Ни о чём →
Перемещения и трансформации в CSS3

Здравствуй, дорогой хабрадруг! В интернете можно найти множество примеров отличного применения трансформаций и переходов в CSS3. В этой статье мы обратимся к основам основ CSS3 и научимся создавать что-то вроде этого. Данный туториал будет полезен тем, кто только начал знакомиться с CSS3. Давай-те же начнем!
Система координат
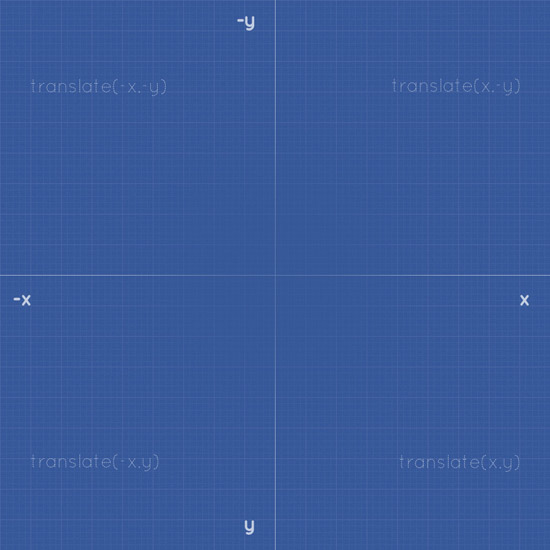
Чтобы легче понять то, как устроено перемещение объекта, мы будем работать в системе координат.

Однако наша система координат имеет одну особенность: ось Y направлена в противоположную сторону, чем обычно. Почему? Дело в том, что HTML и CSS (наравне, например, с ActionScript) используют обратную систему координат, так как веб-страница начинается с левого верхнего угла и идет вниз.
Заметка: Мы будем полагать, что вы уже знакомы со структурой HTML и CSS. Я пропущу объяснения того, как настроить файл CSS, как разместить картинки и т.д. Мы сфокусируемся на анимировании изображений. Если вы не уверены в том, что ваши навыки на высоком уровне, то советуем взглянуть на курс уроков «HTML и CSS за 30 дней» (бесплатно и на английском языке), чтобы выучить все необходимое.
1: Горизонтальное перемещение
Первое перемещение, которое мы продемонстрируем — горизонтальное. Мы будем двигать объекты слева направо и справа налево.
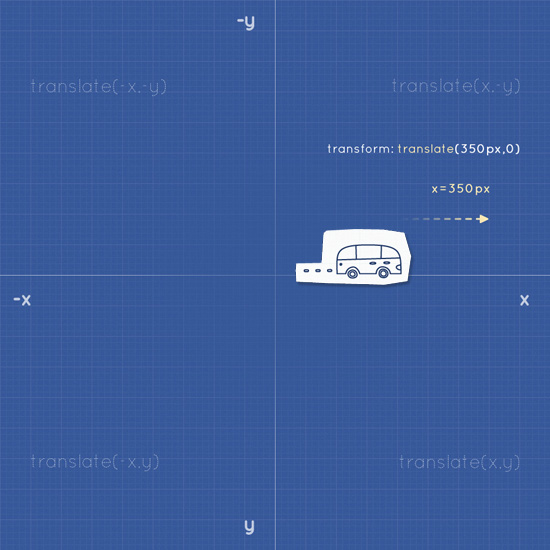
Двигаемся вправо
Чтобы переместить объект мы будем использовать transform: translate(x,y), где X — положительное число, а Y=0.

HTML
Откройте ваш любимый редактор кода и введите следующее:
<div id="axis" class="one">
<img class="object van move-right" src="images/van-to-right.png" alt="" /></div>
Мы определили три класса к картинке:
- object: Установление главных правил нашего объекта.
- van: Мы будем использовать различные объекты для демонстрации каждого вида анимации.
- move-right: Используя этот класс, мы будем двигать наш объект.
CSS
Во-первых, мы разместим наш объект (картинку грузовика) по центру.
.object {
position: absolute;
}
.van {
top: 45%;
left: 44%;
}
В этом примере мы подвинем объект на 350px вправо. Использован синтаксис transform: translate(350px,0);. Кроме того объект будет двигаться только при наведении на него курсора: #axis:hover .move-right.
#axis:hover .move-right{
transform: translate(350px,0);
-webkit-transform: translate(350px,0); /** Chrome & Safari **/
-o-transform: translate(350px,0); /** Opera **/
-moz-transform: translate(350px,0); /** Firefox **/
}
Параметр transform всего лишь переместит объект из одной точки в другую, но не создаст анимацию данного перемещения. Чтобы исправить это, нужно добавить параметр перемещения в классе .object.
.object {
position: absolute;
transition: all 2s ease-in-out;
-webkit-transition: all 2s ease-in-out; /** Chrome & Safari **/
-moz-transition: all 2s ease-in-out; /** Firefox **/
-o-transition: all 2s ease-in-out; /** Opera **/
}
Это правило перемещение скажет браузеру анимировать все параметры объекта на 2 секунды (без задержки) с помощью функции ease-in-out.
Мы можем использовать 6 различных функций хронометража перемещений:
- linear: перемещение происходит постоянной скоростью от начала и до конца.
- ease: перемещение начинается медленно и затем набирает скорость.
- ease-in: перемещение начинается медленно.
- ease-out: перемещение заканчивается медленно.
- ease-in-out: перемещение начинается и заканчивается медленно.
- cubic-bezier: ручное определение значения перемещения.
Посмотреть ДЕМО
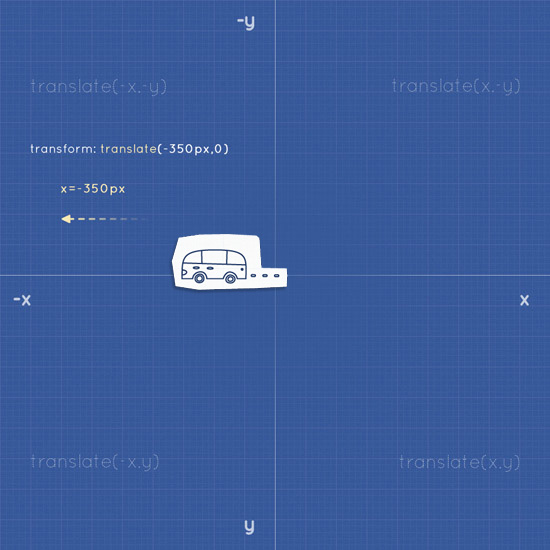
Двигаемся влево
Чтобы переместить объект влево, нужно просто поставить отрицательное значение к оси ОХ, в то время как Y остается неизменным. В нашем случае мы переместим объект на -350px влево.

HTML
Создайте новый документ html и вставьте следующий код:
<div id="axis" class="two">
<img class="object van move-left" src="images/van-to-left.png"/>
</div>
На этот раз мы используем класс move-left, чтобы переметить объект влево.
CSS
Теперь введем -350px для оси OX. transform: translate(-350px,0); — переместим объект влево.
#axis:hover .move-left {
transform: translate(-350px,0);
-webkit-transform: translate(-350px,0); /** Safari & Chrome **/
-o-transform: translate(-350px,0); /** Opera **/
-moz-transform: translate(-350px,0); /** Firefox **/
}
Так как ранее мы уже определяли правила перемещения, нам не нужно делать это снова.
Посмотреть ДЕМО
2: Вертикальное перемещение
Перемещение объекта по вертикали не составит особого труда, ведь оно идентично горизонтальному. Единственная разница заключается в том, что мы будем иcпользовать значение -y для перемещения вверх и значение y для перемещения вниз.
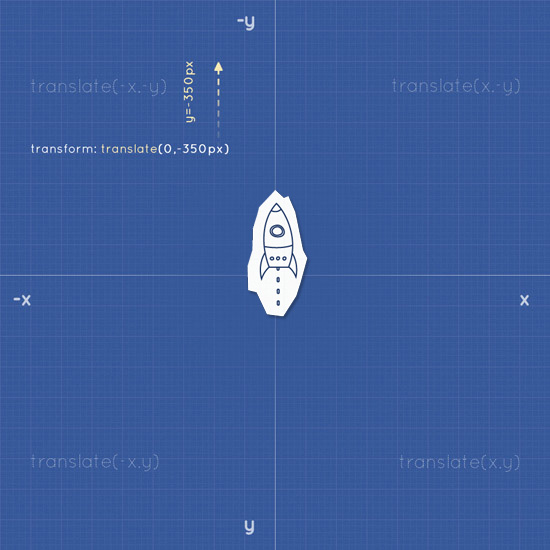
Двигаемся вверх

HTML
Шаблон HTML идентичен предыдущим примерам. Однако, мы заменим наш объект ракетой (для наглядности) и назначим класс move-up.
<div id="axis">
<img class="object rocket move-up" src="images/rocket.png"/>
</div>
CSS
Так же как и грузовик, мы разместим ракету по центру:
.rocket {
top: 43%;
left: 44%;
}
Как мы отметили ранее, координата Y должна быть отрицательной. В нашем случае мы подвинем объект на 350px вверх.
#axis:hover .move-up {
transform: translate(0,-350px);
-webkit-transform: translate(0,-350px);
-o-transform: translate(0,-350px);
-moz-transform: translate(0,-350px);
}
Посмотреть ДЕМО
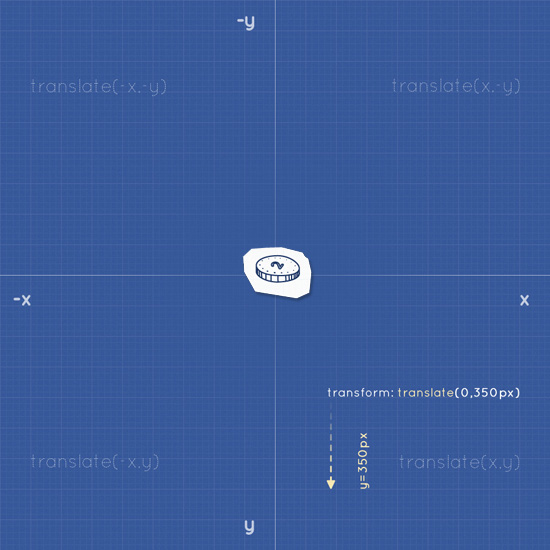
Двигаемся вниз
Как вы догадались, чтобы переместить объект вниз, координата Y должна быть положительной, а X равняться 0. Синтаксис: translate(0,y);

HTML
<div id="axis" class="four">
<img class="object coin move-down" src="images/coin.png"/>
</div>
CSS
#axis:hover .move-down {
transform: translate(0,350px);
-webkit-transform: translate(0,350px);
-o-transform: translate(0,350px);
-moz-transform: translate(0,350px);
}
Посмотреть ДЕМО
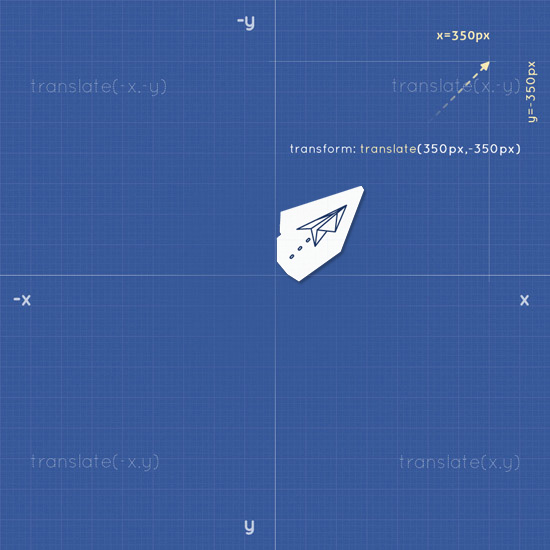
3: Диагональное перемещение
Чтобы переместить объект по диагонали, мы совместим параметры x и y. Синтаксис будет следующим: transform: translate(x,y). В зависимости от направления, значение x и y может быть как положительным, так и отрицательным.

HTML
<div id="axis" class="five">
<img class="object plane move-ne" src="images/paper-plane.png"/>
</div>
CSS
#axis:hover .move-ne {
transform: translate(350px,-350px);
-webkit-transform: translate(350px,-350px);
-o-transform: translate(350px,-350px);
-moz-transform: translate(350px,-350px);
}
Посмотреть ДЕМО
4: Вращение
Вращение в CSS3 регулируется градусными координатами (от 0° до 360°). Чтобы повернуть объект, примените следущие параметры: transform: rotate(ndeg); где n — градусы.

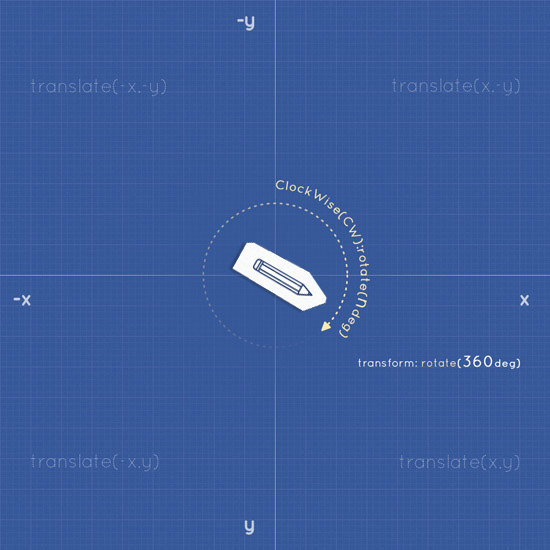
Вращение по часовой стрелке
Для того чтобы повернуть объект по часовой стрелке, применим положительное значение для rotate(ndeg).
HTML
<div id="axis" class="six">
<img class="object pencil rotate360cw" src="images/pencil.png"/>
</div>
CSS
#axis:hover .rotate360cw {
transform: rotate(360deg);
-webkit-transform: rotate(360deg);
-o-transform: rotate(360deg);
-moz-transform: rotate(360deg);
}
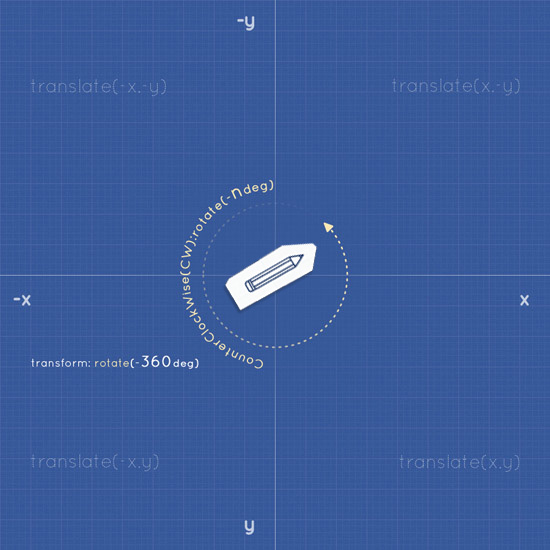
Вращение против часовой стрелки
Для того чтобы повернуть объект против часовой стрелки, применим отрицательное значение для rotate(ndeg).

HTML
<div id="axis" class="seven">
<img class="object pencil rotate360ccw" src="images/pencil.png"/>
</div>
CSS
#axis:hover .rotate360ccw {
transform: rotate(-360deg);
-webkit-transform: rotate(-360deg);
-o-transform: rotate(-360deg);
-moz-transform: rotate(-360deg);
}
Посмотреть ДЕМО
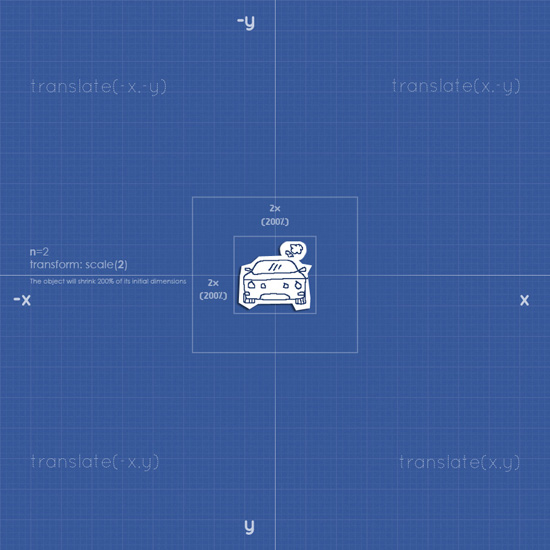
5: Масштабирование
Масштабирование — это интересная особенность CSS3. Используя параметр scale(n) или параметр scale(x,y), мы можем либо увеличивать, либо уменьшать объект непосредственно в рамках HTML. Объект будет менять размер в зависимости от значения n/x,y, где ось X — ширина, а Y — высота.
Давайте посмотрим на следующий пример.

HTML
<div id="axis" class="eight">
<img class="object car larger" src="images/car.png"/>
</div>
CSS
#axis:hover .larger{
transform: scale(2);
-webkit-transform: scale(2);
-o-transform: scale(2);
-moz-transform: scale(2);
}
Посмотреть ДЕМО
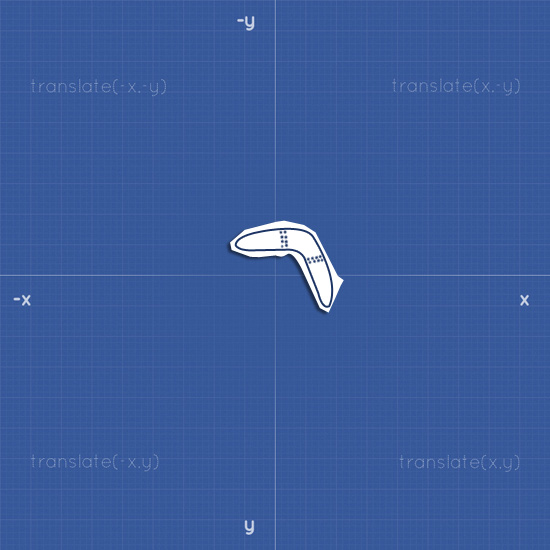
6: Множественные движения
После того как мы рассмотрели основные движения и трансформации, мы можем попробовать комбинировать их.

HTML
<div id="axis" class="ten">
<img class="object boomerang multiple-move" src="images/pencil.png"/>
</div>
CSS
План таков: нужно переместить бумеранг в правый верхний угол и одновременно вращать его. Для этого нужно просто перечислить команды через пробел.
#axis:hover .multiple {
transform: translate(350px, -350px) rotate(360deg);
-webkit-transform: translate(350px, -350px) rotate(360deg);
-o-transform: translate(350px, -350px) rotate(360deg);
-moz-transform: translate(350px, -350px) rotate(360deg);
}
Посмотреть ДЕМО
Заключение
Итак, в этой статье мы рассмотрели основные примеры трансформации. Помните, что нужно обращать внимание на совместимость с различными браузерами. И не переусердствуйте с этими эффектами, ведь они могут не только не улучшить ваш дизайн, но и испортить его.
Скачать исходники
07.01.2012 20:17+0400
