Реклама →
Suggest.io. Понимать с первой буквы. Часть вторая
С месяц назад мы уже писали о сервисе контекстных подсказок Suggest.io (http://habrahabr.ru/blogs/startup/110509/). Первая волна бета тестирования прошла успешно, мы решили расширить возможности сервиса.

В новой версии Suggest.io мы внедрили несколько действительно интересных нововведений. Но об этом чуть позже.
Главное, что наш сервис стал максимально доступным для всех групп пользователей, в т.ч. для начинающих разработчиков. Поработав над интерфейсами и юзабилити, мы существенно упростили создание и внедрение подсказок на клиентские ресурсы.
Теперь конфигурирование и установка базовой версии Suggest.io занимают не более десяти минут и происходят в 4 шага:
1. Добавление нового сайта
2. Присвоение сайту нового поля
3. Настройка вида поля подсказок
4. Установка скриптов (копирование нескольких строк JS кода)
Одно из наиболее значимых изменений — теперь можно настроить Suggest.io на поиск не только по началу строки, но и по точному совпадению фразы во всей подсказке.
Настроить метод поиска можно на странице «Preferences»
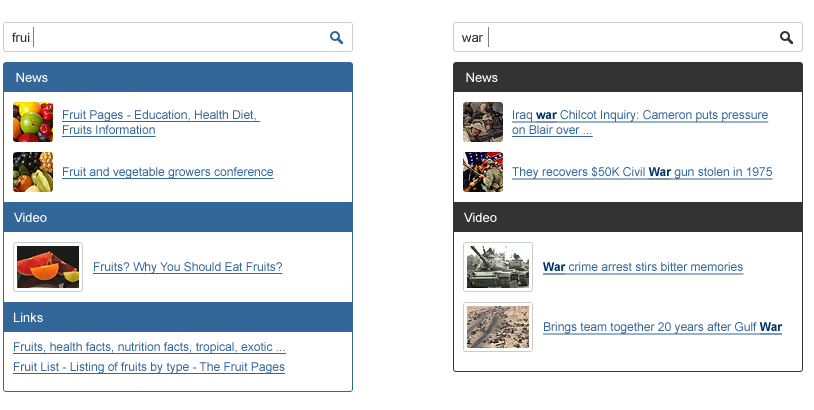
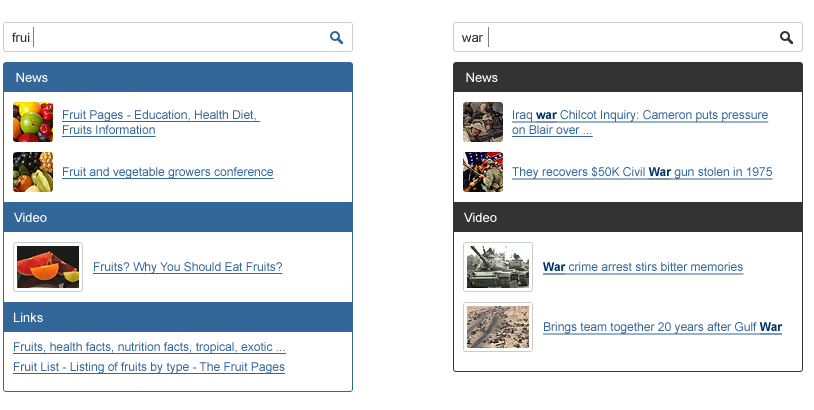
Работая над сервисом, мы думали, что ещё могло бы понадобиться в окнах Suggest.io на клиентских сайтах. Наверное, было бы неплохо организовать вывод подсказок с картинками. А еще лучше – выводить описания подсказок и группировать их по категориям: товары, акции, события, люди и т.д.; в соответствии с темой и рубрикацией клиентского сайта.
Перебрав тысячу вариантов мы пришли к выводу — пользователь должен сам решать, что и как ему хранить. Так мы и сделали.
Теперь вы можете настроить автоматическое взаимодействие Suggest.io и клиентского сайта через HTTP API. Настройте синхронизацию базы данных вашего сайта и базы вашего профиля на Suggestio. Используйте описания, картинки, категории, ссылки — всё что вам нужно. Выводите в полях категорий новости, ссылки на фотогалереи, обзоры, самые популярные запросы. И все это появится в общем поле подсказок Suggest.io, одновременно, по первым буквам запроса.
На данный момент реализовано четыре функции:
— clear (для полной очистки базы);
— import (для импорта подсказок из .CSV);
— export (для экспорта ваших баз данных с серверов Suggest.io);
— log (используется для отладки).
Авторизация
Для того чтобы производить вызовы функций Suggest.io API, необходимо использовать межсерверную авторизацию.
Suggestio HTTP API поддерживает HTTP Digest Authentication с директивой qop=auth. Подробнее об этом типе авторизации можно почитать в RFC2617.
Пример авторизации с использованием curl:
где my-server и my-passkey — id и секретный ключ вашего сайта соответственно. Найти их можно на странице «Manage websites».
Import
Используя импорт вы можете настроить автоматическую синхронизацию базы данных вашего сайта с базой данных на Suggest.io.
Синтаксис вызова функции выглядит следующим образом:
где <field-name> — id поля, в которое происходит импорт, <column-definition> — формат вашего .CSV файла с подсказками (названия переменных, разделенные точками).
Рассмотри несколько примеров.
Предположим, у нас есть .CSV файл с подсказками вида:
тогда вызов функции import будет выглядеть следующим образом:
Обратите внимание, что использование переменной suggest является обязательным! Остальные переменные могут быть заданы произвольно.
Благодаря переменным вы сможете работать с нужными данными на этапе настройки внешнего вида подсказок.
Export
Используя данную функцию API вы сможете получить дамп базы любого из ваших полей в .CSV формате.
Синтаксис вызова функции:
На данный момент поддерживается Column Definition вида suggest.rating и rating.suggest
Clear
Функция предназначена для полной очистки базы данных для выбранного поля.
Синтаксис вызова функции:
В общем случае JS код для инициализации выглядит следующим образом:
Функция инициализации создает элемент, который будет содержать подсказки:
Для управления отображением блоков с подсказкой в JS классе Suggestio предусмотрено понятие формата.
Формат это JS объект вида
suggestionBody — в элементе содержится описание внешнего вида каждой отдельной подсказки;
suggestionPrefix — в элементе содержится описание внешнего вида префикса для группы подсказок. Проще говоря, этот элемент будет выводить до списка подсказок;
suggestionPostfix — в элементе содержится описание «подвала» для группы подсказок. Этот элемент будет выведен после всех подсказок.
Обратите внимание, что вы можете использовать подстановку переменных в виде /you_var_name/.
В элементах onMouseOver, onMouseOut, onClick — содержатся функции которые будут присвоены каждой из подсказок.
submitFunction — присваевается для формы, в которой содержится поле ввода.
В функциях вы можете обращаться к заданным вами переменным напрямую.
К примеру, если вы загрузили файл с подсказками вида
и указали column definition вида suggest.rating.suggestion_url,
то вы можете использовать для отображения следующий формат:
Вы можете использовать несколько разных форматов. Для этого необходимо указать переменную, по которой будут группироваться подсказки. Рассмотрим пример с овощами и фруктами:
Column definition указанный при импорте:
Используем для группировки по типу переменную kind. Добавим перед функцией инициализации следующую директиву:
Теперь зададим два разных формата для фруктов и овощей.
Формат можно задать с помощью функции
Овощи:
Фрукты:
Если у вас возникнут вопросы, наша служба поддержки всегда рада ответить на них по электронной почте support@suggest.io!

Что нового?
В новой версии Suggest.io мы внедрили несколько действительно интересных нововведений. Но об этом чуть позже.
Главное, что наш сервис стал максимально доступным для всех групп пользователей, в т.ч. для начинающих разработчиков. Поработав над интерфейсами и юзабилити, мы существенно упростили создание и внедрение подсказок на клиентские ресурсы.
Теперь конфигурирование и установка базовой версии Suggest.io занимают не более десяти минут и происходят в 4 шага:
1. Добавление нового сайта
2. Присвоение сайту нового поля
3. Настройка вида поля подсказок
4. Установка скриптов (копирование нескольких строк JS кода)
Поиск
Одно из наиболее значимых изменений — теперь можно настроить Suggest.io на поиск не только по началу строки, но и по точному совпадению фразы во всей подсказке.
Настроить метод поиска можно на странице «Preferences»
Новые возможности хранения данных
Работая над сервисом, мы думали, что ещё могло бы понадобиться в окнах Suggest.io на клиентских сайтах. Наверное, было бы неплохо организовать вывод подсказок с картинками. А еще лучше – выводить описания подсказок и группировать их по категориям: товары, акции, события, люди и т.д.; в соответствии с темой и рубрикацией клиентского сайта.
Перебрав тысячу вариантов мы пришли к выводу — пользователь должен сам решать, что и как ему хранить. Так мы и сделали.
Теперь вы можете настроить автоматическое взаимодействие Suggest.io и клиентского сайта через HTTP API. Настройте синхронизацию базы данных вашего сайта и базы вашего профиля на Suggestio. Используйте описания, картинки, категории, ссылки — всё что вам нужно. Выводите в полях категорий новости, ссылки на фотогалереи, обзоры, самые популярные запросы. И все это появится в общем поле подсказок Suggest.io, одновременно, по первым буквам запроса.
Suggestio API
На данный момент реализовано четыре функции:
— clear (для полной очистки базы);
— import (для импорта подсказок из .CSV);
— export (для экспорта ваших баз данных с серверов Suggest.io);
— log (используется для отладки).
Авторизация
Для того чтобы производить вызовы функций Suggest.io API, необходимо использовать межсерверную авторизацию.
Suggestio HTTP API поддерживает HTTP Digest Authentication с директивой qop=auth. Подробнее об этом типе авторизации можно почитать в RFC2617.
Пример авторизации с использованием curl:
curl --digest --user my-server:my-passkey ...где my-server и my-passkey — id и секретный ключ вашего сайта соответственно. Найти их можно на странице «Manage websites».
Import
Используя импорт вы можете настроить автоматическую синхронизацию базы данных вашего сайта с базой данных на Suggest.io.
Синтаксис вызова функции выглядит следующим образом:
http://suggest.io/api/v1/suggests/import/<field-name>/<column-definition>где <field-name> — id поля, в которое происходит импорт, <column-definition> — формат вашего .CSV файла с подсказками (названия переменных, разделенные точками).
Рассмотри несколько примеров.
Предположим, у нас есть .CSV файл с подсказками вида:
bananas,2,fruit
tomato,2,vegetable
apple,1,fruit
тогда вызов функции import будет выглядеть следующим образом:
http://suggest.io/api/v1/suggests/import/fruits_and_vegetables_field/suggest.rating.kind
Обратите внимание, что использование переменной suggest является обязательным! Остальные переменные могут быть заданы произвольно.
Благодаря переменным вы сможете работать с нужными данными на этапе настройки внешнего вида подсказок.
Export
Используя данную функцию API вы сможете получить дамп базы любого из ваших полей в .CSV формате.
Синтаксис вызова функции:
http://suggest.io/api/v1/suggests/export/<field-name>/<column-definition>
На данный момент поддерживается Column Definition вида suggest.rating и rating.suggest
Clear
Функция предназначена для полной очистки базы данных для выбранного поля.
Синтаксис вызова функции:
http://suggest.io/api/v1/suggests/clear/<field-name>
JavaScript
В общем случае JS код для инициализации выглядит следующим образом:
<script type="text/javascript">
suggestioField = 'new-test-field'; // атрибут id поля, с которым будут использоваться подсказки
suggestioForm = 'sformvQYUy9nuFL'; // атрибут id формы, в которой находится поле ввода
suggestioFieldId = '108'; // идентификатор поля в базе данных Suggestio
fieldRkey = 'v6LslrWV'; // уникальный ключ для выполнения запросов к серверам Suggestio
suggestio.initSuggestio();
</script>
Функция инициализации создает элемент, который будет содержать подсказки:
<div class="suggestions-container" id="suggestions"></div>Для управления отображением блоков с подсказкой в JS классе Suggestio предусмотрено понятие формата.
Формат это JS объект вида
'default':{
suggestionBody: '<div class="one-suggestion" id="suggest/index/">/suggest/</div>',
suggestionPrefix: '<div class="prefix">Похожие запросы:</div>',
suggestionPostfix: '<div class="postfix">Перейти к расширенному поиску</div>',
onMouseOver:function(event){
},
onMouseOut:function(event){
},
onClick:function(){
},
submitFunction:function(){
}
}
suggestionBody — в элементе содержится описание внешнего вида каждой отдельной подсказки;
suggestionPrefix — в элементе содержится описание внешнего вида префикса для группы подсказок. Проще говоря, этот элемент будет выводить до списка подсказок;
suggestionPostfix — в элементе содержится описание «подвала» для группы подсказок. Этот элемент будет выведен после всех подсказок.
Обратите внимание, что вы можете использовать подстановку переменных в виде /you_var_name/.
В элементах onMouseOver, onMouseOut, onClick — содержатся функции которые будут присвоены каждой из подсказок.
submitFunction — присваевается для формы, в которой содержится поле ввода.
В функциях вы можете обращаться к заданным вами переменным напрямую.
К примеру, если вы загрузили файл с подсказками вида
suggestion one,10,http://mysite.com/item_one
suggestion two,10,http://mysite.com/item_two
suggestion two,10,http://mysite.com/item_three
...
и указали column definition вида suggest.rating.suggestion_url,
то вы можете использовать для отображения следующий формат:
...
onClick:function(){
window.location = suggestion_url
},
submitFunction:function(){
window.location = suggestion_url
}
...
Вы можете использовать несколько разных форматов. Для этого необходимо указать переменную, по которой будут группироваться подсказки. Рассмотрим пример с овощами и фруктами:
bananas,2,fruit
tomato,2,vegetable
apple,1,fruit
Column definition указанный при импорте:
suggest.rating.kind
Используем для группировки по типу переменную kind. Добавим перед функцией инициализации следующую директиву:
...
suggestio.formatColumn = 'kind';
suggestio.initSuggestio();
Теперь зададим два разных формата для фруктов и овощей.
Формат можно задать с помощью функции
suggestio.defineFormat('format_name', format_object);
Овощи:
suggestio.defineFormat('vegetable', {
suggestionBody:
'<div class="vegetable-suggestion" id="content/index/">' +
'/suggest/ (/kind/)' +
'</div>',
suggestionPrefix:
'<div class="vegetable-prefix">Check out our vegetables:</div>',
suggestionPostfix:
'<div class="vegetable-postfix"></div>'
});
Фрукты:
suggestio.defineFormat('fruit', {
suggestionBody:
'<div class="fruit-suggestion" id="content/index/">' +
'/suggest/ (/kind/)' +
'</div>',
suggestionPrefix:
'<div class="fruit-prefix">Check out our fruits:</div>',
suggestionPostfix:
'<div class="fruit-postfix"></div>'
});
Если у вас возникнут вопросы, наша служба поддержки всегда рада ответить на них по электронной почте support@suggest.io!
20.01.2011 17:13+0300
