Песочница →
Сравнение DevExpress CodeRush и JetBrains ReSharper

Первый раз я столкнулся с ReSharper лет 5 назад. Мне показалось что он тормозит Visual Studio и вообще его анализ разукрасили мой код до неузнаваемости. Большинство подсказок не представляло для меня ценности и только раздражало. Особо не разобравшись я снес его и пошел дальше валить лес двуручными пилами на протяжение следующих двух лет. Я думаю большинство начинающих, и не очень, разработчиков чувствуют что-то подобное и не понимают пользы ReSharper или CodeRush. В этой статье я сравню наиболее полезные и часто используемые возможности базируясь на моем двух летнем опыте использование CodeRush и годового опыта c ReSharper. Сразу оговорюсь перешел с CodeRush на ReSharper только из-за работодателя (на текущем месте работы компания предоставляет ReSharper).
Навигация по коду:
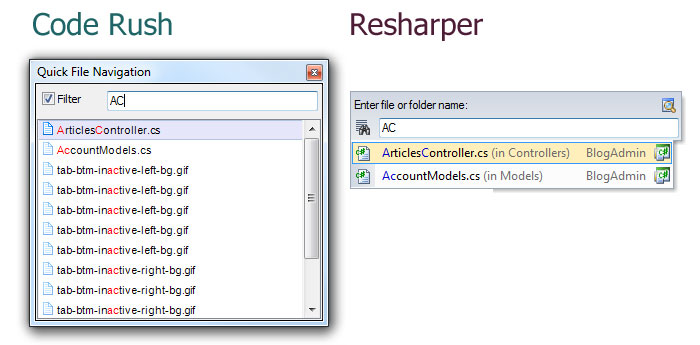
1.Поиск файлов
Наиболее часто используемая функция. Есть в обоих плагинах. Можно делать поиск по заглавным буквам в сamal case. Чуть лучше реализована в ReSharper, показывает больше деталей о найденных файлах.

2.Поиск символов
Поиск символов тоже есть в обоих плагинах. Ищет имена методов, переменные, классы и т.д. Опять же чуть лучше реализована в ReSharper.

3.Навигация к следующему упоминанию переменной
В Visual Studio 2010 эта функция встроена, но CodeRush реализация на много изящней. В CodeRush навигация осуществляется с помощью Tab-а, что само по себе революционно плюс подсветка следующего упоминания выглядит лучше.

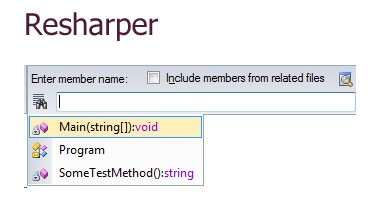
4.Навигация по файлу
В CodeRush отсутствует, есть конечно встроенная функциональность Visual Studio (справа сверху выпадающее меню) и та только в C#. ReSharper же имеет поиск по внутренним элементам файла: классы и методы. Многие скажут, что эта функциональность далеко не такая важная чтобы ее упоминать в сравнительной характеристике. Однако стоит ей попользоваться пару дней и понимаешь, что без нее уже нельзя, особенно на уровне классов, которые обеспечивает доступ к базе данных (data access layer).

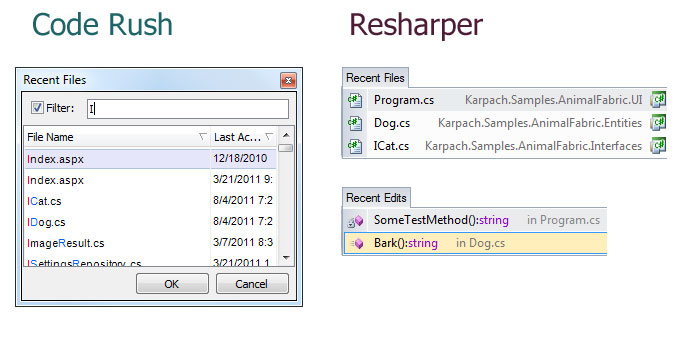
5.Последние открытые файлы и последние правки файлов
Первое есть в CodeRush и в ReSharper, второе только в ReSharper. Опять же оформление лучше в ReSharper.

6.Переход к определению (declaration) и реализации (implementation)
Переход к определению переменной, метода или класса встроен в Visual Studio (Ctrl-Click). Если вы используете Unity Framework, Castle.Windsor или другое решение для реализации шаблона фабрики или репозитория, то вам знакома проблема когда жмешь на метод (Ctrl-Click) чтобы увидеть его реализацию, а видишь только лишь определение интерфейса. Для этого в ReSharper есть переход непосредственно к реализации, а если его еще с помощью Autohotkey прикрутить к Shift-Ctrl-Click, то он вообще становится незаменимым.
Поиск:
Поиск использования
Есть в обоих плагинах. В CodeRush выглядит красивее, но в ReSharper-е больше функциональности. В частности можно отфильтровать только по местам где происходила запись в переменную или только чтение.

Редактирование и рефакторинг:
Оба плагина имеют много разных возможностей, но в целом в CodeRush все централизованней и проще. Большинство функций можно вызвать нажатием Ctrl-~. Перед применением CodeRush визуально показывает результат рефакторинга. Ниже несколько наиболее часто используемых мной функций.
1.Создание метода из куска кода.
Тут CodeRush явно выигрывает. Вопервых ReSharper показывает модальное диалоговое окно. Зачем? В большинстве случаев я использую параметры по умолчание, а если что-то и надо поменять то лучше это сделать непосредственно с кодом. Последнее что я сделаю это схвачусь за мышку и начну что-то менять в диалоговом окне. Эта функция в большинстве случаев используется для создания вспомогательных private методов для разгрузки сложности public методов. CodeRush же мало того что не нагружает вас диалоговыми окнами так еще и дает возможность выбрать место создания метода.

2.Переименование метода или переменной
Для переименования метода ReSharper опять же показывает модальное окно. Причем переменную можно переименовать без модального окна, а вот метод нет. Да и опции в модальном окне можно было бы спокойно запихнуть в опции плагина.

3.String.Format
Функциональность примерно одинакова. В ReSharper 6 добавили подсветку аргументов, что очень удобно.

Шаблоны и снипеты:
CodeRush в этой категории явно выигрывает. Вопервых встроенных снипеттов у него на порядок больше, а чтобы их легче было запоминать есть специальное окошко с подсказками CodeRush Training. Также в CodeRush есть целых сниппет фреймворк. Можно создавать снипеты базируясь на базовых подснипетах. Снипеты это отличительная черта CodeRush, в ReSharper же они конечно расширяют функциональность встроенных в Visual Studio снипетов, но все же этого далеко не достаточно.
Документация и видео:
CodeRush опять же выигрывает в этой категории. В свободном доступе очень мало видео с описанием ReSharper функциональности. DevExpress же имеет десятки видео демонстраций. В обоих продуктах существует возможность написания плагинов, но в случае с ReSharper полностью отсутствует документация, есть парочка пошаговых инструкций, но этого явно не достаточно.
Заключение:
Сложно однозначно сказать какой продукт лучше. ReSharper больше подходит для больших стабильных проектов с разветвленной архитектурой. CodeRush же больше подходит для стартапов и простых проектов, где снипеты могут реально сэкономить время.
06.09.2011 00:11+0400
