Веб разработка →
Программа для отправки СМС для мобильных устройств (iOS, Android) на HTML5
Я являюсь разработчиком в компании, которая занимается рассылками СМС и мобильным маркетингом. В мои обязанности входит разрабатывать десктопные приложения на Adobe AIR. Но после появления в нашем офисе Ipad'а, с легкой подачи Arsenichev, захотелось портировать приложение под него. В виду того, что AIR вроде как и позволяет создавать мобильные приложения, но в процессе глубокого изучения особенностей, оказалось, что на портирование всего функционала на мобильные платформы уйдет уйма времени. Связано это с быстродействием платформы, а так же с огромной разницей интерфейса в Desktop и Touch-приложениях для мобильных платформ.
От мобильного приложения не требовалось соответствия функционалу "старшего брата", поэтому мы и решили его разрабатывать на HTML5.
О выборе языка разработки
Программа по-умолчанию не должна была быть нагружена огромным функционалом и должна работать как минимум на iOS и Android — было решено сделать её на HTML5. Из этого вытекают как свои плюсы, так и минусы.
Плюсы:
+ пишешь одно приложение — работает и на iOS, и на Android и на всем остальном, что поддерживает JS и HTML5 (хоть прямо из браузера отправляй);
+ высокая скорость разработки;
+ простота разработки;
+ наличие готовых фреймворков;
+ не требует никаких аккаунтов в appstore и android market.
Минусы:
- невысокая скорость работы на Android;
- невозможно использовать API платформ;
- нет доступа к адресной книге;
- невозможно полностью перевести приложение в оффлайн, используя для работы только непосредственно пересылку данных на наш сервер (об этом чуть ниже).
- непривычная установка приложения, в виду отсутствия его в appstore и android market. Приложение «устанавливается» путем добавления его на хоумскрин из адресной строки. Иконки присутствуют.
Под катом картинки и много текста.
О выборе фреймворка
Самым простым и понятным для разработки оказался фреймворк jQuery Mobile. По началу он и был взят за основу приложения. Но в процессе написания приложения выяснилось, что корректно оно работает лишь на iPad'е, на айфоне он изрядно тормозил при смене экранов, почему-то было вкривь и вкось. Андройдовский телефон вообще замирал надолго и нормально отправить с него СМС не представлялось возможным. Может быть это связано с тогда еще ранней версией jQmobile, либо мы что-то не так делали (но делали-то по мануалу). Не ясно до конца, в общем.
C теми же проблемами столкнулись при тестировании jQtouch. Та же простота использования, похожие компоненты, стили. Корректно работало все на айпаде и айфоне. Андройд впадал в ступор, анимация (куб скажем) отказывалась проигрываться и вообще там не рекомендуют её использовать.
Брать какой-то один фреймворк, докручивая к нему, скажем iScroll, Slablet, вставляя отдельные компоненты типа iToggle или TouchWipe, чтобы имитировать действия с тачскрином — можно не только напороться на конфликты в коде и во взаимодействии, но и изрядно нагрузить голову. А хочется чего-то одного, чтобы все вместе и сразу, плюс универсальность.
Шурстя по хабру в поисках похожих тем, случайно наткнулся на 3 поста от хабражителя eDissideNT. В них он подробно рассказывал о Sencha Touch, за что я ему особенно благодарен.
Для меня, как флеш-разработчика все объектные выверты в JS были слегка непонятны, поэтому пересматривал уроки, вникал в структуру. Написал тоже самое на Sencha, что и на jQmobile — работает в разы быстрее на всех устройствах. Так на Sencha и остановились, на которой уже написано куча готовых приложений, а так же есть хорошая документация прямо с примерами и исходными кодами в ней.
О структуре программы
В этой части приведу скриншоты программы, расскажу об основном функционале.
В нашей программе используется ОТР-авторизация. Это сделано для того, чтобы избавить пользователей от регистрации, путем ввода почты, контактных данных и всего остального.
Просто ввели номер, нажали «Получить ключ»:

Подтвердили присланный в СМС код (чтобы никто не зарегистрировался через ваш мобильный):

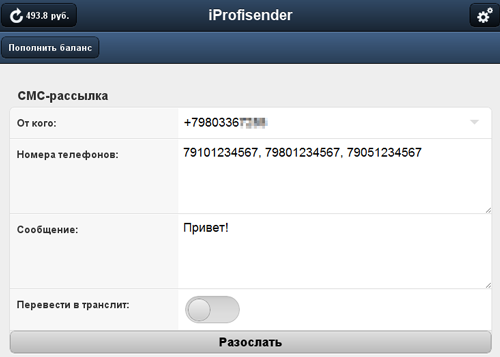
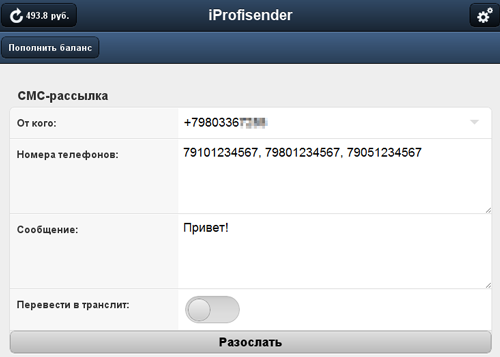
И можно начинать отправлять СМС прямо сразу:

По-умолчанию в поле «От кого» вписывается ваш номер телефона. То есть абоненту, которому остылается СМС придёт сообщение именно от вас. По желанию через службу поддержки можно добавить любое имя отправителя бесплатно:

Панель настроек:

При включении защиты паролем — работа после запуска приложения будет невозможна без ввода пароля.
Если вы точно решили больше не пользоваться программой или отдаете свой телефон или планшет во временное пользование кому-либо — можно сбросить настройки, чтобы с вашего счёта кто-то случайно не потратил все деньги на «халявные» СМС.
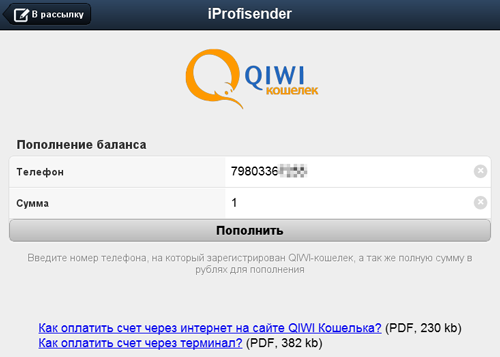
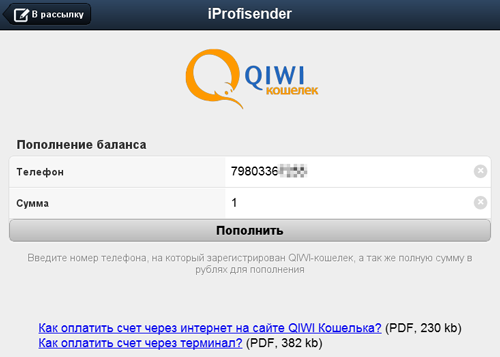
Для пополнения баланса мы используем взаимодействие с QIWI-кошельком:

Выставляете счёт на нужную сумму, указав номер телефона для авторизации на сайте QIWI, оплачиваете счёт и деньги через секунду на балансе. Есть возможность пополнять и через WM, но пока не автоматически.

В этой части повествования следует отметить пару важных моментов:
— ни при каких условиях введенные номера телефонов не используются для рекламы и прочего спама;
— телефоны не передаются третьим лицам;
— на номера не оформляется никакой смс-подписки;
Телефон лишь нужен для подтверждения того, что регистрируетесь именно вы, а не Петя из соседнего подъезда, который знает ваш номер. Плюсом является то, что регистрируясь через программу в нашей системе — автоматически создается учетная запись, которую можно использовать не только в этом приложении, но и в десктопном, а так же веб-интерфейсе в нашей системе. Только единственное, что вам нужно узнать — секретный ключ, который можно получить через службу поддержки.
Немного о технической части и известных проблемах
Все данные, вводимые в приложение, такие как телефон, пароль, секретный ключ — хранятся в LocalStorage на вашем девайсе. При желании их можно удалить через программу, сбросив настройки или вручную, к примеру Сафари в режиме разработчика.
В процессе разработки казалось бы несложного приложения пришлось столкнуться с некоторым непривычными после других ЯП особенностями. Если у сообщества есть желание увидеть его структуру уже с точки зрения разработчика, просмотреть пример реализации этого самого приложения, а так же его поэтапное создание с кодом и комментариями — сообщите в комментариях или в лчику. Поскольку общие принципы по-русски давно изложены, а конкретных примеров маловато.
Если программа будет интересна — в дальнейшем возможно прикручивание к ней PhoneGap для взаимодействия со всем-всем и перевод приложения полностью в оффлайн, а так же корректировки стилей и оформления для каждой из платформ (из чего вытекает следующий пункт).
Для андройда использовался телефон с экраном 3.7 + официальная прошивка, версия оси — 2.2.
Что можно сказать по андройду (известные ошибки и недочеты):
— Интерфейс мелковат, иногда придется и зумить.
— В портретном режиме — страница как раз по высоте окна, а вот в лэндскейп — появляется скроллинг вниз, примерно еще две высоты формы отправки. Когда делаешь зум страницы, чтобы хоть куда-то пальцем попасть — после зума бывает что кидает вниз, в белое пространство.
При разработке приложения использовались материалы:
Sencha Touch Tutorial 1: Первые шаги
Sencha Touch Tutorial 2: Ext.Panel — Layouting
Sencha Touch Tutorial 3: События
Ссылка на программу: iProfisender
От мобильного приложения не требовалось соответствия функционалу "старшего брата", поэтому мы и решили его разрабатывать на HTML5.
О выборе языка разработки
Программа по-умолчанию не должна была быть нагружена огромным функционалом и должна работать как минимум на iOS и Android — было решено сделать её на HTML5. Из этого вытекают как свои плюсы, так и минусы.
Плюсы:
+ пишешь одно приложение — работает и на iOS, и на Android и на всем остальном, что поддерживает JS и HTML5 (хоть прямо из браузера отправляй);
+ высокая скорость разработки;
+ простота разработки;
+ наличие готовых фреймворков;
+ не требует никаких аккаунтов в appstore и android market.
Минусы:
- невысокая скорость работы на Android;
- невозможно использовать API платформ;
- нет доступа к адресной книге;
- невозможно полностью перевести приложение в оффлайн, используя для работы только непосредственно пересылку данных на наш сервер (об этом чуть ниже).
- непривычная установка приложения, в виду отсутствия его в appstore и android market. Приложение «устанавливается» путем добавления его на хоумскрин из адресной строки. Иконки присутствуют.
Под катом картинки и много текста.
О выборе фреймворка
Самым простым и понятным для разработки оказался фреймворк jQuery Mobile. По началу он и был взят за основу приложения. Но в процессе написания приложения выяснилось, что корректно оно работает лишь на iPad'е, на айфоне он изрядно тормозил при смене экранов, почему-то было вкривь и вкось. Андройдовский телефон вообще замирал надолго и нормально отправить с него СМС не представлялось возможным. Может быть это связано с тогда еще ранней версией jQmobile, либо мы что-то не так делали (но делали-то по мануалу). Не ясно до конца, в общем.
C теми же проблемами столкнулись при тестировании jQtouch. Та же простота использования, похожие компоненты, стили. Корректно работало все на айпаде и айфоне. Андройд впадал в ступор, анимация (куб скажем) отказывалась проигрываться и вообще там не рекомендуют её использовать.
Брать какой-то один фреймворк, докручивая к нему, скажем iScroll, Slablet, вставляя отдельные компоненты типа iToggle или TouchWipe, чтобы имитировать действия с тачскрином — можно не только напороться на конфликты в коде и во взаимодействии, но и изрядно нагрузить голову. А хочется чего-то одного, чтобы все вместе и сразу, плюс универсальность.
Шурстя по хабру в поисках похожих тем, случайно наткнулся на 3 поста от хабражителя eDissideNT. В них он подробно рассказывал о Sencha Touch, за что я ему особенно благодарен.
Для меня, как флеш-разработчика все объектные выверты в JS были слегка непонятны, поэтому пересматривал уроки, вникал в структуру. Написал тоже самое на Sencha, что и на jQmobile — работает в разы быстрее на всех устройствах. Так на Sencha и остановились, на которой уже написано куча готовых приложений, а так же есть хорошая документация прямо с примерами и исходными кодами в ней.
О структуре программы
В этой части приведу скриншоты программы, расскажу об основном функционале.
В нашей программе используется ОТР-авторизация. Это сделано для того, чтобы избавить пользователей от регистрации, путем ввода почты, контактных данных и всего остального.
Просто ввели номер, нажали «Получить ключ»:

Подтвердили присланный в СМС код (чтобы никто не зарегистрировался через ваш мобильный):

И можно начинать отправлять СМС прямо сразу:

По-умолчанию в поле «От кого» вписывается ваш номер телефона. То есть абоненту, которому остылается СМС придёт сообщение именно от вас. По желанию через службу поддержки можно добавить любое имя отправителя бесплатно:

Панель настроек:

При включении защиты паролем — работа после запуска приложения будет невозможна без ввода пароля.
Если вы точно решили больше не пользоваться программой или отдаете свой телефон или планшет во временное пользование кому-либо — можно сбросить настройки, чтобы с вашего счёта кто-то случайно не потратил все деньги на «халявные» СМС.
Для пополнения баланса мы используем взаимодействие с QIWI-кошельком:

Выставляете счёт на нужную сумму, указав номер телефона для авторизации на сайте QIWI, оплачиваете счёт и деньги через секунду на балансе. Есть возможность пополнять и через WM, но пока не автоматически.

В этой части повествования следует отметить пару важных моментов:
— ни при каких условиях введенные номера телефонов не используются для рекламы и прочего спама;
— телефоны не передаются третьим лицам;
— на номера не оформляется никакой смс-подписки;
Телефон лишь нужен для подтверждения того, что регистрируетесь именно вы, а не Петя из соседнего подъезда, который знает ваш номер. Плюсом является то, что регистрируясь через программу в нашей системе — автоматически создается учетная запись, которую можно использовать не только в этом приложении, но и в десктопном, а так же веб-интерфейсе в нашей системе. Только единственное, что вам нужно узнать — секретный ключ, который можно получить через службу поддержки.
Немного о технической части и известных проблемах
Все данные, вводимые в приложение, такие как телефон, пароль, секретный ключ — хранятся в LocalStorage на вашем девайсе. При желании их можно удалить через программу, сбросив настройки или вручную, к примеру Сафари в режиме разработчика.
В процессе разработки казалось бы несложного приложения пришлось столкнуться с некоторым непривычными после других ЯП особенностями. Если у сообщества есть желание увидеть его структуру уже с точки зрения разработчика, просмотреть пример реализации этого самого приложения, а так же его поэтапное создание с кодом и комментариями — сообщите в комментариях или в лчику. Поскольку общие принципы по-русски давно изложены, а конкретных примеров маловато.
Если программа будет интересна — в дальнейшем возможно прикручивание к ней PhoneGap для взаимодействия со всем-всем и перевод приложения полностью в оффлайн, а так же корректировки стилей и оформления для каждой из платформ (из чего вытекает следующий пункт).
Для андройда использовался телефон с экраном 3.7 + официальная прошивка, версия оси — 2.2.
Что можно сказать по андройду (известные ошибки и недочеты):
— Интерфейс мелковат, иногда придется и зумить.
— В портретном режиме — страница как раз по высоте окна, а вот в лэндскейп — появляется скроллинг вниз, примерно еще две высоты формы отправки. Когда делаешь зум страницы, чтобы хоть куда-то пальцем попасть — после зума бывает что кидает вниз, в белое пространство.
При разработке приложения использовались материалы:
Sencha Touch Tutorial 1: Первые шаги
Sencha Touch Tutorial 2: Ext.Panel — Layouting
Sencha Touch Tutorial 3: События
Ссылка на программу: iProfisender
08.09.2011 14:58+0400
