Веб дизайн →
Мнение: основной текст в 16px
Не так давно во всеми любимом SmashingMagazine была опубликована статья, в которой автор приводит свою теорию о 16 пикселях как размер для основного текста, и приводит доводы в её защиту. Статья вызвала довольно горячее обсуждение, и сегодня мы выкладываем её перевод.
Перевод предоставлен блогом о веб-дизайне Naikom
Я знаю, о чем вы сейчас думаете: «Он только что сказал 16 пикселей? Для основного текста? Ужасно много! 12 пикселей идеально подходит для большинства веб-сайтов».
Я бы хотел убедить вас в обратном.
Юзабилити-эксперт Оливер Рейхенштейн (Oliver Reichenstein) в статье «The 100% Easy-2-Read Standard» сказал:
«16 пикселей — не много. Это размер текста в браузере по умолчанию. Браузеры были предназначены показывать этот размер… На первый взгляд кажется многовато, но как только вы попробуете, вы сразу поймете, почему все разработчики браузеров выбрали этот размер текста по умолчанию.»
В этой статье я объясню, почему 16 пикселей — минимальный размер для основного текста в современном веб-дизайне. Если я не измените свое мнение, то прошу вас высказывать свои доводы в комментариях.
Видите ли, в большинстве случаев, если вы создаете веб-сайт с размером шрифта между 10 и 15 пикселей, вы тратите деньги клиента. И вот почему.
Если вы создаете сайт для кого-то — даже для себя — скорее всего, вашей целью является заработать деньги.
Может быть, продать товар напрямую, или предложить услугу, или просто для получения кликов. В любом случае, это бизнес-актив, и в конечном итоге он должен окупить ваши инвестиции. Он должен приносить доход.
Таким образом, каждый элемент должен быть рассчитан на достижение этой цели. В том числе и текст. Особенно текст — потому что текст убеждает посетителей сделать то, что вы хотите.
Подумайте об этом. Если вы не объясните, что люди должны делать, и почему они должны это делать, то они, конечно, и не станут этого делать. И единственный способ, чтобы сказать им это — текст. А текст подразумевает прочтение.
Есть некоторые факты, которые имеют определяющее значение для таких вопросов, как читатели, чтение и понимание, и это все касается текста. Если люди не будут читать его, или если они не могут читать или понимать его, то какой в нем смысл, не так ли?
Позвольте мне спросить: какой процент ваших читателей составляют люди за 40? Чтобы прочитать текст, их глаза должны работать в два раза больше, чем глаза 20-летнего. Если их возраст приближается к 60, глаза должны работать в четыре раза больше.
Почти 1 из 10 ваших читателей имеют проблемы с глазами. И даже тем, у кого проблем нет, все равно придется напрягаться, чтобы прочитать текст размером меньше чем 16 пикселей, даже если они не замечают, что они делают это. (Как часто вы замечаете, что прижались к экрану?) И если им придется наклоняться, то, скорее всего, им будет неловко и неудобно. Естественная поза перед компьютером — по крайней мере, на расстоянии вытянутой руки от экрана!
Короче говоря, среднестатистического пользователя чтение напрягает.
Чем сложнее прочитать ваш текст, тем меньше смысла будет понято. 10 пикселей будут бесполезны. 12 пикселей — все равно слишком мало для большинства читателей. Даже 14 пикселей могут отпугнуть посетителей, которые бы в противном случае остались.
Таким образом, можно сделать вывод, что если вы хотите добиться максимального числа читателей, то вам необходимо установить его минимальный размер 16 пикселей.
«Если вы сделаете правильный код, люди с проблемами зрения всегда могут использовать функцию приближения, чтобы увеличить текст» — так говорил один веб-дизайнер в споре по этому вопросу. На самом деле это не так. Пользователи, которым необходимо изменить настройки, как правило, не умеют этого делать. А те, которые умеют… скорее всего, они изберут более легкий путь, просто нажав кнопку «Назад». Само собой разумеется, что мы не должны использовать деньги наших клиентов, чтобы создавать неудобный для пользователей дизайн. Наши личные вкусы не должны ставиться выше удобства использования.
Веб-дизайн — это не только то, что нравится дизайнерам. Речь идет о том, чего хотят пользователи, и что поможет вам достичь целей наших клиентов.
Если цель веб-сайта — получение дохода, то наша роль в качестве дизайнеров — придумать что-то для как можно более эффективного достижения этой цели. Выбирая размер шрифта, который затруднит чтение, вы приведете к сокращению читательской аудитории, поэтому не нужно экономить на размере шрифта за счет конверсии.
В дизайне печатных изданий, шрифт 8 размера будет являться идеальным компромиссом между легкостью прочтения и стоимостью, потому что вы должны платить за каждый миллиметр бумаги. В Интернете вы ничего не платите за использование места — при условии, что читателям понравится ваш текст.
Итак, вопрос в том, готовы ли вы тратить деньги ваших клиентов ради того, что нравится только вам?
Наши дизайнерские вкусы и эстетические предпочтения более гибкие, чем мы думаем. Что нам нравится — в значительной степени результат того, что мы уже видели у других дизайнеров и того, что мы ожидаем.
К сожалению, на большинстве веб-сайтов тексты крошечные, потому что когда-то экраны были крошечными, и дизайнеры еще не оставили эту привычку.
Оригинал этой статьи написан шрифтом размером 19px. Этот размер был выбран, поскольку даже 16-18 пикселей показались слишком мелкими: если устроиться поудобнее в кресле, на расстоянии 70 см от экрана, можно обнаружить, что приходится щуриться, чтобы рассмотреть текст. Если бы я использовал шрифт Georgia или Verdana, 16 пикселей, может быть, и подошли бы: эти шрифты были разработаны с большой высотой букв, и поэтому на экране выглядят больше.
Теперь взгляните на футер и проверьте, не приходится ли вам наклоняться вперед к экрану, щуриться или морщиться, чтобы рассмотреть текст. Ведь его размер 11 пикселей. Если после всего этого я вас все еще не убедил, объясните мне причины в комментариях.
Перевод предоставлен блогом о веб-дизайне Naikom
Для основного текста все, что меньше 16 — ужасная ошибка
Я знаю, о чем вы сейчас думаете: «Он только что сказал 16 пикселей? Для основного текста? Ужасно много! 12 пикселей идеально подходит для большинства веб-сайтов».
Я бы хотел убедить вас в обратном.
Юзабилити-эксперт Оливер Рейхенштейн (Oliver Reichenstein) в статье «The 100% Easy-2-Read Standard» сказал:
«16 пикселей — не много. Это размер текста в браузере по умолчанию. Браузеры были предназначены показывать этот размер… На первый взгляд кажется многовато, но как только вы попробуете, вы сразу поймете, почему все разработчики браузеров выбрали этот размер текста по умолчанию.»
В этой статье я объясню, почему 16 пикселей — минимальный размер для основного текста в современном веб-дизайне. Если я не измените свое мнение, то прошу вас высказывать свои доводы в комментариях.
Видите ли, в большинстве случаев, если вы создаете веб-сайт с размером шрифта между 10 и 15 пикселей, вы тратите деньги клиента. И вот почему.
Читатели это доход
Если вы создаете сайт для кого-то — даже для себя — скорее всего, вашей целью является заработать деньги.
Может быть, продать товар напрямую, или предложить услугу, или просто для получения кликов. В любом случае, это бизнес-актив, и в конечном итоге он должен окупить ваши инвестиции. Он должен приносить доход.
Таким образом, каждый элемент должен быть рассчитан на достижение этой цели. В том числе и текст. Особенно текст — потому что текст убеждает посетителей сделать то, что вы хотите.
Подумайте об этом. Если вы не объясните, что люди должны делать, и почему они должны это делать, то они, конечно, и не станут этого делать. И единственный способ, чтобы сказать им это — текст. А текст подразумевает прочтение.
Важные факты о чтении
Есть некоторые факты, которые имеют определяющее значение для таких вопросов, как читатели, чтение и понимание, и это все касается текста. Если люди не будут читать его, или если они не могут читать или понимать его, то какой в нем смысл, не так ли?
- В 40 лет только половина света проходит к сетчатке, в отличие от 20 лет. Для 60-летних — всего лишь 20%.
- Почти 9% всех американцев жалуются на слабое зрение(я не удивлюсь, если у нас в России этот показатель хуже), то есть их зрение не может быть полностью исправлены с линзами.
- От расстояния, на котором мы можем читать символы, зависит разборчивость и скорость чтения. Чем больше расстояние, тем выше понимание. Самый важный фактор, который определяет, насколько это расстояние может увеличиться — размера шрифта. Вспомните биллборды, например.
- Большинство людей находятся на расстоянии около 50 сантиметров от экрана компьютера. На самом деле, рекомендуемое расстояние — 60 сантиметров, потому что на этом расстоянии можно избежать чрезмерного напряжения глаз. Это гораздо больше, чем расстояние, на котором мы читали напечатанный текст — большинство людей не держат журнал на расстоянии вытянутой руки!
- 16-пиксельный текст на экране примерно такого же размера, как текст, напечатанный в книге или журнале. Так как мы читаем печать довольно близко — часто всего лишь на расстоянии в несколько десятков сантиметров — там как правило, шрифт задан около 10pts. Если бы вы читали на расстоянии вытянутой руки, то это был бы такой же размер, как 16 пикселей на всех экранах:

16px текст на 24' мониторе и 12pt текст в книге

16px текст на 15,4' мониторе и 12pt текст в книге
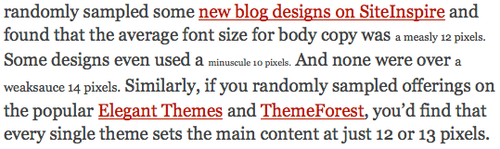
- В 2005 году был проведен опрос по поводу проблем веб-дизайна, и плохой шрифт получил почти в два раза больше голосов, чем остальные проблемы, две трети опрошенных жаловались на маленький размер шрифта. Если вы думаете, что ситуация с тех пор улучшилась, подумайте еще раз. Я сделал случайную выборку некоторых дизайнов SiteInspire и обнаружил, что средний размер шрифта для основного текста — жалкие 12 пикселей. Некоторые проекты даже использовали и того меньше — 10 пикселей. Ни один из шрифтов не превышал 14 пикселей. Аналогично, если вы сделаете случайные выборки из популярных сегодня Elegant Themes and ThemeForest, то обнаружите, что текст каждой выборки будет размером в 12 или 13 пикселей.

Факт: Большинство пользователей ненавидят «обычный» размер шрифта
Позвольте мне спросить: какой процент ваших читателей составляют люди за 40? Чтобы прочитать текст, их глаза должны работать в два раза больше, чем глаза 20-летнего. Если их возраст приближается к 60, глаза должны работать в четыре раза больше.
Почти 1 из 10 ваших читателей имеют проблемы с глазами. И даже тем, у кого проблем нет, все равно придется напрягаться, чтобы прочитать текст размером меньше чем 16 пикселей, даже если они не замечают, что они делают это. (Как часто вы замечаете, что прижались к экрану?) И если им придется наклоняться, то, скорее всего, им будет неловко и неудобно. Естественная поза перед компьютером — по крайней мере, на расстоянии вытянутой руки от экрана!
Короче говоря, среднестатистического пользователя чтение напрягает.
Чем сложнее прочитать ваш текст, тем меньше смысла будет понято. 10 пикселей будут бесполезны. 12 пикселей — все равно слишком мало для большинства читателей. Даже 14 пикселей могут отпугнуть посетителей, которые бы в противном случае остались.
Таким образом, можно сделать вывод, что если вы хотите добиться максимального числа читателей, то вам необходимо установить его минимальный размер 16 пикселей.
«Но пользователи могут увеличить текст»
«Если вы сделаете правильный код, люди с проблемами зрения всегда могут использовать функцию приближения, чтобы увеличить текст» — так говорил один веб-дизайнер в споре по этому вопросу. На самом деле это не так. Пользователи, которым необходимо изменить настройки, как правило, не умеют этого делать. А те, которые умеют… скорее всего, они изберут более легкий путь, просто нажав кнопку «Назад». Само собой разумеется, что мы не должны использовать деньги наших клиентов, чтобы создавать неудобный для пользователей дизайн. Наши личные вкусы не должны ставиться выше удобства использования.
Веб-дизайн — это не только то, что нравится дизайнерам. Речь идет о том, чего хотят пользователи, и что поможет вам достичь целей наших клиентов.
Если цель веб-сайта — получение дохода, то наша роль в качестве дизайнеров — придумать что-то для как можно более эффективного достижения этой цели. Выбирая размер шрифта, который затруднит чтение, вы приведете к сокращению читательской аудитории, поэтому не нужно экономить на размере шрифта за счет конверсии.
В дизайне печатных изданий, шрифт 8 размера будет являться идеальным компромиссом между легкостью прочтения и стоимостью, потому что вы должны платить за каждый миллиметр бумаги. В Интернете вы ничего не платите за использование места — при условии, что читателям понравится ваш текст.
Итак, вопрос в том, готовы ли вы тратить деньги ваших клиентов ради того, что нравится только вам?
16 пикселей — это не много
Наши дизайнерские вкусы и эстетические предпочтения более гибкие, чем мы думаем. Что нам нравится — в значительной степени результат того, что мы уже видели у других дизайнеров и того, что мы ожидаем.
К сожалению, на большинстве веб-сайтов тексты крошечные, потому что когда-то экраны были крошечными, и дизайнеры еще не оставили эту привычку.
Оригинал этой статьи написан шрифтом размером 19px. Этот размер был выбран, поскольку даже 16-18 пикселей показались слишком мелкими: если устроиться поудобнее в кресле, на расстоянии 70 см от экрана, можно обнаружить, что приходится щуриться, чтобы рассмотреть текст. Если бы я использовал шрифт Georgia или Verdana, 16 пикселей, может быть, и подошли бы: эти шрифты были разработаны с большой высотой букв, и поэтому на экране выглядят больше.
Теперь взгляните на футер и проверьте, не приходится ли вам наклоняться вперед к экрану, щуриться или морщиться, чтобы рассмотреть текст. Ведь его размер 11 пикселей. Если после всего этого я вас все еще не убедил, объясните мне причины в комментариях.
05.01.2012 20:05+0400
