // по завершению загрузки страницы
$('#example-3').click(function(){ // вешаем на клик по элементу с id = example-3
$.post('ajax/example.xml', {}, function(xml){ // загрузку XML из файла example.xml
$('#example-3').html('');
$(xml).find('note').each(function(){ // заполняем DOM элемент данными из XML
$('#example-3').append('To: ' + $(this).find('to').text() + '<br/>')
.append('From: ' + $(this).find('from').text() + '<br/>')
.append('<b>' + $(this).find('heading').text() + '</b><br/>')
.append( $(this).find('body').text() + '<br/>');
});
}, 'xml'); // указываем явно тип данных
})
});
Файл example.xml:
<?xml version="1.0" encoding="UTF-8"?>
<note>
<to>Tove</to>
<from>Jani</from>
<heading>Reminder</heading>
<body>Don't forget me this weekend!</body>
</note>
Пример работы
jQuery.getJSON
Загружает данные в формате JSON (удобней и быстрее нежели XML). Может принимать следующие параметры:
- url запрашиваемой страницы
- передаваемые данные (необязательный параметр)
- callback функция, которой будет скормлен результат (необязательный параметр)
JavaScript:
$(document).ready(function(){ // по завершению загрузки страницы
$('#example-4').click(function(){ // вешаем на клик по элементу с id = example-4
$.getJSON('ajax/example.json', {}, function(json){ // загрузку JSON данных из файла example.json
$('#example-4').html('');
// заполняем DOM элемент данными из JSON объекта
$('#example-4').append('To: ' + json.note.to + '<br/>')
.append('From: ' + json.note.from + '<br/>')
.append('<b>' + json.note.heading + '</b><br/>')
.append( json.note.body + '<br/>');
});
})
});
Файл example.json:
{
note:{
to:'Tove',
from:'Jani',
heading:'Reminder',
body:'Don\'t forget me this weekend!'
}
}
Пример работы
jQuery.getScript
данная функция загружает и выполняет локальный JavaScript. Может принимать следующие параметры:
- url запрашиваемого скрипта
- callback функция, которой будет скормлен результат (необязательный параметр)
JavaScript:
$(document).ready(function(){ // по завершению загрузки страницы
$('#example-5').click(function(){ // вешаем на клик по элементу с id = example-5
$.getScript('ajax/example.js', function(){ // загрузку JavaScript'а из файла example.js
testAjax(); // выполняем загруженный JavaScript
});
})
});
Файл example.js:
function testAjax() {
$('#example-5').html('Test completed'); // изменяем элемент с id = example-5
}
Пример работы
Отправка Формы
Для отправки формы посредством jQuery можно использовать любой из перечисленных способов, а вот для удобства «сбора» данных из формы лучше использовать плагин jQuery Form
Отправка Файлов
Для отправки файлов посредством jQuery можно использовать плагин Ajax File Upload иль One Click Upload
Взаимодействие с PHP
Для организации работы с PHP использую бибилотеку jQuery-PHP, удобно если Вам нравится jQuery ;), подробней читаем в статье PHP библиотека для jQuery
Примеры использования JSONP
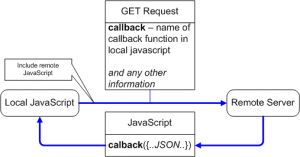
Отдельно стоит отметить использование JSONP — ибо это один из способов осуществления кросс-доменной загрузки данных. Если немного утрировать — то это подключение удаленного JavaScript'a, содержащего необходимую нам информациию в формате JSON, а так же вызов нашей локальной функции, имя которой мы указываем при обращении к удаленному серверу (обычно это параметр callback). Чуть более наглядно это можно продемонстрировать следующая диаграмма (кликабельно):

При работе с jQuery имя callback функции генерируется автоматически для каждого обращения к удаленному серверу, для этого достаточно использовать GET запрос ввида:
http://api.domain.com/?type=jsonp&query=test&callback=?
Вместо последнего знака вопроса (?) будет подставлено имя callback функции. Если же Вы не хотите использовать данный способ, то Вам необходимо будет явно указать имя callback функции, используя опцию jsonp при вызове метода jQuery.ajax().
Google Поиск
Пример получения и обработки результатов поиска используя Google, более подробную информацию найдете в статье "jQuery + AJAX + (Google Search API || Yahoo Search API)"
Yahoo Поиск
Пример получения и обработки результатов поиска используя Yahoo, более подробную информацию найдете в статье "jQuery + AJAX + (Google Search API || Yahoo Search API)"
JSONP API
Приведу так же небольшой список открытых API с поддержкой JSONP:
- Google — поиск и большинство сервисов
- Yahoo — поиск и большинство сервисов
- Flickr
- MediaWiki — соответственно и все производные — Wikipedia, Wiktionary и т.д.
- Digg
- CNET
- aideRSS
События
Для удобства разработки, на AJAX запросах висит несколько event'ов, их можно задавать для каждого AJAX запроса в отдельности, либо глобально. На все event'ы можно повесить свою функцию.
Пример для отображения элемента с id=«loading» во время выполнения любого AJAX запроса:
$("#loading").bind("ajaxSend", function(){
$(this).show(); // показываем элемент
}).bind("ajaxComplete", function(){
$(this).hide(); // скрываем элемент
});
Для локальных событий — вносим изменения в опции метода ajax():
$.ajax({
beforeSend: function(){
// Handle the beforeSend event
},
complete: function(){
// Handle the complete event
}
// ...
});
Для большей наглядности, приведу следующую диаграмму (кликабельно):

Ну и собственно список всех event'ов:
- ajaxStart — Данный метод вызывается в случае когда побежал AJAX запрос, и при этом других запросов нету
- beforeSend — Срабатывает до отправки запроса, позволяет редактировать XMLHttpRequest. Локальное событие
- ajaxSend — Срабатывает до отправки запроса, аналогично beforeSend
- success — Срабатывает по возвращению ответа, когда нет ошибок ни сервера, ни вернувшихся данных. Локальное событие
- ajaxSuccess — Срабатывает по возвращению ответа, аналогично success
- error — Срабатывает в случае ошибки. Локальное событие
- ajaxError — Срабатывает в случае ошибки
- complete — Срабатывает по завершению текущего AJAX запроса (с ошибкои или без — срабатывает всегда).Локальное событие
- ajaxComplete — Глобальное событие, аналогичное complete
- ajaxStop — Данный метод вызывается в случае когда больше нету активных запросов
Так же Вы можете скачать все примеры в одном архиве.
Цикл статей
- jQuery для начинающих
- jQuery для начинающих. Часть 2. JavaScript Меню
- jQuery для начинающих. Часть 3. AJAX
P.S. Для подсветки синтаксиса использовал мини-сервис http://highlight.hohli.com/
15.10.2008 12:32+0400
