Стокгольм
Найдено: 2 записи
Реклама →
Путеводитель по Стокгольму
 Hej, habr — приветствуем вас на шведском! В кризисный 2009 год появилось немного свободного времени, чем мы решили воспользоваться, чтобы «сделать красиво» для самих себя. Результатом стал интересный, на наш взгляд, пример подхода по созданию городского путеводителя, которым хотели бы поделиться — stockholmania.ru. Возможно, наши идеи пригодятся кому-нибудь в других проектах.
Hej, habr — приветствуем вас на шведском! В кризисный 2009 год появилось немного свободного времени, чем мы решили воспользоваться, чтобы «сделать красиво» для самих себя. Результатом стал интересный, на наш взгляд, пример подхода по созданию городского путеводителя, которым хотели бы поделиться — stockholmania.ru. Возможно, наши идеи пригодятся кому-нибудь в других проектах.Почему Стокгольм? Это маниакально любимый город нашего дизайнера (который с регулярной периодичностью его посещает), а мне, как путешественнику, было интересно «пробудить аппетит». Наш веб-журнал — попытка уйти от привычного туристического подхода и показать Стокгольм под немного другим углом. И по форме, и по содержанию.
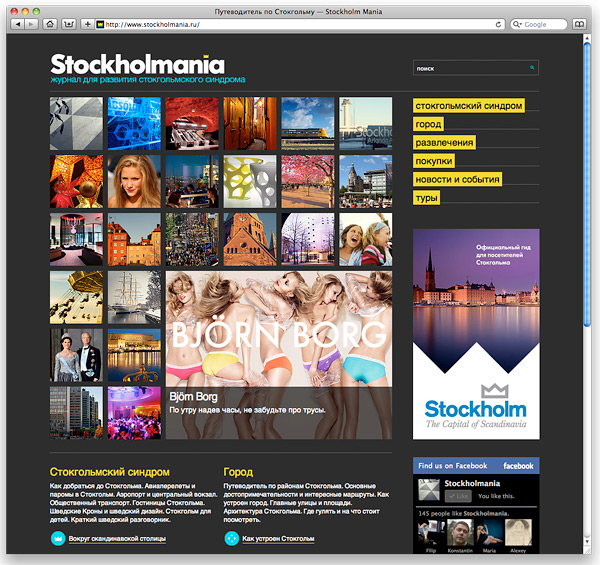
Визуальная навигация
Своеобразной «фишкой» сайта является навигационная сетка. Путеводители грешат обилием текста, а человеку по-прежнему проще один раз увидеть. Логично же, что картинка с поездом идентифицируется с транспортом и перемещением, а блондинка — с местными девушками. Вот и получилась лаконичная и функциональная, как и сам скандинавский дизайн, сетка. А при движении курсора все так аппетитно раскрывается, что я собственнолично мог минутами «втыкать» в получившуюся динамическую мозаику.

Однако, заполнив сайт, стало понятно, что хочется взглянуть на содержание раздела целиком. Выкрутились и сделали более привычные «сводные» навигационные разделы.

Минусы визуальной навигации:
- Нельзя прочитать заголовок статьи, не подведя курсора.
- Плохо работает на планшетах, где фактически, нет события onMouseOver.
- Не подходит для однотипных статей (для горнолыжных курортов сложно подбирать картинки — все одинаковое: белый снег, синее небо и лыжник в красной шапке).
Зато есть неоспоримый плюс – большое количество картинок быстро формируют визуальный образ города.
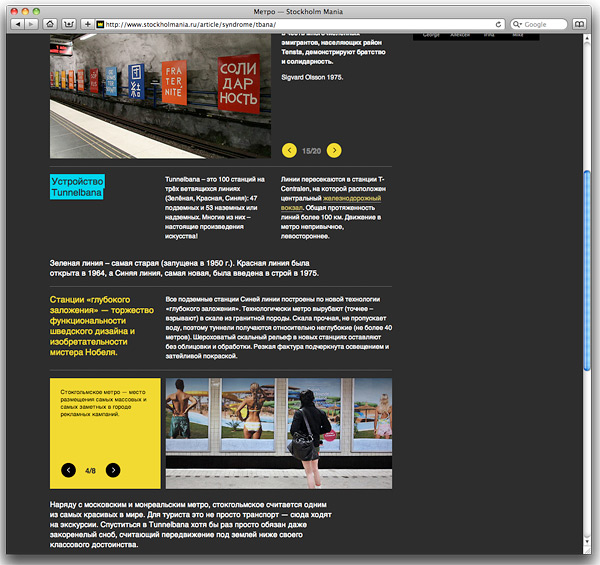
Журнальная верстка
Мы действительно устали от однообразных веб-страниц: заголовок, картинка, текст-текст-текст… ну, и еще немного картинок внизу статьи. Всякие украшательства в шапках сайта — не в счёт. И мы потратили уйму времени, чтобы принципиально сделать «не так». Это важно, потому как, в конце концов, не «сочный титул» важен посетителю, а информация. Вот её то мы и решили оформить так, чтобы читать было нескучно, а глаз радовался. В итоге, особенностью сайта стала журнальная вёрстка.

Подход прост: есть сетка из 3-х колонок (преемственность от фото-мозаики). Любой смысловой блок может/должен размещать информацию внутри себя согласно этим самым колонкам. Например:
- Картинка в 2 колонки и текст справа;
- Подзаголовок и 2 колонки с текстом;
- Галерея из картинок на всю ширину.
Мы используем порядка 15-ти блоков. Некоторые блоки хорошо сочетаются друг с другом, какие-то — менее удачно, но главное, что получилось разбавлять сухой текст выносами, чередованием колонок, сочными картинками в ротации и всяческими списками.
Кстати, в процессе выяснилось, что большое количество галерей с подписями к фото немного меняют сам принцип чтения: можно быстро пробежать по статье сверху-вниз,
а если что-то «зацепило», пролистывая слева-направо можно более детально ознакомиться с информацией по принципу фото-комикса.

Если бы я работал на канале Discovery и обладал низким и слегка хриплым голосом, то рассказал: «Как это работает». Коротко: сайт крутится на django, к статьям привязаны блоки, которые собираются в конечный текст статьи. Часть блоков «склеиваются» и обрабатываются, как галерея. Не буду вдаваться в технические подробности — это всё же тема отдельной статьи, если интересно — то напишу.
Вместо выводов
Мы потратили больше года, чтобы сделать сайт: большая часть времени ушла на то, чтобы написать тексты, отредактировать их и разместить. Журнальная верстка требует большого количества работы по оформлению — приходится подгонять тексты и картинки «под формат». Визуальная навигация необычна, но имеет ограниченное применение.
Сайт еще не до конца доделан и пребывает в бета-версии. Но по первым отзывам нам ясно, что свою задачу он выполняет: после беглого просмотра, у многих просыпается желание посетить Стокгольм. В теплое время года там особенно приятно.
27.04.2011 10:54+0400
Ни о чём →
Как найти работу в Швеции. Практические советы
Отвечая на вопрос в комментариях к посту «Как выглядит работа PHP программиста в Швеции» о том как найти работу в Швеции.
И так, я бы условно разделил матоды поиска работы на пассивынй и активный. При пассивном поиске мы идем на на специализированные веб-сайты и ищем открытые вакансии.
Для поиска работы в Швеции лучшими ресурсами являются manpower.se и www.stepstone.se, но в нашем случае лучше www.elanit.se пожалуй не найти, так как они специализируются на ІТ. Все эти веб-страницы частично имеют английскую версию.
Также можно поискать в базе гос. службы занятости www.arbetsformedlingen.se/platsbanken, хотя этот вариант скорее для тех кто уже находится в Швеции, имеет бумаги и прошел хотя бы начальный уровень в языковой школе.
Но лучше всего работу искать активно. Для этого можно использовать справочные каталоги типа gulasidorna.eniro.se или www.hitta.se/branscher.
Найдите контактную информацию о компании по вашему проифлю, перейдите на веб-страницу(как правило есть у всех) и в не зависимости, есть открытые вакансии или нет, просто отправьте им резюме. Вы будете удивлены как часто компании отвечают.
Конечно если Вы на месте то шансы куда выше, но все же, для ІТ вероятность высока. Чтобы улучшить ситуацию скажите в письме что-то вроде:
" Здравствуйте, меня зовут так-то и так, я могу то и то. Я собираюсь перехать в Швецию и буду благодарен если вы рассмотрите мое резюме на вакансию соответсвующую моей квалификации, при наявности."
Обязательно укажите разного рода муждународные сертификации и опыт работы за рубежем, если есть.
Удачного поиска, и помните шансы есть!
И так, я бы условно разделил матоды поиска работы на пассивынй и активный. При пассивном поиске мы идем на на специализированные веб-сайты и ищем открытые вакансии.
Для поиска работы в Швеции лучшими ресурсами являются manpower.se и www.stepstone.se, но в нашем случае лучше www.elanit.se пожалуй не найти, так как они специализируются на ІТ. Все эти веб-страницы частично имеют английскую версию.
Также можно поискать в базе гос. службы занятости www.arbetsformedlingen.se/platsbanken, хотя этот вариант скорее для тех кто уже находится в Швеции, имеет бумаги и прошел хотя бы начальный уровень в языковой школе.
Но лучше всего работу искать активно. Для этого можно использовать справочные каталоги типа gulasidorna.eniro.se или www.hitta.se/branscher.
Найдите контактную информацию о компании по вашему проифлю, перейдите на веб-страницу(как правило есть у всех) и в не зависимости, есть открытые вакансии или нет, просто отправьте им резюме. Вы будете удивлены как часто компании отвечают.
Конечно если Вы на месте то шансы куда выше, но все же, для ІТ вероятность высока. Чтобы улучшить ситуацию скажите в письме что-то вроде:
" Здравствуйте, меня зовут так-то и так, я могу то и то. Я собираюсь перехать в Швецию и буду благодарен если вы рассмотрите мое резюме на вакансию соответсвующую моей квалификации, при наявности."
Обязательно укажите разного рода муждународные сертификации и опыт работы за рубежем, если есть.
Удачного поиска, и помните шансы есть!
04.04.2011 18:18+0400
