Ни о чём →
Продвинутые шаблоны редактора Wordpress
Допустим, у вас стоит задача предоставить вашему клиенту для заполнения заранее сверстанный макет или форму, куда он может смело добавить текстовый материал, будь-то описание товара или услуги, разделенный на колонки. Да, эту задачу можно решить многими способами, но хотелось бы, что бы и человеку было проще пользоваться редактором, и к вам вопросов было поменьше. В конце концов WYSIWYG и был создан для того, что бы даже сферическая секретарша в вакууме понимала, что именно будет отображено на сайте в результате её работы в редакторе. Но, пойди, найди такую «секретаршу».

Будучи Веб-дизайнером сайтов на базе WordPress в разработке я часто сталкиваюсь с тем, что поддержкой и обновлением сайтов, в конечном счете, занимаются сами клиенты, практически не имеющие навыков работы с HTML. Хотя TinyMCE достаточно функциональный редактор, предоставляющий менеджеру любого уровня квалификации все необходимые инструменты для оформления и публикации статей, создание чего-либо сверх одноколоночного текст с несколькими картинками с выключкой требует хотя бы базового навыка владения HTML.
В этой статье показан простой в реализации трюк, который дает даже наименее технически подкованным клиентам возможность управления несколькими колонками содержимого в уютном WYSIWIG редакторе. И для вас, продвинутые пользователи, это все еще отличный способ, чтобы стандартизировать и оптимизировать содержимое записей.
Пара заметок на полях:
Фильтр
Теперь нам нужно добавить стили оформления. Впишите следующее в ваш
Функция
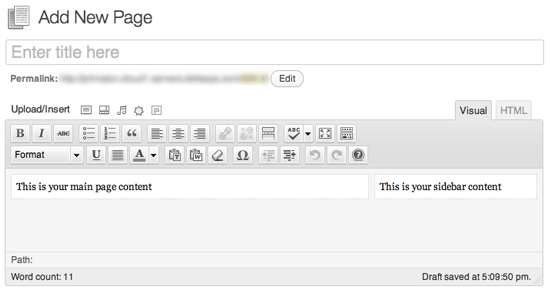
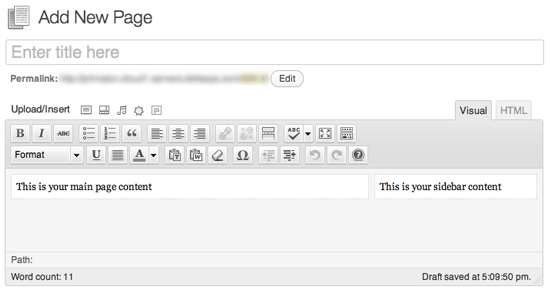
Теперь, создавая запись на сайте, вы увидите две колонки для редактирования и вставки в них текста:

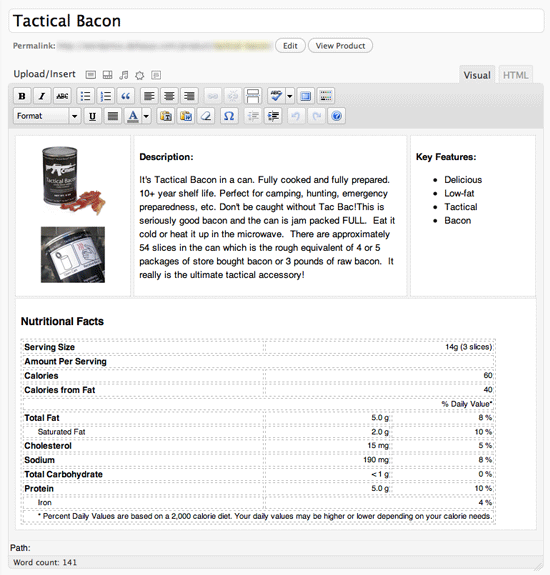
Этот многоколончатый шаблон будет появляться всякий раз
при создании новой записи или страницы.
И вот оно — заветный шаблон для вашего редактора. Вы можете вернуться и отредактировать код

Используйте этот прием для создания собственных шаблонов, исходя из
ваших задач.

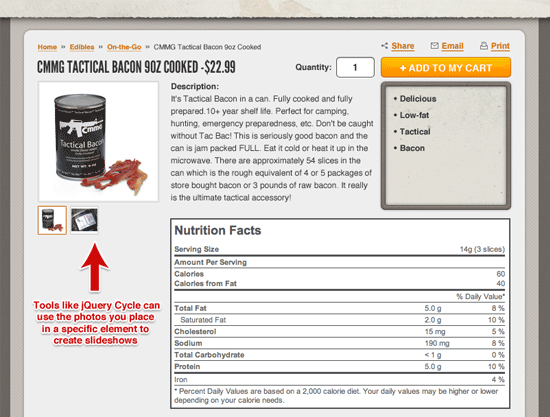
Эта техника применима не только к оформлению записи. С помощью JavaScript
вы так же можете привратить в «карусель» или добавить другие динамические
эффекты на лету.

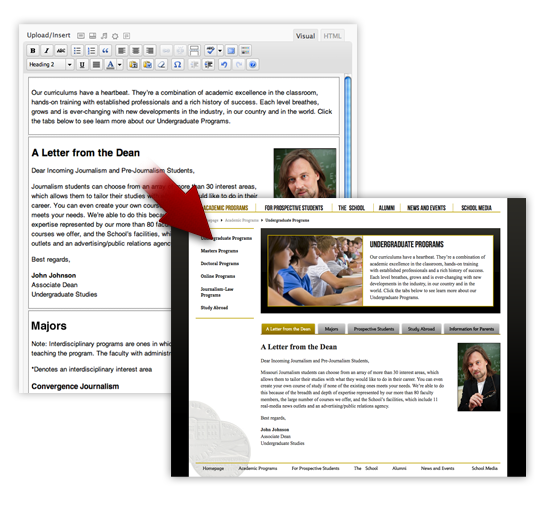
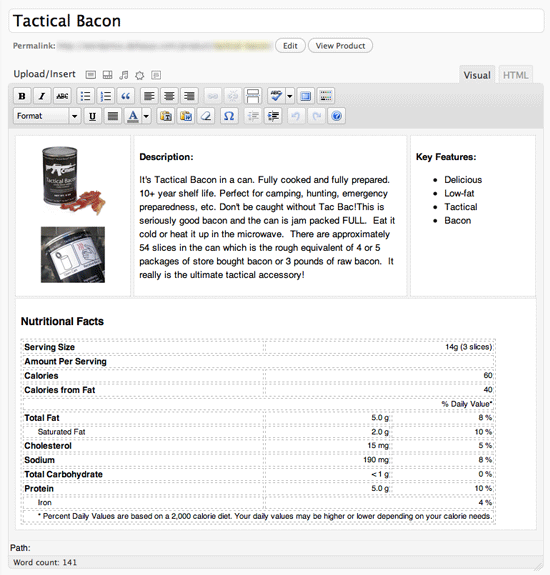
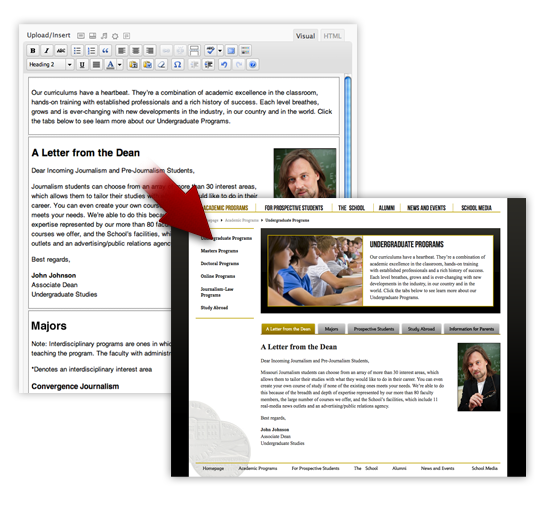
В приведенном на картинке выше примере, мы с небывалой легкостью превращаем серию блоков в элегантный набор вкладок для посетителей сайта, при этом сохранив легкость редактирования их содержимого на одной странице. И это только некоторые варианты использования техники, которая доступна теперь вам и вашему WordPress-сайту.
Так же вы можете задавать индивидуальный стиль оформления по умолчанию в файле
Добавьте этот код в
Как вариант, вы можете использовать следующий код, что бы автоматически искать подходящий тип
(В приведенном коде

Будучи Веб-дизайнером сайтов на базе WordPress в разработке я часто сталкиваюсь с тем, что поддержкой и обновлением сайтов, в конечном счете, занимаются сами клиенты, практически не имеющие навыков работы с HTML. Хотя TinyMCE достаточно функциональный редактор, предоставляющий менеджеру любого уровня квалификации все необходимые инструменты для оформления и публикации статей, создание чего-либо сверх одноколоночного текст с несколькими картинками с выключкой требует хотя бы базового навыка владения HTML.
В этой статье показан простой в реализации трюк, который дает даже наименее технически подкованным клиентам возможность управления несколькими колонками содержимого в уютном WYSIWIG редакторе. И для вас, продвинутые пользователи, это все еще отличный способ, чтобы стандартизировать и оптимизировать содержимое записей.
Создание пользовательского шаблона
Все, что мы собираемся сделать — ввести несколько HTML-элементов в окне редактирования и задать им стиль оформления. Фильтр WordPress, именуемыйdefault_content, позволяет вставить предопределенное заранее содержимое в любую создаваемую запись, дабы клиентам не пришлось изучать тонкости блочной верстки. Этот фильтр также отлично подходит для добавления «рыбы» в новую запись.Back End
Добавив следующую строку в functions.php, каждая новая запись, созданная пользователем, будет предварительно снабжена двумя блоками div со стилямиcontent-col-main и content-col-side, соответственно. Должен отметить, в настоящее время этот код был проверен только в WordPress версии 3.0 и выше:<?php
add_filter( 'default_content', 'custom_editor_content' );
function custom_editor_content( $content ) {
$content = '
<div class="content-col-main">
This is your main page content
</div>
<div class="content-col-side">
This is your sidebar content
</div>
';
return $content;
}
?>Пара заметок на полях:
Фильтр
default_content запускается только при создании новой записи; любая запись или страница созданная прежде не будет изменена. Отбивка строк и дополнительны теги не являются необходимыми, но я счел их полезными, так как иногда TinyMCE чудит.Теперь нам нужно добавить стили оформления. Впишите следующее в ваш
functions.php:<?php
add_editor_style( 'editor-style.css' );
?>Функция
add_editor_style() прикрепляет применяемый для оформления заданный стиль к содержимому окна редактора TinyMCE. Если вы не зададите параметров функции, она сама прикрепит editor-style.css, используемый по умолчания, но для целей этой статьи я написал свой стиль. Создайте файл стиля editor-style.css и поместите его в папку темы оформления. Содержимое файла будет следующим:body {
background: #f5f5f5;
}
.content-col-main {
float:left;
width:66%;
padding:1%;
border: 1px dotted #ccc;
background: #fff;
}
.content-col-side {
float:right;
width:29%;
padding:1%;
border: 1px dotted #ccc;
background: #fff;
}
img { /* Убеждаемся, что изображение останется внтури колонки */
max-width: 100%;
width: auto;
height: auto;
}
Теперь, создавая запись на сайте, вы увидите две колонки для редактирования и вставки в них текста:

Этот многоколончатый шаблон будет появляться всякий раз
при создании новой записи или страницы.
И вот оно — заветный шаблон для вашего редактора. Вы можете вернуться и отредактировать код
default_content и стиль editor-styles.css под ваши цели:
Используйте этот прием для создания собственных шаблонов, исходя из
ваших задач.
Front End
Теперь, когда ваша запись будет отображаться на сайте, ее содержимое по прежнему отображается в один столбик как и прежде? Не забудьте в style.css добавить стили, использованные нами раннее в функцииcustom_editor_content(). Откройте style.css (или любую другую таблицу стилей, используемую в вашей теме оформления) и оформите блоки div как вам вздумается.
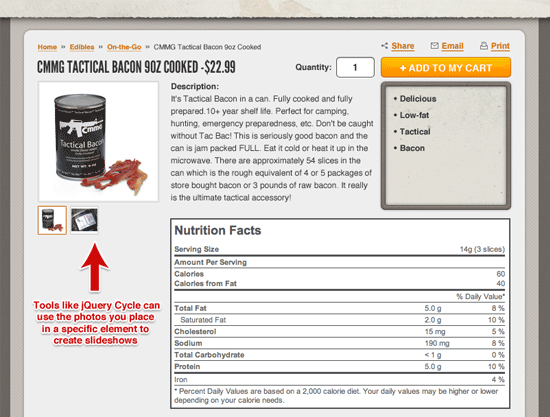
Эта техника применима не только к оформлению записи. С помощью JavaScript
вы так же можете привратить в «карусель» или добавить другие динамические
эффекты на лету.
Выжмите из вашего шаблона еще немного
Кроме новых возможностей оформления, этот метод может также использоваться для создания объектов, к которым позднее будет обращаться ваш JavaScript-код.
В приведенном на картинке выше примере, мы с небывалой легкостью превращаем серию блоков в элегантный набор вкладок для посетителей сайта, при этом сохранив легкость редактирования их содержимого на одной странице. И это только некоторые варианты использования техники, которая доступна теперь вам и вашему WordPress-сайту.
Шаблоны для шаблонов
Приведенный ранее код позволит вам применять один и тот же стиль ко всем записям, страницам и пользовательским типам записей где используется редактор TinyMCE. Скорее всего это не самое лучшее решение. Вы можете изменить это, задав условие на использование того или иногоcustom_editor_content(), определяя различные шаблоны для каждого вида записи:<?php
add_filter( 'default_content', 'custom_editor_content' );
function custom_editor_content( $content ) {
global $current_screen;
if ( $current_screen->post_type == 'page') {
$content = '
// ШАБЛОН ДЛЯ СТРАНИЦ (PAGES)
';
}
elseif ( $current_screen->post_type == 'POSTTYPE') {
$content = '
// ШАБЛОН ДЛЯ ПОЛЬЗОВАТЕЛЬСКИХ ТИПОВ ЗАПИСЕЙ (CUSTOM POST TYPE)
';
}
else {
$content = '
// ШАБЛОН ДЛЯ ВСЕГО ОСТАЛЬНОГО (EVERYTHING ELSE)
';
}
return $content;
}
?>Так же вы можете задавать индивидуальный стиль оформления по умолчанию в файле
editor-style.css, но если вам понадобится применять свои стили оформления для каждого из типов записей, вы можете сделать это, используя следующий снипет от WPStorm:<?php
function custom_editor_style() {
global $current_screen;
switch ($current_screen->post_type) {
case 'post':
add_editor_style('editor-style-post.css');
break;
case 'page':
add_editor_style('editor-style-page.css');
break;
case '[POSTTYPE]':
add_editor_style('editor-style-[POSTTYPE].css');
break;
}
}
add_action( 'admin_head', 'custom_editor_style' );
?>Добавьте этот код в
functions.php вашей темы, и, затем, создайте файл/ы editor-style-[POSTTYPE].css что бы использовать стили оформления специально созданные для каждого случая. Просто замените [POSTTYPE] на имя произвольного типа записи (custom post type). Расширьте приведенный код выше, добавив в него другие типы для каждого дополнительного типа записи.Как вариант, вы можете использовать следующий код, что бы автоматически искать подходящий тип
editor-style- отталкиваясь от типа редактируемой записи. Внимание, убедитесь в том, что добавляемый суффикс нового файла стиля совпадает с именем типа записи.<?php
function custom_editor_style() {
global $current_screen;
add_editor_style(
array(
'editor-style.css',
'editor-style-'.$current_screen->post_type.'.css'
)
);
}
add_action( 'admin_head', 'custom_editor_style' );
?>(В приведенном коде
editor-style.css будет также включен во всех типах редактируемых материалов, в добавок к дополнительным стилям, определенным для данного типа записи/страницы и имеющий имя editor-style-[POSTTYPE].css.)Послесловие
Хотя эта техника обладает своими недостатками
16.01.2012 02:55+0400
